3 ways to solve json date format problem_json
During development, sometimes it is necessary to return data in json format from the server. If there is DateTime type data in the background code, use the system’s own tool class to serialize it and you will get a long number representing the date data, as follows Display:
//Set the server response result to plain text format
context.Response.ContentType = "text/plain";
//Student object collection
List
{
new Student(){Name = "Tom",
Birthday =Convert.ToDateTime("2014-01-31 12:12:12")},
new Student(){Name ="Rose",
Birthday = Convert.ToDateTime ("2014-01-10 11:12:12")},
new Student(){Name ="Mark",
Birthday =Convert.ToDateTime("2014-01-09 10:12:12 ")}
};
//javascript serializer
JavaScriptSerializer jss=new JavaScriptSerializer();
//Serialize the student collection object to get json characters
string studentsJson=jss.Serialize(students);
/ /Respond the string to the client
context.Response.Write(studentsJson);
context.Response.End();
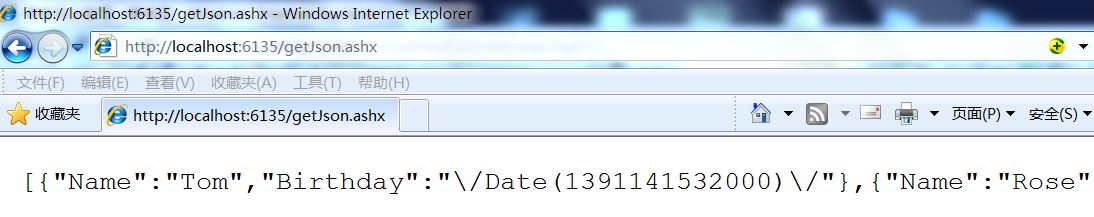
The running result is:

Tom’s corresponding birthday "2014-01-31" has become 1391141532000, which is actually the number of milliseconds from January 1, 1970 to the present; 1391141532000/1000/60/60/24/365=44.11 years, 44 1970=2014, according to this method you can get the year, month, day, hour, minutes, seconds and milliseconds. This format is a feasible representation but not a friendly format that ordinary people can understand. How to change this format?
Solution:
Method 1: Convert the date format using the Select method or LINQ expression on the server side and send it to the client:
using System;
using System.Collections.Generic;
using System.Web;
using System.Web.Script.Serialization;
namespace JsonDate1
{
using System.Linq;
///
/// 学生类,测试用
///
public class Student
{
///
/// 姓名
///
public String Name { get; set; }
///
/// 生日
///
public DateTime Birthday { get; set; }
}
///
/// 返回学生集合的json字符
///
public class GetJson : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
//设置服务器响应的结果为纯文本格式
context.Response.ContentType = "text/plain";
//学生对象集合
List
{
new Student(){Name ="Tom",Birthday =Convert.ToDateTime("2014-01-31 12:12:12")},
new Student(){Name ="Rose",Birthday =Convert.ToDateTime("2014-01-10 11:12:12")},
new Student(){Name ="Mark",Birthday =Convert.ToDateTime("2014-01-09 10:12:12")}
};
//使用Select方法重新投影对象集合将Birthday属性转换成一个新的属性
//注意属性变化后要重新命名,并立即执行
var studentSet =
students.Select
(
p => new { p.Name, Birthday = p.Birthday.ToString("yyyy-mm-dd") }
).ToList();
//javascript序列化器
JavaScriptSerializer jss = new JavaScriptSerializer();
//序列化学生集合对象得到json字符
string studentsJson = jss.Serialize(studentSet);
//将字符串响应到客户端
context.Response.Write(studentsJson);
context.Response.End();
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
The Select method reprojects the object collection and converts the Birthday attribute into a new attribute. Note that the attribute must be renamed after the attribute is changed. The attribute names can be the same; here you can use the select method or LINQ query expression, or you can choose something else. This method achieves the same purpose; this method can remove attributes that are not used by the client in the collection to achieve the purpose of simply optimizing performance.
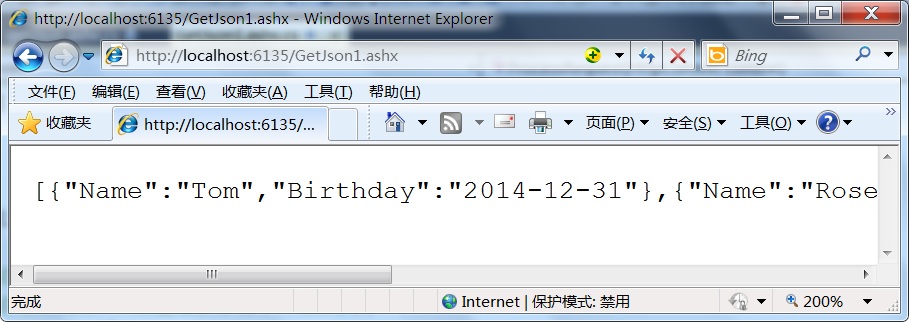
Run result:

The date format at this time has become a friendly format, but in JavaScript this is just a string.
