
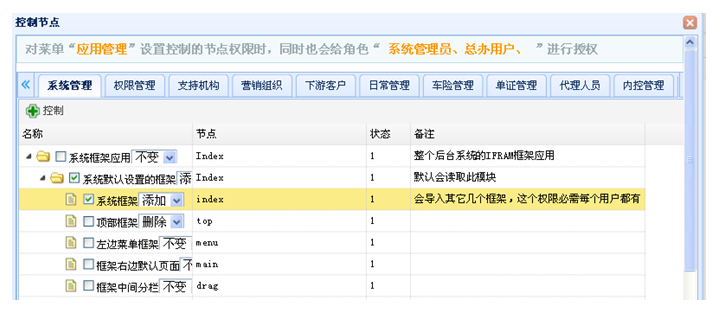
The project requirements are as shown below. In the json data returned by the server, it must be processed by JS and check boxes must be added, and the check boxes must respond to JS operations. 
In easyui's treegrid, no ready-made plug-in was found. I need to modify it myself. The code is as follows