 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Let the input box implement a search prompt similar to Baidu (based on jquery event monitoring)_jquery
Let the input box implement a search prompt similar to Baidu (based on jquery event monitoring)_jquery
Let the input box implement a search prompt similar to Baidu (based on jquery event monitoring)_jquery
A very cool effect. Baidu and Google seem to have implemented it for many years. I thought I could easily find the code to achieve this effect on the Internet. When I really encountered this need, I found that I really couldn’t find it. So I wrote this effect myself. Since I integrated the effect into my entire framework, I did not encapsulate it separately.
Requirements:
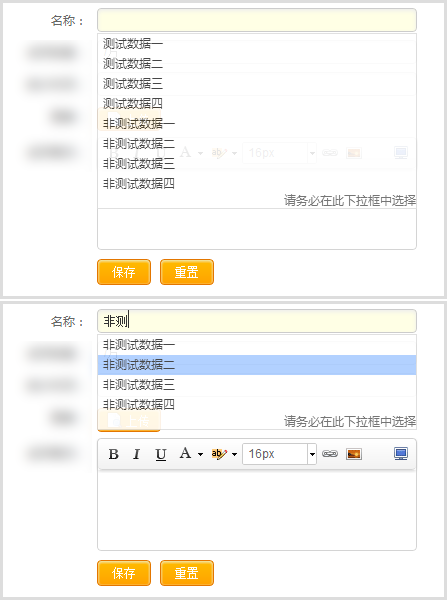
Implement an input box with prompts, similar to Baidu search, to obtain commonly used keywords when there are changes. The data comes from the system database and supports mouse selection or keyboard selection
Idea:
The consistent idea of the framework is to use class as the monitoring entrance and data as the data transmission;
Real-time change monitoring is achieved by monitoring input and propertychange events. Input is the mainstream, propertychange is ie, you know ;
Implement the post action through ajax, and display the returned content in a form similar to a selection box;
Monitor the up key (38), down key (40), and enter key (13) of the keyboard, and bind keydown , determine the event.keycode implementation;
Monitor the mouseover and click events of the mouse, which must be perfectly integrated with the keyboard actions;
If the input content requirements must be consistent with the known options, monitor the blur event to determine whether focus change is allowed;
Implementation code:
//By COoL
//Define global variables to store the prompt layer
var liketips;
//Listen for changes or get focus events
//Disable the automatic prompts that come with Chrome and Firefox browsers
$('.getsearchjson').attr("autocomplete", "off");
$('.getsearchjson').bind( "propertychange input focus",function(event){
$this=$(this);
if(event.type!='focus'){
//If there is a change, the status is set to It must be selected again, because pure manual input will cause the value to be unable to be inserted
$this.data('ok',false);
}
//Get the input box position and calculate the prompt layer should appear Position
var top=1*$this.offset().top 25;
var left=1*$this.offset().left;
var width=1*$this.width( ) 12;
//Rebuild the storage tip layer and display it in the appropriate position
$(liketips).remove();
liketips=document.createElement('div');
$liketips=$(liketips);
//class style is not provided here, the most important thing is position:absolute
$liketips.addClass("liketips");
$liketips.css({top: top 'px',left:left 'px',width:width 'px'});
//Display the loading dynamic image before loading
$liketips.append('
 ');
'); $liketips.appendTo($this.parent());
$liketips.show();
//Define ajax to obtain json, the type parameter is set through data-type, and the keyword is the value that has been entered so far
//The return value is displayed in table form
$.post('/data/search.do ',{type:$this.data('type'),keyword:$this.val()},function(json){
$liketips.empty();
var htmlcode="
| ' json.datas[i][1] ' |
//Replace the loading dynamic image with content
$liketips.html(htmlcode) ;
},"json");
});
//When the focus disappears, make sure the data comes from the option and hide the prompt box
$('.getsearchjson').blur( function(){
//Because the blur action is settled before the click when the mouse is clicked, setTimeout is to solve this problem
$oldthis=$(this);
setTimeout(function(){
if ($oldthis.data('ok'))
$(liketips) One item, thank you for your cooperation');
$oldthis.focus(); );
//Monitor keyboard actions
$('.getsearchjson').keydown(function(event){
//console.log(event.keyCode);
$this =$(this);
if(event.keyCode==40){
//The key is down
$nowtr=$('tr.selectedtr');
//If it has been If there is selection, go down, otherwise, select the first
in the menu if($nowtr.length>0){
$nexttr=$nowtr.next('tr')
The last option, move to the next tr, otherwise jump to the first tr
.addClass('selectedtr');
; tr:first' ).addClass('selectedtr');
; 🎜> If already selected, go down, otherwise, select the first
in the menu if($nowtr.length>0){
$prevtr=$nowtr.prev('tr')
//If It is not the last option, move to the next tr, otherwise jump to the first tr
prevtr.addClass ('selectedtr'); ('tr:last ').addClass('selectedtr');
;
selectedtr');
if($nowtr.length==1){
//Set the value to the value storage item configured by the input box through the parameter data-valueto, usually the hidden item
$valuefield=$('input[name=' $this.data('valueto') ']');
$valuefield.val($nowtr.data('value')); val($nowtr.text());
).fadeOut('fast');
return false;
}
//console.log(event.keyCode);
return true;
});
//Listen to mouse movements, mouseover changes the selected item
$(document). delegate('.liketips td','mouseover',function(){
$nowtr=$(this).parent();
$nowtr.siblings('tr').removeClass();
$nowtr.addClass('selectedtr');
});
//Listen to mouse movements, click to select
$(document).delegate('.liketips td','click ',function(){
$nowtr=$(this).parent();
if($nowtr.length==1){
//Get the input box corresponding to the prompt layer
$ InputField = $ nowtr.parent (). Parent (). Parent (). Siblings ('Input.getsearchjson'); lue The value is stored in the item, usually the hidden item
$valuefield=$('input[name=' $inputfield.data('valueto') ']');
$valuefield.val($nowtr.data ('value'));
$inputfield.val($nowtr.text());
$inputfield.data('ok', true);
}
$(liketips).fadeOut('fast');
});
The CSS will not be released here. My implementation is as follows:


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement laravel input hidden field
Dec 12, 2022 am 10:07 AM
How to implement laravel input hidden field
Dec 12, 2022 am 10:07 AM
How to implement the laravel input hidden field: 1. Find and open the Blade template file; 2. Use the method_field method in the Blade template to create a hidden field. The creation syntax is "{{ method_field('DELETE') }}".
