 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Solution to the problem of double-clicking the checkbox response delay under IE_javascript skills
Solution to the problem of double-clicking the checkbox response delay under IE_javascript skills
Solution to the problem of double-clicking the checkbox response delay under IE_javascript skills
The above code will generate a multi-select box under IE. Clicking it will select the check box. Click it again The check will be cancelled.
There seems to be nothing wrong with this, but if you try to click this button twice quickly (a little slower than double-clicking...), the effect may not be as you imagine.
Under IE, if the checkbox is selected at this time, when you click twice quickly, the first click will cause the checkbox to be unchecked, and after the second click, the checkbox will not be selected. will become selected, but will remain unselected.
In browsers such as Chrome, the first click will uncheck the checkbox, and the checkbox will return to the selected state after the second click.
So under IE, after double-clicking, the checkbox will change to the opposite state. Under non-IE, the checkbox is in the same state after double-clicking.
If you want to double-click the checkbox under IE to achieve the effect of non-IE, you need to use the following code:
$("input[type='checkbox']").attr('ondblclick', ' this.click()');

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to set up double-click lock screen on Meizu 21pro?
Mar 18, 2024 pm 04:10 PM
How to set up double-click lock screen on Meizu 21pro?
Mar 18, 2024 pm 04:10 PM
Meizu 21Pro's operating system Flyme also provides a wealth of personalization options, allowing users to customize according to their own preferences and habits. Among them, the double-click lock screen function is a very practical setting that allows users to quickly lock the screen and protect the security of the phone. Next, we will introduce how to set up the double-click lock screen function on Meizu 21Pro to make your phone more convenient to use. How to set double-click lock screen on Meizu 21pro 1. Enter [Settings]-[Accessibility]-[Gesture Wake], click the switch on the right side of [Gesture Wake] to control the black screen gesture function on or off. 2. On the system desktop-Settings-Fingerprint and Security, set the lock screen password or enter the fingerprint. If there is no fingerprint unlock function, go to Settings-Security.
 How to open exe format files in win10? What should I do if double-clicking fails?_How to open exe format files in win10
Mar 27, 2024 pm 05:00 PM
How to open exe format files in win10? What should I do if double-clicking fails?_How to open exe format files in win10
Mar 27, 2024 pm 05:00 PM
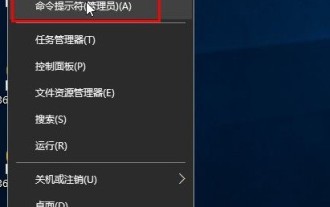
1. First we need to make some settings, and then try to double-click to open. Right-click the Start menu and select [Command Prompt (Administrator)] to open it. 2. Open the administrator command prompt interface and enter assoc.exe=exefile, as shown in the figure. 3. Press Enter, exe=exefile appears, as shown in the figure. 4. Now the file with the suffix name exe can be opened by double-clicking the mouse. 5. If that still doesn't work, you can use anti-virus software to scan the computer to rule out whether it is caused by a virus.
 What should I do if win11 cannot use ie11 browser? (win11 cannot use IE browser)
Feb 10, 2024 am 10:30 AM
What should I do if win11 cannot use ie11 browser? (win11 cannot use IE browser)
Feb 10, 2024 am 10:30 AM
More and more users are starting to upgrade the win11 system. Since each user has different usage habits, many users are still using the ie11 browser. So what should I do if the win11 system cannot use the ie browser? Does windows11 still support ie11? Let’s take a look at the solution. Solution to the problem that win11 cannot use the ie11 browser 1. First, right-click the start menu and select "Command Prompt (Administrator)" to open it. 2. After opening, directly enter "Netshwinsockreset" and press Enter to confirm. 3. After confirmation, enter "netshadvfirewallreset&rdqu
 Internet Explorer opens Edge: How to stop MS Edge redirection
Apr 14, 2023 pm 06:13 PM
Internet Explorer opens Edge: How to stop MS Edge redirection
Apr 14, 2023 pm 06:13 PM
It's no secret that Internet Explorer has fallen out of favor for a long time, but with the arrival of Windows 11, reality sets in. Rather than sometimes replacing IE in the future, Edge is now the default browser in Microsoft's latest operating system. For now, you can still enable Internet Explorer in Windows 11. However, IE11 (the latest version) already has an official retirement date, which is June 15, 2022, and the clock is ticking. With this in mind, you may have noticed that Internet Explorer sometimes opens Edge, and you may not like it. So why is this happening? exist
 How to cancel the automatic jump to Edge when opening IE in Win10_Solution to the automatic jump of IE browser page
Mar 20, 2024 pm 09:21 PM
How to cancel the automatic jump to Edge when opening IE in Win10_Solution to the automatic jump of IE browser page
Mar 20, 2024 pm 09:21 PM
Recently, many win10 users have found that their IE browser always automatically jumps to the edge browser when using computer browsers. So how to turn off the automatic jump to edge when opening IE in win10? Let this site carefully introduce to users how to automatically jump to edge and close when opening IE in win10. 1. We log in to the edge browser, click... in the upper right corner, and look for the drop-down settings option. 2. After we enter the settings, click Default Browser in the left column. 3. Finally, in the compatibility, we check the box to not allow the website to be reloaded in IE mode and restart the IE browser.
 The end of an era: Internet Explorer 11 is retired, here's what you need to know
Apr 20, 2023 pm 06:52 PM
The end of an era: Internet Explorer 11 is retired, here's what you need to know
Apr 20, 2023 pm 06:52 PM
June 15, 2022 is the day when Microsoft ends support for Internet Explorer 11 (IE11) and closes its legacy browser chapter. The company has been reminding users of this end-of-life date for some time and calling on them to plan a move to Microsoft Edge. Microsoft bundles IE11 with Windows 8.1 as the modern default web browser for Windows. Although it never reached the (current) heights of Chrome, it was the second most used desktop browser in 2014, behind IE8. Of course, with 20
 How to solve the problem of double-clicking an EXE file that cannot be opened in WIN10 system
Mar 28, 2024 pm 01:26 PM
How to solve the problem of double-clicking an EXE file that cannot be opened in WIN10 system
Mar 28, 2024 pm 01:26 PM
1. Right-click the Start menu and open Command Prompt (Administrator). 2. After opening the command prompt window, enter the assoc.exe=exefile command and press Enter. 3. At this time, .exe=exefile appears, indicating that the association is successful. Finally, double-click the application to open it smoothly.
 How to solve the problem that IE shortcut cannot be deleted
Jan 29, 2024 pm 04:48 PM
How to solve the problem that IE shortcut cannot be deleted
Jan 29, 2024 pm 04:48 PM
Solutions to IE shortcuts that cannot be deleted: 1. Permission issues; 2. Shortcut damage; 3. Software conflicts; 4. Registry issues; 5. Malicious software; 6. System issues; 7. Reinstall IE; 8. Use third-party tools; 9. Check the target path of the shortcut; 10. Consider other factors; 11. Consult professionals. Detailed introduction: 1. Permission issue, right-click the shortcut, select "Properties", in the "Security" tab, make sure you have sufficient permissions to delete the shortcut. If not, you can try running as an administrator, etc.





