 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of non-recursive post-order traversal algorithm for binary trees_javascript skills
Detailed explanation of non-recursive post-order traversal algorithm for binary trees_javascript skills
Detailed explanation of non-recursive post-order traversal algorithm for binary trees_javascript skills
Among the non-recursive traversals of pre-order, mid-order and post-order, post-order is the most troublesome. If you only keep pointers to nodes on the stack, it is not enough. Some additional information must be stored on the stack. middle.
There are many methods, here is just one, first define the data structure of the stack node
typedef struct{Node * p; int rvisited;}SNode //Node is the node structure of the binary tree. rvisited==1 means that the right node of the node pointed by p has been visited.
lastOrderTraverse(BiTree bt){
//First, start from the root node, go to the lower left, go all the way to the end, and push every node on the path onto the stack.
p = bt; Pass
bt = bt.lchild;
}
//Then enter the loop
sn = Stack.getTop(); // sn is the top node of the stack
//Note that as long as any node N has a left child, after N is pushed onto the stack, N's left child must also be pushed onto the stack (this is reflected in the second half of the algorithm), so when we When we get the element at the top of the stack, we can be sure that this element either has no left child, or its left child has been visited, so we don't care about its left child at this time, we only care about its right child.
//If its right child has been visited, or the element has no right child, then according to the definition of post-order traversal, you can visit this node at this time.
if(!sn.p.rchild || sn.rvisited){ p = pop();
visit(p);
}
else //If its right child It exists and rvisited is 0, which means that its right child has not been touched before, so we will deal with its right child.
{
//At this time we need to start from its right child node and go all the way to the lower left until we reach the end, and push all the nodes on this path onto the stack.
//Of course, the rvisited of the node must be set to 1 before pushing it onto the stack, because pushing its right child onto the stack means that its right child will be visited before it (this is easy to understand, because we Always take the element from the top of the stack for visit). It can be seen that the next time the element is on the top of the stack, its right child must have been visited, so rvisited can be set to 1 here.
// Go to the bottom left and push all elements on the path onto the stack
while(p != 0){
push(p, 0) ;
p = p.lchild;
}
}//This round of loop has ended. We don’t have to worry about the nodes just pushed onto the stack. The next round of loop will take care of these nodes. Very good.
}
}

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Print left view of binary tree in C language
Sep 03, 2023 pm 01:25 PM
Print left view of binary tree in C language
Sep 03, 2023 pm 01:25 PM
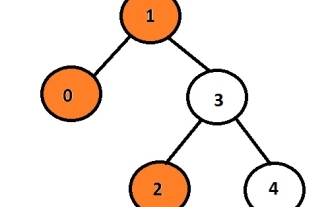
The task is to print the left node of the given binary tree. First, the user will insert data, thus generating a binary tree, and then print the left view of the resulting tree. Each node can have at most 2 child nodes so this program must iterate over only the left pointer associated with the node if the left pointer is not null it means it will have some data or pointer associated with it otherwise it will be printed and displayed as the left child of the output. ExampleInput:10324Output:102Here, the orange node represents the left view of the binary tree. In the given graph the node with data 1 is the root node so it will be printed and instead of going to the left child it will print 0 and then it will go to 3 and print its left child which is 2 . We can use recursive method to store the level of node
 Detailed explanation of binary tree structure in Java
Jun 16, 2023 am 08:58 AM
Detailed explanation of binary tree structure in Java
Jun 16, 2023 am 08:58 AM
Binary trees are a common data structure in computer science and a commonly used data structure in Java programming. This article will introduce the binary tree structure in Java in detail. 1. What is a binary tree? In computer science, a binary tree is a tree structure in which each node has at most two child nodes. Among them, the left child node is smaller than the parent node, and the right child node is larger than the parent node. In Java programming, binary trees are commonly used to represent sorting, searching and improving the efficiency of data query. 2. Binary tree implementation in Java In Java, binary tree
 In C language, print the right view of the binary tree
Sep 16, 2023 pm 11:13 PM
In C language, print the right view of the binary tree
Sep 16, 2023 pm 11:13 PM
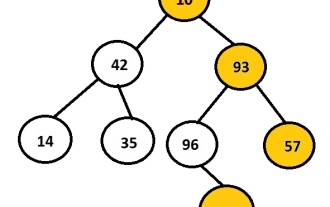