Method 2:
Convert the string in "Birthday":"/Date(1391141532000)/" into a date object in javascript. You can delete the non-numeric characters in the Value corresponding to the Birthday Key by replacing them. , to a number 1391141532000, and then instantiate a Date object, using 1391141532000 milliseconds as a parameter, to get a date object in javascript, the code is as follows:
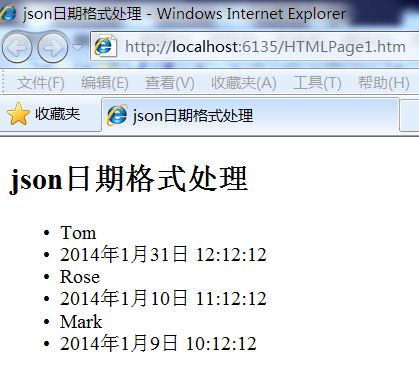
json date format processing
Run result:
Use the regular /D/igm on
to replace all non-digits. D means non-digits, igm is a parameter, which respectively means ignore (ignore) upper and lower case; multiple, global (global) replacement; multi-line replacement ( multi-line); Sometimes there will be a situation of 86, and the purpose can be achieved by simply changing the regular expression. In addition, if the problem of needing to deal with date format occurs repeatedly in the project, you can extend a javascript method with the following code:
 Copy code
Copy code
$(function () {
("").html(obj.Name).appendTo("#ulStudents");
place(/ D/igm, ""); $("").html(birthday.toLocaleString()).appendTo("#ulStudents");
$("
").html(obj .Birthday.toDate()).appendTo("#ulStudents");;
//Extend a toDate method in the String object, which can be improved according to requirements
String.prototype.toDate = function () {
var dateMilliseconds; if (isNaN(this)) {
this;
} // instance a new date format, and the milliseconds from January 1, 1970 to the present are parameters
Return New date
Method three:
You can choose some third-party json tool classes, many of which have already dealt with date format issues. Common json serialization and deserialization tool libraries include:
1.fastJSON.
2.JSON_checker.
3.Jayrock.
4.Json.NET - LINQ to JSON.
5.LitJSON.
6.JSON for .NET .
7.JsonFx.
8.JSONSharp.
11.Manatee Json
Here is litjson as an example of a tool class for serializing and deserializing json. The code is as follows:
Copy code
The code is as follows:
using System;
using System.Collections.Generic;
using System.Web;
using LitJson;
namespace JsonDate2
{
using System.Linq;
///
/// Student class, used for testing
///
public class Student
{
/// < summary>
/// Name
///
///
/// Return the json character of the student collection
///
public class GetJson: IHttpHandler
{
{
// Set the result of the server response as the pure text format
context.Response.contenttype = "text/plain"; ;Student> students = new List
{
new Student(){Name ="Tom",Birthday =Convert.ToDateTime("2014-01-31 12:12:12")},
new Student(){Name ="Rose",Birthday =Convert.ToDateTime("2014-01-10 11:12:12")},
new Student(){Name ="Mark", Birthday = Convert.ToDateTime("2014-01-09 10:12:12")}
};
//序列化学生集合对象得到json字符
string studentsJson = JsonMapper.ToJson(students);
//将字符串响应到客户端
context.Response.Write(studentsJson);
context.Response.End();
}
{
get
{
return false;
}
}
}
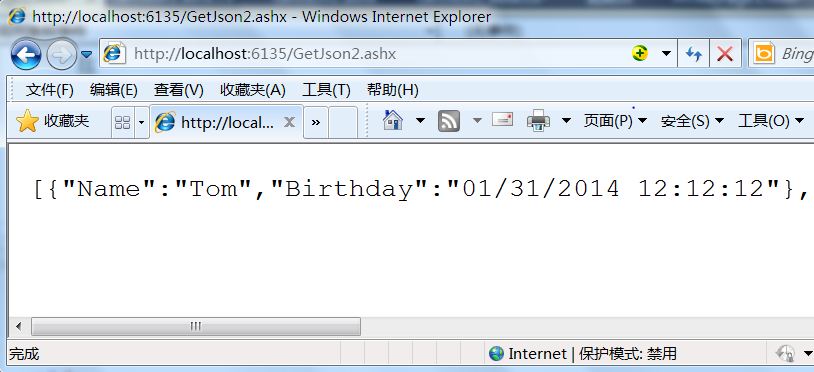
The running results are as follows:
var date = new Date("01/31/2014 12:12:12");
alert(date.toLocaleString());
 The client code is as follows:
The client code is as follows:
Copy code
$ .getjson ("getjson2.ASHX", function (students) {
$ .Each (Students, Function (INDEX, OBJ) {
$> ("").html(obj.Name).appendTo("#ulStudents");
var birthday = new Date(obj.Birthday);
$("
").html(birthday.toLocaleString()).appendTo("#ulStudents");} );
});
});
var date = new Date("01/31/2014 12:12:12");
alert(date.toLocaleString());

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Combination of golang WebSocket and JSON: realizing data transmission and parsing
Dec 17, 2023 pm 03:06 PM
Combination of golang WebSocket and JSON: realizing data transmission and parsing
Dec 17, 2023 pm 03:06 PM
The combination of golangWebSocket and JSON: realizing data transmission and parsing In modern Web development, real-time data transmission is becoming more and more important. WebSocket is a protocol used to achieve two-way communication. Unlike the traditional HTTP request-response model, WebSocket allows the server to actively push data to the client. JSON (JavaScriptObjectNotation) is a lightweight format for data exchange that is concise and easy to read.
