jQuery mouse over (hover) event delay processing example_jquery
1. About mouse hover events and delays
Mouse passing events are one of the very common events on web pages. Simple hover can be implemented using CSS :hover pseudo-class, and more complex ones can be implemented using js.
Under normal circumstances, we do not delay processing of mouse hover events. However, sometimes, in order to avoid unnecessary interference, the mouse hover event is often delayed. The so-called interference means that when the user inadvertently touches a link, tab, or other area with the mouse, the hidden layer is not displayed or the tab is switched, but because the hover event (or mouseover event) is bound to these elements ), and without delay, these times will be triggered immediately, which will interfere with users.
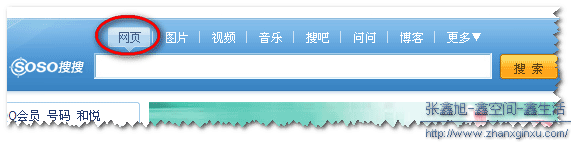
For example, on the Tencent homepage, almost all mouse passing events are delayed, such as its tab: 
or its top The Soso navigation bar, see the picture below: 
2. Examples and demonstrations
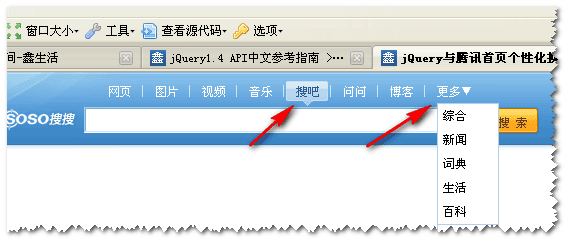
The main content of this article is to show the mouse delay method I wrote a few days ago. The method under jQuery is of poor quality and is for reference only. This article takes some mouse passing effects of the Soso search bar on Tencent's homepage as an example to demonstrate delay processing under jQuery. The picture below is a screenshot of the effect of the demo page: 
3. Code and implementation
Speaking of delay, we cannot do without the setTimeout method under window. In this example, jQuery The core of the method is also setTimeout. The code is not long, the complete code is as follows:
(function ($){
$.fn.hoverDelay = function(options){
var defaults = {
hoverDuring: 200,
outDuring: 200,
hoverEvent: function(){
$.noop();
},
outEvent: function(){
$.noop();
}
};
var sets = $.extend(defaults ,options || {});
var hoverTimer, outTimer;
return $(this).each(function(){
$(this).hover(function(){
clearTimeout( outTimer);
hoverTimer = setTimeout(sets.hoverEvent, sets.hoverDuring);
},function(){
clearTimeout(hoverTimer);
outTimer = setTimeout(sets.outEvent, sets.outDuring );
});
});
}
})(jQuery);
The purpose of this code is to let the mouse pass the event and The separation of delay, delay and delay clearing have been solved by this method. All you have to do is set the delay time and the corresponding mouse pass or removal event. Let’s take a simple example, the following code:
$("#test").hoverDelay({
hoverEvent: function(){
alert("Pass me!");
}
});
means that the element with id test will pop up a pop-up box containing the text "Pass me!" 200 milliseconds after the mouse passes over it.
ok, now apply it to the examples in this article.
In addition to the mouse delay in the search box on the homepage of Tencent.com, its skin change is also worth mentioning. I have mentioned before about skin change, using some of jQuery-Ma Huateng’s product design and user experience technologies. In the implementation article, you can click here for the corresponding demo page: Tencent homepage personalized skin change demo page
First, show the main HTML structure field code of the search bar on Tencent's homepage:
网页
图片
视频
音乐
搜吧
问问
博客
更多▼
与先首页代码几乎一致,如假包换。应用了本文没什么技术含量的延迟方法后,可以应用如下的代码实现延迟执行。
$(".s2").each(function(){
$("#sosoFod h3").each(function(){
var that = $(this);
var id = that.attr("id");
if(id){
that.hoverDelay({
hoverEvent: function(){
$(".s1").attr("class","s2");
that.attr("class","s1"); //感谢“type23”提供了绑定对象方法
$(this).attr("class","s1");
}
});
}else{
that.hoverDelay({
outDuring: 1000,
hoverEvent: function(){
$("#tm").show();
},
outEvent: function(){
$("#tm").hide();
}
});
}
});
唉,惭愧,代码就这样,没什么技术含量的,希望对有用的有用吧。“更多”的下拉鼠标移出后1000毫秒后下拉框隐藏。
基本上都是代码在撑页面,说点有用的东西吧。
hoverDelay方法共四个参数,表示意思如下:
hoverDuring 鼠标经过的延时时间
outDuring 鼠标移出的延时时间
hoverEvent 鼠标经过执行的方法
outEvent 鼠标移出执行的方法

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 CSS tip: Use transition to retain hover state
Sep 27, 2022 pm 02:01 PM
CSS tip: Use transition to retain hover state
Sep 27, 2022 pm 02:01 PM
How to preserve hover state? The following article will introduce to you how to retain the hover state without using JavaScript. I hope it will be helpful to you!