The task is to print the right node of the given binary tree. First the user will insert data to create a binary tree and then print a right view of the resulting tree. The image above shows a binary tree created using nodes 10, 42, 93, 14, 35, 96, 57 and 88, with the nodes on the right side of the tree selected and displayed. For example, 10, 93, 57, and 88 are the rightmost nodes of the binary tree. Example Input:1042931435965788Output:10935788 Each node has two pointers, the left pointer and the right pointer. According to this question, the program only needs to traverse the right node. Therefore, the left child of the node does not need to be considered. The right view stores all nodes that are the last node in their hierarchy. Therefore, we can
 How to implement binary tree traversal using Python
Jun 09, 2023 pm 09:12 PM
How to implement binary tree traversal using Python
Jun 09, 2023 pm 09:12 PM
As a commonly used data structure, binary trees are often used to store data, search and sort. Traversing a binary tree is one of the very common operations. As a simple and easy-to-use programming language, Python has many methods to implement binary tree traversal. This article will introduce how to use Python to implement pre-order, in-order and post-order traversal of a binary tree. Basics of Binary Trees Before learning how to traverse a binary tree, we need to understand the basic concepts of a binary tree. A binary tree consists of nodes, each node has a value and two child nodes (left child node and right child node
 The number of isosceles triangles in a binary tree
Sep 05, 2023 am 09:41 AM
The number of isosceles triangles in a binary tree
Sep 05, 2023 am 09:41 AM
A binary tree is a data structure in which each node can have up to two child nodes. These children are called left children and right children respectively. Suppose we are given a parent array representation, you have to use it to create a binary tree. A binary tree may have several isosceles triangles. We have to find the total number of possible isosceles triangles in this binary tree. In this article, we will explore several techniques for solving this problem in C++. Understanding the problem gives you a parent array. You have to represent it in the form of a binary tree so that the array index forms the value of the tree node and the value in the array gives the parent node of that particular index. Note that -1 is always the root parent. Given below is an array and its binary tree representation. Parentarray=[0,-1,3,1,
 Detailed explanation of Java binary tree implementation and specific application cases
Jun 15, 2023 pm 11:03 PM
Detailed explanation of Java binary tree implementation and specific application cases
Jun 15, 2023 pm 11:03 PM
Detailed explanation of Java binary tree implementation and specific application cases. Binary tree is a data structure often used in computer science and can perform very efficient search and sort operations. In this article, we will discuss how to implement a binary tree in Java and some of its specific application cases. Definition of Binary Tree Binary tree is a very important data structure, consisting of the root node (the top node of the tree) and several left subtrees and right subtrees. Each node has at most two child nodes, the child node on the left is called the left subtree, and the child node on the right is called the right subtree. If the node does not have
 Binary tree algorithm in PHP and FAQs
Jun 09, 2023 am 09:33 AM
Binary tree algorithm in PHP and FAQs
Jun 09, 2023 am 09:33 AM
With the continuous development of web development, PHP, as a widely used server scripting language, its algorithms and data structures are becoming more and more important. Among these algorithms and data structures, the binary tree algorithm is a very important concept. This article will introduce the binary tree algorithm and its applications in PHP, as well as answers to common questions. What is a binary tree? A binary tree is a tree structure in which each node has at most two child nodes, a left child node and a right child node. If a node has no child nodes, it is called a leaf node. Binary trees are often used for searching
 Methods and applications of binary tree implementation in PHP
Jun 18, 2023 pm 06:28 PM
Methods and applications of binary tree implementation in PHP
Jun 18, 2023 pm 06:28 PM
In computer science, a binary tree is an important data structure. It consists of nodes and the edges pointing to them, with each node connecting up to two child nodes. Binary trees are widely used in fields such as search algorithms, compilers, databases, and memory management. Many programming languages support the implementation of binary tree data structures, PHP being one of them. This article will introduce how PHP implements binary trees and its applications. Definition of Binary Tree A binary tree is a data structure that consists of nodes and edges pointing to them. Each node is connected to at most two child nodes,