 What is the difference between MySQL5.7 and MySQL8.0?
Feb 19, 2024 am 11:21 AM
What is the difference between MySQL5.7 and MySQL8.0?
Feb 19, 2024 am 11:21 AM
MySQL5.7 and MySQL8.0 are two different MySQL database versions. There are some main differences between them: Performance improvements: MySQL8.0 has some performance improvements compared to MySQL5.7. These include better query optimizers, more efficient query execution plan generation, better indexing algorithms and parallel queries, etc. These improvements can improve query performance and overall system performance. JSON support: MySQL 8.0 introduces native support for JSON data type, including storage, query and indexing of JSON data. This makes processing and manipulating JSON data in MySQL more convenient and efficient. Transaction features: MySQL8.0 introduces some new transaction features, such as atomic
 Performance optimization tips for converting PHP arrays to JSON
May 04, 2024 pm 06:15 PM
Performance optimization tips for converting PHP arrays to JSON
May 04, 2024 pm 06:15 PM
Performance optimization methods for converting PHP arrays to JSON include: using JSON extensions and the json_encode() function; adding the JSON_UNESCAPED_UNICODE option to avoid character escaping; using buffers to improve loop encoding performance; caching JSON encoding results; and considering using a third-party JSON encoding library.
 Pandas usage tutorial: Quick start for reading JSON files
Jan 13, 2024 am 10:15 AM
Pandas usage tutorial: Quick start for reading JSON files
Jan 13, 2024 am 10:15 AM
Quick Start: Pandas method of reading JSON files, specific code examples are required Introduction: In the field of data analysis and data science, Pandas is one of the important Python libraries. It provides rich functions and flexible data structures, and can easily process and analyze various data. In practical applications, we often encounter situations where we need to read JSON files. This article will introduce how to use Pandas to read JSON files, and attach specific code examples. 1. Installation of Pandas
 How do annotations in the Jackson library control JSON serialization and deserialization?
May 06, 2024 pm 10:09 PM
How do annotations in the Jackson library control JSON serialization and deserialization?
May 06, 2024 pm 10:09 PM
Annotations in the Jackson library control JSON serialization and deserialization: Serialization: @JsonIgnore: Ignore the property @JsonProperty: Specify the name @JsonGetter: Use the get method @JsonSetter: Use the set method Deserialization: @JsonIgnoreProperties: Ignore the property @ JsonProperty: Specify name @JsonCreator: Use constructor @JsonDeserialize: Custom logic
 Use the json.MarshalIndent function in golang to convert the structure into a formatted JSON string
Nov 18, 2023 pm 01:59 PM
Use the json.MarshalIndent function in golang to convert the structure into a formatted JSON string
Nov 18, 2023 pm 01:59 PM
Use the json.MarshalIndent function in golang to convert the structure into a formatted JSON string. When writing programs in Golang, we often need to convert the structure into a JSON string. In this process, the json.MarshalIndent function can help us. Implement formatted output. Below we will explain in detail how to use this function and provide specific code examples. First, let's create a structure containing some data. The following is an indication
 How to handle XML and JSON data formats in C# development
Oct 09, 2023 pm 06:15 PM
How to handle XML and JSON data formats in C# development
Oct 09, 2023 pm 06:15 PM
How to handle XML and JSON data formats in C# development requires specific code examples. In modern software development, XML and JSON are two widely used data formats. XML (Extensible Markup Language) is a markup language used to store and transmit data, while JSON (JavaScript Object Notation) is a lightweight data exchange format. In C# development, we often need to process and operate XML and JSON data. This article will focus on how to use C# to process these two data formats, and attach
 Use PHP's json_encode() function to convert an array or object into a JSON string and format the output
Nov 03, 2023 pm 03:44 PM
Use PHP's json_encode() function to convert an array or object into a JSON string and format the output
Nov 03, 2023 pm 03:44 PM
Using PHP's json_encode() function to convert an array or object into a JSON string and format the output can make it easier to transfer and exchange data between different platforms and languages. This article will introduce the basic usage of the json_encode() function and how to format and output a JSON string. 1. Basic usage of json_encode() function The basic syntax of json_encode() function is as follows: stringjson_encod