![Event ID 4660: Object deleted [Fix]](https://img.php.cn/upload/article/000/887/227/168834320512143.png?x-oss-process=image/resize,m_fill,h_207,w_330) Event ID 4660: Object deleted [Fix]
Jul 03, 2023 am 08:13 AM
Event ID 4660: Object deleted [Fix]
Jul 03, 2023 am 08:13 AM
Some of our readers encountered event ID4660. They're often not sure what to do, so we explain it in this guide. Event ID 4660 is usually logged when an object is deleted, so we will also explore some practical ways to fix it on your computer. What is event ID4660? Event ID 4660 is related to objects in Active Directory and will be triggered by any of the following factors: Object Deletion – A security event with Event ID 4660 is logged whenever an object is deleted from Active Directory. Manual changes – Event ID 4660 may be generated when a user or administrator manually changes the permissions of an object. This can happen when changing permission settings, modifying access levels, or adding or removing people or groups
 Experience is flying. Take a flight with Haval X1 camera
Jan 15, 2024 pm 02:21 PM
Experience is flying. Take a flight with Haval X1 camera
Jan 15, 2024 pm 02:21 PM
We can often see a lot of wonderful top-down videos on the Internet. The pictures taken by drones are indeed quite shocking. However, in fact, many people have limited understanding of drones. For example, why can they still fly in some places where flying is restricted? In fact, ready-to-fly “drones” are the current mainstream, and they are more worthy of most people’s choice. Today I will give you a hands-on experience with the Harvest Flying Camera X1. In terms of appearance, the Harvest Flying Camera X1 has the first folding design. The whole camera is only 125g, which is lighter than a mobile phone. After folding, it can be easily held in the hand and put into a bag without any pressure. Four soft dyed leaves and safety frame design perfectly protect the safety of shooting. Dyed Leaf innovatively uses Biobased biological substrate, which is highly elastic, durable, safe and environmentally friendly; it also has a fully protective frame to protect your hands during takeoff and landing.
 Get upcoming calendar events on your iPhone lock screen
Dec 01, 2023 pm 02:21 PM
Get upcoming calendar events on your iPhone lock screen
Dec 01, 2023 pm 02:21 PM
On iPhones running iOS 16 or later, you can display upcoming calendar events directly on the lock screen. Read on to find out how it's done. Thanks to watch face complications, many Apple Watch users are used to being able to glance at their wrist to see the next upcoming calendar event. With the advent of iOS16 and lock screen widgets, you can view the same calendar event information directly on your iPhone without even unlocking the device. The Calendar Lock Screen widget comes in two flavors, allowing you to track the time of the next upcoming event, or use a larger widget that displays event names and their times. To start adding widgets, unlock your iPhone using Face ID or Touch ID, press and hold
 How to remove the hover event in css
Feb 01, 2023 am 10:06 AM
How to remove the hover event in css
Feb 01, 2023 am 10:06 AM
Methods to remove css hover events: 1. Through "$("a").hover(function(){ alert('mouseover'); }, function(){ alert('mouseout'); })" method to bind the hover event; 2. Unbind the hover event through the "$('a').off('mouseenter').unbind('mouseleave');" method. Can.
 In JavaScript, what is the purpose of the 'oninput' event?
Aug 26, 2023 pm 03:17 PM
In JavaScript, what is the purpose of the 'oninput' event?
Aug 26, 2023 pm 03:17 PM
When a value is added to the input box, the oninput event occurs. You can try running the following code to understand how to implement oninput events in JavaScript - Example<!DOCTYPEhtml><html> <body> <p>Writebelow:</p> <inputtype="text"
 How to implement change event binding of select elements in jQuery
Feb 23, 2024 pm 01:12 PM
How to implement change event binding of select elements in jQuery
Feb 23, 2024 pm 01:12 PM
jQuery is a popular JavaScript library that can be used to simplify DOM manipulation, event handling, animation effects, etc. In web development, we often encounter situations where we need to change event binding on select elements. This article will introduce how to use jQuery to bind select element change events, and provide specific code examples. First, we need to create a dropdown menu with options using labels:
 The role of hover in html
Feb 20, 2024 am 08:58 AM
The role of hover in html
Feb 20, 2024 am 08:58 AM
The role of hover in HTML and specific code examples In web development, hover refers to triggering some actions or effects when the user hovers the cursor over an element. It is implemented through the CSS :hover pseudo-class. In this article, we will introduce the role of hover and specific code examples. First, hover enables an element to change its style when the user hovers over it. For example, when hovering the mouse over a button, you can change the button's background color or text color to remind the user what to do next.




