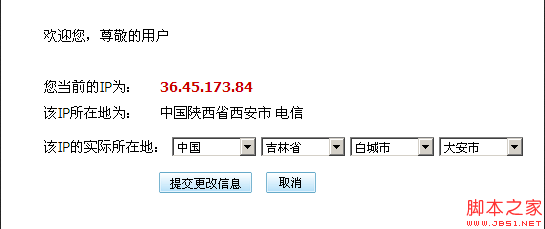
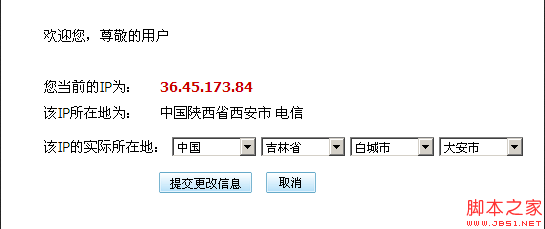
I found that the website http://ip.qq.com/ has QQ’s own JS three-level linkage between provinces and cities. So I researched it. His interface is as follows:

Why not use the data directly?
What is surprising is that QQ uses external JS to achieve three-level linkage. The JS is as follows: http://ip.qq.com/js/geo.js
The usage method is as follows:
QQ JS provincial and municipal level three Linkage
<script> <br><br>//This function is necessary because it will be called every time the address is changed in geo.js <br>function promptinfo() <br>{ <br>var address = document.getElementById('address'); <br>var s1 = document.getElementById('s1'); <br>var s2 = document.getElementById('s2'); <br> var s3 = document.getElementById('s3'); <br>address.value = s1.value s2.value s3.value; <br>} <br><br></script>