 How to encapsulate input components and unified form data in vue3
May 12, 2023 pm 03:58 PM
How to encapsulate input components and unified form data in vue3
May 12, 2023 pm 03:58 PM
Preparation Use vuecreateexample to create a project. The parameters are roughly as follows: use native input. Native input is mainly value and change. The data needs to be synchronized when changing. App.tsx is as follows: import{ref}from'vue';exportdefault{setup(){//username is the data constusername=ref('Zhang San');//When the input box changes, synchronize the data constonInput=;return( )=>({
 PHP development: How to implement search keyword prompts and automatic completion functions
Sep 21, 2023 pm 01:01 PM
PHP development: How to implement search keyword prompts and automatic completion functions
Sep 21, 2023 pm 01:01 PM
PHP development: Implementing search keyword prompts and automatic completion functions In today's Internet era, search engines have become one of the important channels for people to obtain information. In website development, the importance of search function is self-evident. In order to improve user experience and search results, implementing search keyword prompts and automatic completion functions is a very valuable and necessary development task. This article will introduce how to implement search keyword prompts and automatic completion functions in PHP development, and provide specific code examples. Search keyword prompts refer to the
 In JavaScript, what is the purpose of the 'oninput' event?
Aug 26, 2023 pm 03:17 PM
In JavaScript, what is the purpose of the 'oninput' event?
Aug 26, 2023 pm 03:17 PM
When a value is added to the input box, the oninput event occurs. You can try running the following code to understand how to implement oninput events in JavaScript - Example<!DOCTYPEhtml><html> <body> <p>Writebelow:</p> <inputtype="text"
 Detailed explanation of input box binding events in Vue documents
Jun 21, 2023 am 08:12 AM
Detailed explanation of input box binding events in Vue documents
Jun 21, 2023 am 08:12 AM
Vue.js is a lightweight JavaScript framework that is easy to use, efficient and flexible. It is one of the most popular front-end frameworks currently. In Vue.js, input box binding events are a very common requirement. This article will introduce the input box binding events in the Vue document in detail. 1. Basic concepts In Vue.js, the input box binding event refers to binding the value of the input box to the data object of the Vue instance, thereby achieving two-way binding of input and response. In Vue.j
 What to do if there is no cursor when clicking on the input box
Nov 24, 2023 am 09:44 AM
What to do if there is no cursor when clicking on the input box
Nov 24, 2023 am 09:44 AM
Solutions for clicking the input box without a cursor: 1. Confirm the focus of the input box; 2. Clear the browser cache; 3. Update the browser; 4. Use JavaScript; 5. Check the hardware device; 6. Check the input box properties; 7. Debug JavaScript code; 8. Check other elements of the page; 9. Consider browser compatibility.
 How to use the input box carriage return event and verification function in the Vue document
Jun 20, 2023 am 09:13 AM
How to use the input box carriage return event and verification function in the Vue document
Jun 20, 2023 am 09:13 AM
Vue is a popular JavaScript front-end framework with a responsive data binding and component system at its core. In Vue applications, the input box is one of the most commonly used UI elements. When the user enters text, we hope to listen for the carriage return event and validate the input before submitting. This article will introduce the input box enter event and verification function usage in the Vue document. 1. The carriage return event of the input box in Vue. Monitoring the carriage return event of the input box in Vue is very simple.
 What is the input element in jquery?
Jun 06, 2023 pm 02:18 PM
What is the input element in jquery?
Jun 06, 2023 pm 02:18 PM
In jquery, input is a selector that selects form elements. Its functions are: 1. Input is used to collect user information. According to different type attribute values, the input field has many forms. The input field can be a text field, a check box, or a mask. The text controls, radio buttons, buttons, etc. after the Clickable images and submit buttons etc.





