

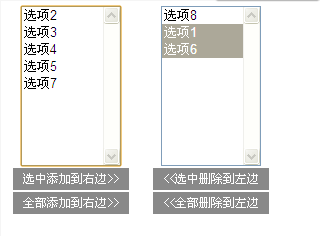
To achieve this effect, select and add to the right, add all to the right, select and delete to the left, and delete all to the left.
html part:
The effect is similar to $("#select1 option:selected").
If you do not add the this parameter, it will involve the globally selected item. Something will go wrong.
Note 2:
The difference between append() and appendTo() methods.
append(content|fn) appends content to each matching element.
appendTo(content) appends all matching elements to another specified element set.
The former adds content to the matching elements, and the latter appends the matching existing elements to another specified element collection.
For example, $("p").append("Hello"); appends the content Hello to the p element.
Original p element content: I would like to say: I would like to say: Hello< /b> I would like to say: I would like to say: I would like to say:
Result:
 What are the jquery plug-ins?
What are the jquery plug-ins?
 How to operate json with jquery
How to operate json with jquery
 How to delete elements in jquery
How to delete elements in jquery
 Use of jQuery hover() method
Use of jQuery hover() method
 jquery implements paging method
jquery implements paging method
 What is a hidden element in jquery
What is a hidden element in jquery
 What is highlighting in jquery
What is highlighting in jquery
 What is the name of the telecommunications app?
What is the name of the telecommunications app?
 Virtual currency exchange platform
Virtual currency exchange platform




