A zoom-in animation effect implemented by CSS jQuery_jquery
I helped a friend write some code today. I felt that I was writing it down. After several versions, I was a little satisfied, so I posted it.
They are all doomed. Because there are only 4 elements required. If you want to use CSS classes to handle it, you need to use CSS3 animation.
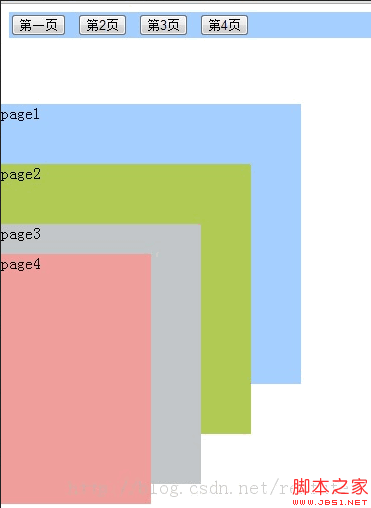
Function: Swipe on the upper button to switch between pages. Click on each page below to switch between contracted and expanded states. 
Initial effect preview
<script> <br>$(function(){ <br>// 增长 <br>function increase($div,e){ <br>var expstatus = $div.data("expstatus"); <br>if(!expstatus){ <br>// 没有展开过 <br>$div.data("expstatus","yes"); <br>} <br>var style = $div.attr("style"); <br>$div.addClass("current").attr("styleold",style); <br>// <br>$div.stop(); <br>$div.animate({ <br>opacity:0.9, <br>width:"400px", <br>height: "400px", <br>top: "100px", <br>left: "0px" <br>},600) <br>.animate({ <br>opacity:1.0 <br>},30); <br><br>e.stopPropagation(); <br>return false; <br>}; <br>// 还原 <br>function resize(e){ <br>// 所有的都移除 <br>var $page1 = $(".current.page1") ; <br>$page1.stop(); <br>$page1.animate({ <br>opacity:1.0, <br>width:"300px", <br>height: "280px", <br>top: "100px", <br>left: "0px" <br>},600,null,function(){ <br>$page1.removeClass("current").attr("style",""); <br>}); <br><br>var $page2 = $(".current.page2") ; <br>$page2.stop(); <br>$page2.animate({ <br>opacity:1.0, <br>width:"250px", <br>height: "270px", <br>top: "160px", <br>left: "0px" <br>},600,null,function(){ <br>$page2.removeClass("current").attr("style",""); <br>}); <br><br>var $page3 = $(".current.page3") ; <br>$page3.stop(); <br>$page3.animate({ <br>opacity:1.0, <br>width:"200px", <br>height: "260px", <br>top: "220px", <br>left: "0px" <br>},600,null,function(){ <br>$page3.removeClass("current").attr("style",""); <br>}); <br><br>var $page4 = $(".current.page4") ; <br>$page4.stop(); <br>$page4.animate({ <br>opacity:1.0, <br>width:"150px", <br>height: "250px", <br>top: "250px", <br>left: "0px" <br>},600,null,function(){ <br>$page4.removeClass("current").attr("style",""); <br>}); <br>// <br><br>var expstatus1 = $page1.data("expstatus"); <br>if(expstatus1){ <br>$page1.data("expstatus",null); <br>} <br>var expstatus2 = $page2.data("expstatus"); <br>if(expstatus2){ <br>$page2.data("expstatus",null); <br>} <br>var expstatus3 = $page3.data("expstatus"); <br>if(expstatus3){ <br>$page3.data("expstatus",null); <br>} <br>var expstatus4 = $page4.data("expstatus"); <br>if(expstatus4){ <br>$page4.data("expstatus",null); <br>} <br><br>if(e){ <br>e.stopPropagation(); <br>return false; <br>} else { <br>return true; <br>} <br>}; <br>// <br>$("#button1").unbind("mouseover").bind("mouseover",function(e){ <br>// <br>var $page1 = $(".page1"); <br>// 添加特定的 <br>return increase($page1,e); <br><br>}).unbind("mouseout").bind("mouseout",function(e){ <br>return resize(e); <br><br>}); <br>// <br>$("#button2").unbind("mouseover").bind("mouseover",function(e){ <br>// <br>var $page2 = $(".page2"); <br>// 添加特定的 <br>return increase($page2,e); <br><br>}).unbind("mouseout").bind("mouseout",function(e){ <br>return resize(e); <br>}); <br>// <br>$("#button3").unbind("mouseover").bind("mouseover",function(e){ <br>// <br>var $page3 = $(".page3"); <br>// 添加特定的 <br>return increase($page3,e); <br><br>}).unbind("mouseout").bind("mouseout",function(e){ <br>return resize(e); <br>}); <br>// <br>$("#button4").unbind("mouseover").bind("mouseover",function(e){ <br>// <br>var $page4 = $(".page4"); <br>// 添加特定的 <br>return increase($page4,e); <br><br>}).unbind("mouseout").bind("mouseout",function(e){ <br>return resize(e); <br>}); <br><br>// <br>$(".pages").unbind("mouseover").bind("mouseover",function(e){ <br>// <br>var $this = $(this); <br>// 添加特定的 <br>//return increase($this,e); <br>}).unbind("mouseout").bind("mouseout",function(e){ <br>// 所有的都移除 <br>//return resize(e); <br>}); <br>// 新的 <br>$(".pages").unbind("click touchstart").bind("click touchstart",function(e){ <br>// <br>var $this = $(this); <br>var expstatus = $this.data("expstatus"); <br>if(!expstatus){ <br>// 没有展开过 <br>// <br>return increase($this,e); <br>}else { <br>return resize(e); <br>} <br>}); <br>// <br>$("body").click(function(e){ <br>// 所有的都移除 <br>return resize(null); <br>}); <br>}); <br></script>

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to implement the zoom function of a specific area of an image through Vue?
