How to use javascript type conversion_Basic knowledge
May 16, 2016 pm 05:01 PM (1) Convert to string
X ' '
toString()
String()
Converting a function to a string usually involves outputting the function body, but you can override its toString method
(2) Convert to numbers
parseInt() ,parseFloat()
Use Number() without adding new in front, so it will be converted into an object.
Participate in mathematical operations (except addition)
X: Note that this is not addition
(3) Convert to Boolean value
Automatic conversion: If statements, ||, &&, ! and other logical judgment environments will automatically convert expressions into Boolean values
Force conversion: use!!, use Boolean(), do not add new in front, so it will be converted into an object.
(4) Convert to object
Direct new object name
(5) Summary
Each type has: object name (variable to be converted) conversion method, as well as some independent skills.
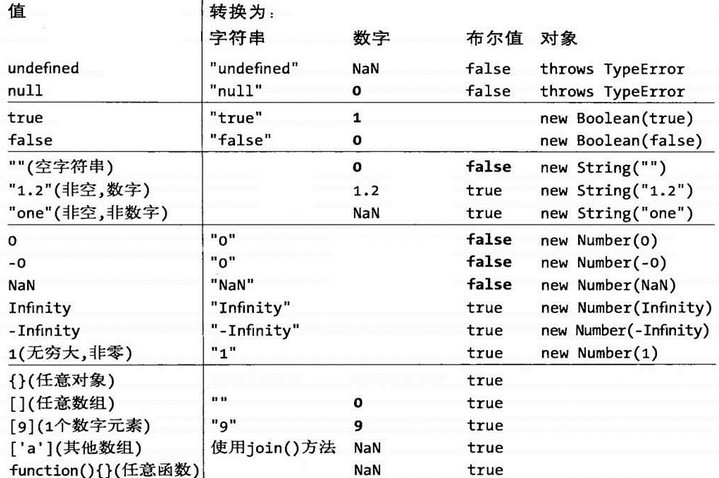
JS type conversion, you can refer to the figure below:


Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to convert string to int type in go language
Mar 15, 2021 pm 02:00 PM
How to convert string to int type in go language
Mar 15, 2021 pm 02:00 PM
How to convert string to int type in go language
 How to solve C++ runtime error: 'invalid type conversion'?
Aug 27, 2023 pm 03:33 PM
How to solve C++ runtime error: 'invalid type conversion'?
Aug 27, 2023 pm 03:33 PM
How to solve C++ runtime error: 'invalid type conversion'?
 C++ compilation error: Invalid type conversion, how to deal with it?
Aug 22, 2023 am 10:55 AM
C++ compilation error: Invalid type conversion, how to deal with it?
Aug 22, 2023 am 10:55 AM
C++ compilation error: Invalid type conversion, how to deal with it?
 Implicit type conversion: An exploration of different variations of types and their applications in programming
Jan 13, 2024 pm 02:54 PM
Implicit type conversion: An exploration of different variations of types and their applications in programming
Jan 13, 2024 pm 02:54 PM
Implicit type conversion: An exploration of different variations of types and their applications in programming
 Type conversion problem in Java - how to solve java.lang.NumberFormatException?
Jun 25, 2023 am 10:54 AM
Type conversion problem in Java - how to solve java.lang.NumberFormatException?
Jun 25, 2023 am 10:54 AM
Type conversion problem in Java - how to solve java.lang.NumberFormatException?
 C# Development Notes: Avoid Common Mistakes and Traps
Nov 22, 2023 pm 07:49 PM
C# Development Notes: Avoid Common Mistakes and Traps
Nov 22, 2023 pm 07:49 PM
C# Development Notes: Avoid Common Mistakes and Traps
 Type conversion and type judgment technology in PHP
May 11, 2023 pm 03:42 PM
Type conversion and type judgment technology in PHP
May 11, 2023 pm 03:42 PM
Type conversion and type judgment technology in PHP








