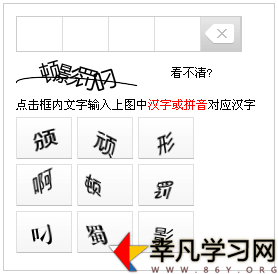
I saw a Baidu verification code today which was quite interesting, so I copied it.
Use JS to implement automatic comparison after selecting 4 items. This article uses a static comparison method to see if you have selected all the right items. Then it prompts [The answer is correct! ] or [Wrong answer!],
I will make the program when I have time in the future, and share it with everyone first!
The rendering is as follows:

The source code is as follows:
js仿百度贴吧验证码特效 <script> <br><br> function getid(id) { <br> return document.getElementById(id); <br> } <br><br> //获取属性样式 <br> function getStyle(id,prop){ <br> var obj=getid(id); <br> var ie = ! "v1";//简单判断ie6~8 <br> if(prop=="backgroundPosition"){//IE6~8不兼容backgroundPosition写法,识别backgroundPositionX/Y <br> if(ie){ <br> return obj.currentStyle.backgroundPositionX " " obj.currentStyle.backgroundPositionY; <br> } <br> } <br> if (obj.currentStyle) { <br> return obj.currentStyle[prop]; <br> } <br> else if (window.getComputedStyle) { <br> proppropprop = prop.replace (/([A-Z])/g, "-$1"); <br> proppropprop = prop.toLowerCase (); <br> return document.defaultView.getComputedStyle (obj,null)[prop]; <br> } <br> } <br><br> var anslist = ["","","",""];//储存容器 <br> var crent="-56px -92px,-100px -138px,-100px -92px,-3px -138px"; //正确答案容器 <br> var flag=0;//从第0个开始算起到当到第3个时自动对比答案 <br> var adbs=getid("val_add").getElementsByTagName("b"); <br> function addans(va){ <br> for(var i=0;i<anslist.length;i ) <BR> { <BR> if(anslist[i]=="") <BR> { <BR> anslist[i]=va; <BR> adbs[i].style.cssText="background-position:" anslist[i]; <BR> flag=i; <BR> break; <BR> } <BR> } <BR> if(flag==3) <BR> { <BR> if(anslist==crent) <BR> { <BR> alert("答案正确!"); <BR> } <BR> else <BR> { <BR> alert("答案错误!"); <BR> dele(); <BR> } <BR> } <BR> } <br><br> //清除原有值 <BR> function dele(){ <BR> flag=0; <BR> for(var i=0;i<adbs.length;i ) <BR> adbs[i].style.cssText=""; <BR> anslist = ["","","",""]; <BR> }<br><br> //Bind the click event of the Jiugongge verification code <BR> function addEvt(tab,ct,type){ <BR> var ctab = getid(tab).getElementsByTagName("b"); <BR> //var cdiv = getid(ct).getElementsByTagName(type); <BR> for(var i = 0;i<ctab.length;i ) <BR> ){ );//In the middle of the attribute Space is used as a separator such as: background-position:215px 215px; The value obtained by the getStyle method is 215px 215px; <BR> var st1,st2=""; <BR> /*-53px -36px,-56px -41px; Jiugongge The difference between x and the displayed selected answer is -3, and the y difference is -5*/ <BR> st1= parseInt(std[0].replace("px"))-3; replace("px"))-5; addEvt("val_input"); <BR> </script>
Source: http://www.86y.org/art_detail. aspx?id=682


 What are the methods to prevent crawlers?
What are the methods to prevent crawlers?
 Virtual number receives verification code
Virtual number receives verification code
 How to solve the problem that teamviewer cannot connect
How to solve the problem that teamviewer cannot connect
 ubound function usage
ubound function usage
 Baidu SEO keyword ranking optimization method
Baidu SEO keyword ranking optimization method
 How to open TIF format in windows
How to open TIF format in windows
 What are the video formats
What are the video formats
 What are environment variables
What are environment variables
 Cloud server usage tutorial
Cloud server usage tutorial




