Recently when working on a project, I encountered the need to dynamically add and delete table rows. The implementation is as follows
html code
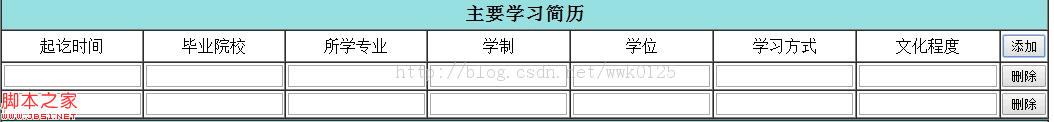
Main learning resume | |||||||
| Start and finish time | Graduation School | Major | School system | Degree | learning style | education level | |