
Today I want to implement a function: assign a value to the input form when the check box is checked, and clear the form value when the check box is cancelled.
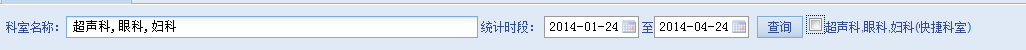
The effect is as shown: 
Implementation source code: cyfID is the id of the check box
 What are the jquery plug-ins?
What are the jquery plug-ins?
 How to operate json with jquery
How to operate json with jquery
 How to delete elements in jquery
How to delete elements in jquery
 Use of jQuery hover() method
Use of jQuery hover() method
 jquery implements paging method
jquery implements paging method
 What is a hidden element in jquery
What is a hidden element in jquery
 What is highlighting in jquery
What is highlighting in jquery
 What are the python artificial intelligence libraries?
What are the python artificial intelligence libraries?
 What does b-side and c-side mean?
What does b-side and c-side mean?




