js binding keyboard and mouse events sample code_javascript skills
1. Bind the keyboard Enter event (Note: When submitting with jq, you can submit by pressing the Enter key at the same time. Do not use form at this time.)
document.onkeydown = function(evt){
var evt = window.event?window.event:evt;
if (evt.keyCode==13){
subcomment(); //If the Enter key is pressed, the corresponding js function is executed
}
}

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to type underline on the keyboard? How to type only underline without typing?
Feb 22, 2024 pm 07:46 PM
How to type underline on the keyboard? How to type only underline without typing?
Feb 22, 2024 pm 07:46 PM
Adjust the input method to English and hold down the Shift key and the minus key. Applicable model of the tutorial: Lenovo AIO520C System: Windows 10 Professional Edition: Microsoft Office Word 2022 Analysis 1 First check the Chinese and English typing of the input method and adjust it to English. 2Then hold down the Shift key and the Minus key on your keyboard at the same time. 3 Check the interface to see the underlined words. Supplement: How to quickly enter underline in Word document 1. If you need to enter an underline in Word, select the space with the mouse, then select the underline type in the font menu to enter. Summary/Notes: Be sure to change the input method to English before proceeding, otherwise the underscore cannot be successfully entered.
 How to open the right-click menu through shortcut keys
Jan 14, 2024 pm 03:12 PM
How to open the right-click menu through shortcut keys
Jan 14, 2024 pm 03:12 PM
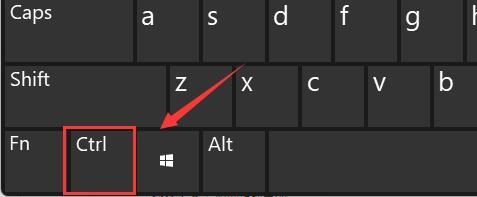
When our mouse temporarily loses its function, how to use keyboard shortcuts to open the right-click menu? There are two methods. One is to press the Shift+F10 shortcut key to adjust the right-click menu, and the other is to use the keyboard shortcut between windows and ctrl. Directory keys can also be used. Let’s take a look at the specific tutorial below. The first method of using keyboard shortcuts to open the right-click menu: 1. When no file is selected on the computer desktop, press the button marked in red circle on the keyboard in the picture below. This button is the button to quickly open the right-click menu. 2. You can open the right-click menu on the desktop. If you need to select an item, just use the mouse to select it. Second method 1. In fact, we can use the "Shift+F10" shortcut key to adjust the right-click menu 2
 How to fix Windows 11 keyboard not typing problem
Dec 28, 2023 pm 05:59 PM
How to fix Windows 11 keyboard not typing problem
Dec 28, 2023 pm 05:59 PM
Recently, some friends have encountered the problem of large characters on the win11 keyboard. They don't know which key to press to restore it. In fact, this may be because our keyboard is locked and we only need to unlock it. Which key should I press to recover if I can’t type on the win11 keyboard? 1. First, we press the “left shift+left alt+numlock” key combination on the keyboard. 2. Then, after opening the menu shown below, click the "Yes" button to enable the mouse keys. 3. Next, click the "Start Menu" or "Search" icon to open the taskbar. 4. After that, enter "osk" in the search box above to open the on-screen keyboard application. 5. Finally, click the "numlock" key in the lower right corner of the on-screen keyboard. Ps: If you are using a laptop, then
 Keyboard auto-typing on Windows laptop
Feb 19, 2024 pm 05:33 PM
Keyboard auto-typing on Windows laptop
Feb 19, 2024 pm 05:33 PM
Computer input devices such as keyboard and mouse require human operation and cannot operate independently. The same goes for the touchpad and keyboard on Windows laptops. Text is not automatically entered, nor is the mouse clicked automatically. If something unusual happens, there must be a reason. If you encounter laptop keyboard auto-typing issues, follow the guide to fix it. Keyboard on Windows Laptop Typing Automatically When the keyboard on your Windows laptop is typing automatically, here’s how you can fix it. Check the keyboard manually Make sure the keyboard is working properly Check if the laptop is connected remotely Check if any autotyping programs are running Run a malware scan Adjust the keyboard settings Reinstall the keyboard driver Let’s know in detail
