 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 The definition, standard format and json string inspection of json_json
The definition, standard format and json string inspection of json_json
The definition, standard format and json string inspection of json_json
More and more projects and development plug-ins now support and use the json data format by default as a way of data retention and transmission.
To say it is one of them means that there are many other formats. For example: at most xml. Standard data format for webservices.
However, since json is JavaScript Object Notation, it inherently supports js very well.
So now many ajax and so on use json, which will be easier to handle.
1. Definition
What is JSON?
1.JSON refers to JavaScript Object Notation
2.JSON is a lightweight text data exchange format
3.JSON is language independent*
4.JSON has Self-descriptive, easier to understand
* JSON uses JavaScript syntax to describe data objects, but JSON remains language and platform independent. JSON parsers and JSON libraries support many different programming languages.
The w3c standard description is as follows:
JSON (JavaScript Object Notation) is a lightweight data exchange format. Easy for humans to read and write. It is also easy for machines to parse and generate. It is based on JavaScript Programming Language, a subset of Standard ECMA-262 3rd Edition - December 1999. JSON uses a completely language-independent text format, but also uses conventions similar to the C language family (including C, C, C#, Java, JavaScript, Perl, Python, etc.). These properties make JSON an ideal data exchange language.
JSON is constructed from two structures:
1. A collection of name/value pairs. In different languages, it is understood as an object, a record, a struct, a dictionary, a hash table, a keyed list, or an associative array. array).
2. An ordered list of values. In most languages, it is understood as an array.
These are common data structures. In fact most modern computer languages support them in some form. This makes it possible for a data format to be exchanged between programming languages that are also based on these structures.
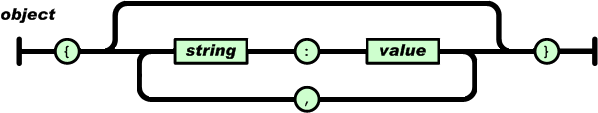
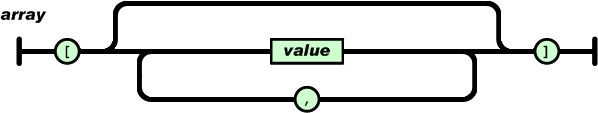
JSON has the following forms:
An object is an unordered collection of name/value pairs. An object starts with "{" (left bracket) and ends with "}" (right bracket). Each "name" is followed by a ":" (colon); "name/value" pairs are separated by a "," (comma). 
Note: If the background directly passes the object to js, it will be in json format. Reference article:
[Instructions on how Jquery asp.net background data is transferred to the front-end js for parsing]
[Jquery ajax implementation of passing objects (arrays) to the background and parsing them]
An array is an ordered collection of values. An array starts with "[" (left bracket) and ends with "]" (right bracket). Values are separated by "," (comma). 
Note: Passing data is easy to understand. In fact, it's just an array. For the direct relationship between array and json, please refer to the article:
[Some explanations on JavaScript objects and array json]
2. JSON standard:
json means: I don’t have it standard. Ha ha. The standard I am talking about refers to what kind of formatted string js can be parsed into json?
The following json string is correct:
{
"employees": [
{
“firstName”: “Bill”,
“lastName”: “Gates”
},
“firstName”: “George”,
"lastName": " Bush"
},
"firstName": "Thomas",
"lastName": "Carter"
}
]
}
Note:
json string will be parsed into an object in js. The names of the objects, such as:
employees, firstName, must be quoted with "" or ''. If the following value is int or bool (js does not distinguish between them), it does not need to be quoted with "" or ''. Other strings must be quoted, especially remember to quote the time and date!
The summary is as follows:
contains an object. If there are multiple objects, separate them with commas, i.e. {}, {}. This forms a sequence of objects. In order to identify the start and end, you need to add [] to pass it. , then the actual transfer form should be [{},{}]. If you only need to transfer one object, the {} form is sufficient. Next is the way to express the object attributes. The attributes must be inside ""
. Use: to separate the attributes from the values. Use , to separate the attributes. If the value of the attribute is an array, use [] to include it. Up, the actual data format passed in this way may be: 1. {"Attribute 1": value 1, "Attribute 2": value 2}. If the value is a string, it also needs to be enclosed in "" (the same below). 2. {"Attribute 1": value 1, "Attribute 2": [value 1, value 2]}, where attribute 2 is an array containing
value 1 and value 2. 3. {"Attribute 1" :value1,"property2":{"propertya":valuea,"propertyb":[valueb,valuec]}}, this is more complicated. Property2 is an object. This object consists of properties a and Attribute b, attribute b is an array containing value b and value c. I think these should be the most basic, and the rest are just expansions based on this.
In fact, to serialize objects, just call the Newtonsoft.Json.JavaConvert.SerializeObject(); function in .net
Reference:
Implementation of jquery ajax passing objects (arrays) to the background and parsing them
http://www.jb51.net/article/40131.htm
3. JSON has so many requirements (actually not many), how do we judge its correctness? ?
There is a way, that is, you print out the string and match it according to the above structure, or you can directly use the online verification tool to check.