Aug 26, 2023 pm 04:43 PM
How to implement the zoom function of a specific area of an image through Vue?
Aug 26, 2023 pm 04:43 PM
How to implement the zoom function of a specific area of an image through Vue? Introduction: In web design and development, we often encounter situations where larger images need to be displayed. In order to provide a better user experience, users are often expected to zoom in on certain areas to view details. This article will introduce how to implement the zoom function of specific areas of the picture through Vue, so that users can easily view the details of the picture. Technical preparation: Before implementing this function, you need to prepare the following technical tools: Vue.js: a JavaScript for building interactive user interfaces
 HTML, CSS and jQuery: Techniques for achieving special effects of zooming in and out of images
Oct 24, 2023 am 10:22 AM
HTML, CSS and jQuery: Techniques for achieving special effects of zooming in and out of images
Oct 24, 2023 am 10:22 AM
HTML, CSS and jQuery: Techniques for implementing image zoom-in and zoom-out effects, specific code examples are required. With the development of the Internet, the design of web pages pays more and more attention to user experience. Among them, pictures, as one of the important elements of web design, can often bring users an intuitive and rich visual experience. The special effect of zooming in and out of images can enhance users' perception and interaction with web content, so it is widely used in web design. This article will introduce how to use HTML, CSS and jQuery to achieve special effects of zooming in and out of images, and provide
 Guide to resizing the search bar in Windows 10
Jan 04, 2024 pm 05:22 PM
Guide to resizing the search bar in Windows 10
Jan 04, 2024 pm 05:22 PM
Users feel that the search box that comes with win10 is too big in the taskbar and is very annoying. They ask how to reduce the search box size in win10. Generally, you just need to turn it into an icon to reduce the size. Let’s take a look at how to reduce the size of the search box in win10 in detail. Tutorial. How to reduce the size of the search box in Windows 10: 1. Right-click the taskbar and multiple functions will pop up. 2. Find the search function item in it. 3. Turn on the search function, and we choose to display the search icon (W) to zoom out. 4. After setting it up, it will become a reduced version of the icon, as shown below.
 Unlock macOS clipboard history, efficient copy and paste techniques
Feb 19, 2024 pm 01:18 PM
Unlock macOS clipboard history, efficient copy and paste techniques
Feb 19, 2024 pm 01:18 PM
On Mac, it's common to need to copy and paste content between different documents. The macOS clipboard only retains the last copied item, which limits our work efficiency. Fortunately, there are some third-party applications that can help us view and manage our clipboard history easily. How to View Clipboard Contents in Finder There is a built-in clipboard viewer in Finder, allowing you to view the contents of the current clipboard at any time to avoid pasting errors. The operation is very simple: open the Finder, click the Edit menu, and then select Show Clipboard. Although the function of viewing the contents of the clipboard in the Finder is small, there are a few points to note: the clipboard viewer in the Finder can only display the contents and cannot edit them. If you copied
 Use uniapp to implement image zooming and zooming functions
Nov 21, 2023 am 11:58 AM
Use uniapp to implement image zooming and zooming functions
Nov 21, 2023 am 11:58 AM
Using uniapp to implement image zoom-in and zoom-out functions In mobile application development, image display and operation is a common requirement. This article will introduce how to use uniapp to realize the image zoom function. uniapp is a cross-platform application framework based on Vue.js, which can generate both Android and iOS applications through a set of codes. In uniapp, we can use the uni-image component to display and operate images. First, create a page in the project to display images.
 How to enlarge part of a photo with Yitian Camera
Feb 23, 2024 pm 01:58 PM
How to enlarge part of a photo with Yitian Camera
Feb 23, 2024 pm 01:58 PM
You can enlarge part of the photo in Yitian Camera, so where is this function located? Users can click Edit, then Decorate the button, and then find the magnifying glass function below. This part of the introduction to how to enlarge photos can tell you the specific content. The following is a detailed introduction, come and take a look! Yitian Camera usage tutorial How to enlarge a part of a photo with Yitian Camera Answer: Go to Edit-Decorate-Magnifying Glass. The specific process: 1. First open the app and click Edit on the lower left. 2. Then click on a picture and click the edit button. 3. Then click the decoration button below. 4. You can find the magnifying glass function below. 5. Then click the magnification ratio, and then click Confirm.
 How to reduce wps to half screen size
Mar 20, 2024 pm 09:40 PM
How to reduce wps to half screen size
Mar 20, 2024 pm 09:40 PM
Nowadays, there are more and more computer software, and new software may replace the old software at any time. So why is WPS software always used by people and has not withdrawn from the stage with the trend of the times? This is mainly Thanks to the powerful editing functions of wps software, which cannot be replaced by other software, it is more suitable for people's needs. So today we will learn a function of wps software: how to reduce the window to half screen size in wps. Although it is not used frequently, But everyone should also understand this function. 1. Opening a wps document window can be reduced through the view function. Find the view on the toolbar above and click on it. 2. After clicking on the view, click on the display ratio in the toolbar below 3. After clicking on the display ratio,
 How to achieve image zooming effect through pure CSS
Oct 18, 2023 am 11:00 AM
How to achieve image zooming effect through pure CSS
Oct 18, 2023 am 11:00 AM
How to achieve the zoom and magnification effect of images through pure CSS. In modern web design, the zoom and magnification effect of images is often used. With CSS, we can easily achieve this effect without using JavaScript or other programming languages. This article will introduce how to use pure CSS to achieve the zooming effect of images, and provide specific code examples. To achieve the zooming effect of images, you can use the transform attribute of CSS. This property allows us to perform rotation, scaling, offset and other transformations on the element. pass