 How to assign Copilot buttons on any keyboard in Windows 11
Feb 20, 2024 am 10:33 AM
How to assign Copilot buttons on any keyboard in Windows 11
Feb 20, 2024 am 10:33 AM
Windows 11 computer keyboards that will be launched in the next few months will have a new Copilot key. This key allows users to easily enter co-pilot mode by pressing a designated button without upgrading a new PC. This guide will detail how to set up the copilot button on any Windows 11 keyboard. Microsoft recently announced that they have made important progress in advancing artificial intelligence-assisted driving. Windows 11 will add a dedicated Copilot key to further enhance the experience of PC users. This hardware change represents the first major upgrade to Windows PC keyboards in thirty years. In the coming months, new Windows 11 computers will feature a new Copilot key design on the keyboard
 How to set up the keyboard boot function on a GIGABYTE motherboard (enable keyboard boot mode on GIGABYTE motherboard)
Dec 31, 2023 pm 05:15 PM
How to set up the keyboard boot function on a GIGABYTE motherboard (enable keyboard boot mode on GIGABYTE motherboard)
Dec 31, 2023 pm 05:15 PM
How to set up keyboard startup on Gigabyte's motherboard. First, if it needs to support keyboard startup, it must be a PS2 keyboard! ! The setting steps are as follows: Step 1: Press Del or F2 to enter the BIOS after booting, and go to the Advanced (Advanced) mode of the BIOS. Ordinary motherboards enter the EZ (Easy) mode of the motherboard by default. You need to press F7 to switch to the Advanced mode. ROG series motherboards enter the BIOS by default. Advanced mode (we use Simplified Chinese to demonstrate) Step 2: Select to - [Advanced] - [Advanced Power Management (APM)] Step 3: Find the option [Wake up by PS2 keyboard] Step 4: This option The default is Disabled. After pulling down, you can see three different setting options, namely press [space bar] to turn on the computer, press group
 Win11 keyboard shortcut list
Jan 05, 2024 pm 02:46 PM
Win11 keyboard shortcut list
Jan 05, 2024 pm 02:46 PM
The win11 system has a large number of built-in keyboard shortcuts that allow us to perform certain operations quickly. However, many users not only don’t know what the win11 keyboard shortcuts are, but they are also not used to using them. Therefore, the editor will bring you a complete list of win11 keyboard shortcuts. Let’s learn them together. What are the win11 keyboard shortcuts: 1. F key F1 Show help all F2 Rename selected items all F3 Search files or folders all F10 Activate the menu bar in the active program All 2. Ctrl key Ctrl+A Select document or window All items All Ctrl+C Copy selected items All Ctrl+D Add webpage to your favorites All Ctrl+J Open Download Manager All Ctrl+L Highlight
 VGN co-branded 'Elden's Circle' keyboard and mouse series products are now on the shelves: Lani / Faded One custom theme, starting from 99 yuan
Aug 12, 2024 pm 10:45 PM
VGN co-branded 'Elden's Circle' keyboard and mouse series products are now on the shelves: Lani / Faded One custom theme, starting from 99 yuan
Aug 12, 2024 pm 10:45 PM
According to news from this site on August 12, VGN launched the co-branded "Elden Ring" keyboard and mouse series on August 6, including keyboards, mice and mouse pads, designed with a customized theme of Lani/Faded One. The current series of products It has been put on JD.com, priced from 99 yuan. The co-branded new product information attached to this site is as follows: VGN丨Elden Law Ring S99PRO Keyboard This keyboard uses a pure aluminum alloy shell, supplemented by a five-layer silencer structure, uses a GASKET leaf spring structure, has a single-key slotted PCB, and the original height PBT material Keycaps, aluminum alloy personalized backplane; supports three-mode connection and SMARTSPEEDX low-latency technology; connected to VHUB, it can manage multiple devices in one stop, starting at 549 yuan. VGN丨Elden French Ring F1PROMAX wireless mouse the mouse