Reference: http://www.kjson.com/
http://tool.oschina.net/codeformat/json

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What is Discuz? Definition and function introduction of Discuz
Mar 03, 2024 am 10:33 AM
What is Discuz? Definition and function introduction of Discuz
Mar 03, 2024 am 10:33 AM
"Exploring Discuz: Definition, Functions and Code Examples" With the rapid development of the Internet, community forums have become an important platform for people to obtain information and exchange opinions. Among the many community forum systems, Discuz, as a well-known open source forum software in China, is favored by the majority of website developers and administrators. So, what is Discuz? What functions does it have, and how can it help our website? This article will introduce Discuz in detail and attach specific code examples to help readers learn more about it.
 What is the difference between MySQL5.7 and MySQL8.0?
Feb 19, 2024 am 11:21 AM
What is the difference between MySQL5.7 and MySQL8.0?
Feb 19, 2024 am 11:21 AM
MySQL5.7 and MySQL8.0 are two different MySQL database versions. There are some main differences between them: Performance improvements: MySQL8.0 has some performance improvements compared to MySQL5.7. These include better query optimizers, more efficient query execution plan generation, better indexing algorithms and parallel queries, etc. These improvements can improve query performance and overall system performance. JSON support: MySQL 8.0 introduces native support for JSON data type, including storage, query and indexing of JSON data. This makes processing and manipulating JSON data in MySQL more convenient and efficient. Transaction features: MySQL8.0 introduces some new transaction features, such as atomic
 Performance optimization tips for converting PHP arrays to JSON
May 04, 2024 pm 06:15 PM
Performance optimization tips for converting PHP arrays to JSON
May 04, 2024 pm 06:15 PM
Performance optimization methods for converting PHP arrays to JSON include: using JSON extensions and the json_encode() function; adding the JSON_UNESCAPED_UNICODE option to avoid character escaping; using buffers to improve loop encoding performance; caching JSON encoding results; and considering using a third-party JSON encoding library.
 Pandas usage tutorial: Quick start for reading JSON files
Jan 13, 2024 am 10:15 AM
Pandas usage tutorial: Quick start for reading JSON files
Jan 13, 2024 am 10:15 AM
Quick Start: Pandas method of reading JSON files, specific code examples are required Introduction: In the field of data analysis and data science, Pandas is one of the important Python libraries. It provides rich functions and flexible data structures, and can easily process and analyze various data. In practical applications, we often encounter situations where we need to read JSON files. This article will introduce how to use Pandas to read JSON files, and attach specific code examples. 1. Installation of Pandas
 How do annotations in the Jackson library control JSON serialization and deserialization?
May 06, 2024 pm 10:09 PM
How do annotations in the Jackson library control JSON serialization and deserialization?
May 06, 2024 pm 10:09 PM
Annotations in the Jackson library control JSON serialization and deserialization: Serialization: @JsonIgnore: Ignore the property @JsonProperty: Specify the name @JsonGetter: Use the get method @JsonSetter: Use the set method Deserialization: @JsonIgnoreProperties: Ignore the property @ JsonProperty: Specify name @JsonCreator: Use constructor @JsonDeserialize: Custom logic
 The definition and function of MySQL composite primary key
Mar 15, 2024 pm 05:18 PM
The definition and function of MySQL composite primary key
Mar 15, 2024 pm 05:18 PM
The composite primary key in MySQL refers to the primary key composed of multiple fields in the table, which is used to uniquely identify each record. Unlike a single primary key, a composite primary key is formed by combining the values of multiple fields. When creating a table, you can define a composite primary key by specifying multiple fields as primary keys. In order to demonstrate the definition and function of composite primary keys, we first create a table named users, which contains three fields: id, username and email, where id is an auto-incrementing primary key and user
 Introduction to PHP interfaces and how to define them
Mar 23, 2024 am 09:00 AM
Introduction to PHP interfaces and how to define them
Mar 23, 2024 am 09:00 AM
Introduction to PHP interface and how it is defined. PHP is an open source scripting language widely used in Web development. It is flexible, simple, and powerful. In PHP, an interface is a tool that defines common methods between multiple classes, achieving polymorphism and making code more flexible and reusable. This article will introduce the concept of PHP interfaces and how to define them, and provide specific code examples to demonstrate their usage. 1. PHP interface concept Interface plays an important role in object-oriented programming, defining the class application
 In-depth understanding of PHP: Implementation method of converting JSON Unicode to Chinese
Mar 05, 2024 pm 02:48 PM
In-depth understanding of PHP: Implementation method of converting JSON Unicode to Chinese
Mar 05, 2024 pm 02:48 PM
In-depth understanding of PHP: Implementation method of converting JSONUnicode to Chinese During development, we often encounter situations where we need to process JSON data, and Unicode encoding in JSON will cause us some problems in some scenarios, especially when Unicode needs to be converted When encoding is converted to Chinese characters. In PHP, there are some methods that can help us achieve this conversion process. A common method will be introduced below and specific code examples will be provided. First, let us first understand the Un in JSON





