 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of console.log() JavaScript debugging skills_javascript skills
Detailed explanation of console.log() JavaScript debugging skills_javascript skills
Detailed explanation of console.log() JavaScript debugging skills_javascript skills
1. What is console.log()?
Except for some very old versions of browsers, most browsers today have built-in debugging functions; even if they do not have debugging functions, they can be supplemented by installing plug-ins. For example, older versions of Firefox do not have built-in debugging tools. In this case, you can add debugging capabilities by installing the Firebug plug-in. On browsers with debugging capabilities, a member variable named console will be registered in the window object, which refers to the console in the debugging tool. Information can be printed in the console by calling the log() function of the console object. For example, the following code will print "Sample log" in the console:
The above code can ignore the window object and be directly abbreviated as:
console.log() can accept any string, number and JavaScript object. Similar to the alert() function, console.log() can also accept newline character n and tab character. The debugging information printed by the console.log() statement can be seen in the browser's debugging console. The behavior of console.log() may be different in different browsers. This article mainly discusses the use of console.log() in Firebug.
2. Compatible with browsers without debugging console
For older browsers that lack debugging consoles, the console object in the window does not exist, so console.log() is used directly. statement may cause an error within the browser (null pointer error) and eventually cause some older browsers to crash. In order to solve this problem, you can manually define the console object and declare the log function of the console object to be an empty function; in this way, when the console.log() statement is executed, these old versions of browsers will not do anything:
window.console = { log : function(){}};
}
However, in most cases, there is no need to do this compatibility work - debugging code such as console.log() should be removed from the final product Removed from the code.
3. Using parameters
Similar to the alert() function, console.log() can also accept variables and splice them with other strings:
var name = "Bob";
console.log(" The name is: " name);
Different from the alert() function, console.log() can also accept variables as parameters and pass them into strings. Its specific syntax is the same as the printf syntax in C language. Consistent:
var people = "Alex" ;
var years = 42;
console.log("%s is %d years old.", people, years);
The execution result of the above code is: "Alex is 42 years old.”
4. Use other log levels
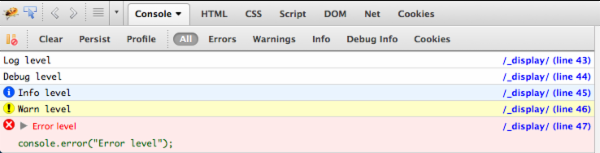
In addition to console.log(), Firebug also supports a variety of different log levels: debug, info, warn, error. The following code will print information about these different log levels in the console:
console.log("Log level");
console.debug("Debug level");
console.info("Info level");
console.warn ("Warn level");
console.error("Error level");
As you can see from the Firebug console, the colors and icons of the printed information of different log levels are different; At the same time, you can select different log levels in the console to filter this information:
 |

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service





