< ;title>
jQuery namespace
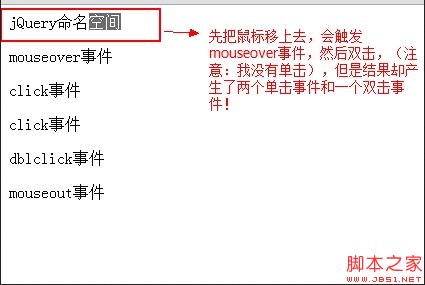
The effect is as shown in the picture. When I double-click, two click events will be triggered first. What's going on? Also, if I don’t want to trigger the
click event when double-clicking, but only trigger the double-click event, how should I solve it? I also tried to unbind the click event when double-clicking.
But in this way, the click event cannot be used again. . .

Later I asked others on the forum and finally got the answer. That is to use the setTimeout() method to set the time interval of the click event. This time interval is generally
set to 300ms. In this way, when double-clicking, since the time interval of double-clicking is less than 300ms, the click event will not be generated. Just generate the
dblclick event. In the double-click event, you need to use the clearTimeout() function to clear the processing of the click event. The code is as follows:
Latest Articles by Author
-
2025-02-26 03:58:14
-
2025-02-26 03:38:10
-
2025-02-26 03:17:10
-
2025-02-26 02:49:09
-
2025-02-26 01:08:13
-
2025-02-26 00:46:10
-
2025-02-25 23:42:08
-
2025-02-25 22:50:13
-
2025-02-25 21:54:11
-
2025-02-25 20:45:11