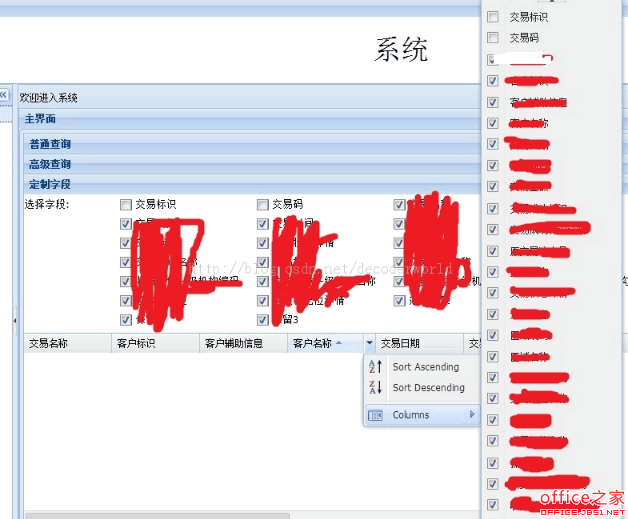
For some reason, I need to make a checkboxgroup that controls the display of grid columns. Although the gridpanel in EXTJS4 comes with a list that can control the display and hiding of columns, there is such a demand (it needs to be clear at a glance)
The following picture is shown below

Following the work done a few days ago, I completed the custom fields this morning. The idea is to obtain the fields and columns of the column after the above ordinary query or advanced query is completed. Wait for the information, and then hand it over to a processing function makeCustomMadePanel. This function is used to generate the checkboxgroup. When generating it, add an event to it. I originally thought that the checkbox would have an event similar to check. However, after looking at the API, it seems that there is only a change event. Use, MD. .
Post the makeCustomMadePanel function I wrote below. . Used to automatically generate a checkboxgroup based on the columns of the grid (the header content and other information of the entire grid are obtained from the background. No matter what table is sent from the background, a checkboxgroup can be generated to control the hiding and display of the columns)
parameters They are fields and columns used by gridpanel during reconfigure. The key is var t=grid_a.columnManager.headerCt.items.get(th.itemId); in the period. . This sentence is used to obtain the column information of grid_a. . It seems that it cannot be found in the api. I found several methods online but none of them were suitable. I don't want to give each column an ID. This was found on stackoverflow.com/. . http://stackoverflow.com/questions/20791685/extjs-4-how-do-i-hide-show-grid-columns-on-the-fly
function makeCustomMadePanel(fields,cl)
{
var x=cusMadePanel.getComponent('custom' );
//console.log(cusMadePanel.getComponent('custom'));
for(var i=0;i{
x.add(
{
xtype : 'checkboxfield',
boxLabel : cl[i].header,
inputValue : fields[i].name,
checked:true,
itemId:i ,
name : 'custom',
listeners : {
change : function(th, value, oldValue,eop) {
var t=grid_a.columnManager.headerCt.items.get (th.itemId);
if(t.isVisible()){
t.setVisible(false);
}
else{
t.setVisible(true);
}
//grid_a.columns[3].setVisible(false);
}}
}
);
}
}
After giving customMadePanel
Ext.define ('customMadePanel', {
extend : 'Ext.form.Panel',
title : 'custom field',
collapsible : true,
items : [ {
itemId:'custom ',
xtype : 'checkboxgroup',
fieldLabel : 'Select field',
columns : 6,
items : []
}]
//collapsed:true,
});
var cusMadePanel=new customMadePanel();
The shortcomings of my approach are also obvious, in the makeCustomMadePanel function The loop to generate the checkbox component is too time-consuming, and it takes several seconds for 38 components. . The user experience is definitely not good. .
And currently it is generated based on the query results after each query. . . I will think about a good solution again
Today I optimized makeCustomMadePanel, and the speed of generating components has been significantly improved compared to before!
function makeCustomMadePanel(fields,cl)
cusMade=1;
var x=cusMadePanel.getComponent('custom');
//console.log(cusMadePanel.getComponent('custom'));
var fie=[];
for(var i=0;i{
//x.add(
var temp=
{
xtype : 'checkboxfield',
boxLabel : cl[i].header,
//inputValue : fields[i].name,
checked:true,
itemId:i,
name : 'custom',
listeners : {
change : function(th, value, oldValue,eop) {
var t=grid_a.columnManager.headerCt.items.get(th.itemId);
//console. log(t.isVisible());
//console.log('break');
if(t.isVisible()){
t.setVisible(false);
}
else{
t.setVisible(true);
}
//console.log(t.isVisible());
//var t1=grid_a.columnManager.headerCt .items.get(th.itemId);
//console.log(t1);
//grid_a.columns[3].setVisible(false);
}}
};
//console.log(temp);
fie.push(temp);
}
//console.log(fie);
x.add(fie);
The idea is to assemble the component objects that need to be generated in a loop first, and then add them once. The cost of each add is very high, and the speed is really improved a lot~