
随着富 Web 前端应用的出现,开发人员不得不重新审视并重视 JavaScript 语言的能力和使用,抛弃过去那种只靠“复制 / 粘贴”常用脚本完成简单前端任务的模式。JavaScript 语言本身是一种弱类型脚本语言,具有相对于 C++ 或 Java 语言更为松散的限制,一切以函数为中心的函数式编程思想也为开发人员提供了更加灵活的语法实现。然而,这种灵活性在带来高效的同时,也成为初学或者经验不足的 JavaScript 开发人员的噩梦。形式各异的代码风格、隐含错误的代码行为,严重影响了整体代码的可读性和稳定性,成为 Web 项目中最为常见问题之一。
因而,我们需要一个有效的 JavaScript 代码质量工具,以便能及时发现并修正 JavaScript 代码中所隐含的问题,保证代码交付质量。JSLint 作为一个灵活有效的 JavaScript 代码质量检测工具,允许使用者指定满足其特定应用开发需求的编码风格约定,使得整个项目的风格统一,这种“规则”(options)驱动的工作方式使得 JSLint 能够适用于不同的代码检测需求。本文将首先向读者介绍 JSLint 的基本概念和作用,讲解其基于规则的工作方式,而后通过一个示例阐明其基本的使用方法,最后介绍如何将 JSLint 整合到 Ant 和 Eclipse 的应用过程,以全方面展示如何将 JSLint 在日常开发任务中加以运用。
什么是 JSLint
JavaScript 作为一门年轻、语法灵活多变且对格式要求相对松散的语言,代码格式的混乱和某些语言特性的不正确使用,往往使得最终交付的产品中包含许多因编码风格约定造成的未预见的行为或错误,这种习惯性的问题如果不及时指出并修改,往往会在项目的迭代过程中不断的重现,严重影响 Web 产品的稳定性与安全性。JSLint 正是 Douglas Crockford 同学为解决此类问题创建的工具,JSLint 除了能指出这些不合理的约定,还能标出结构方面的问题。虽然 JSLint 不能保证代码逻辑一定正确,但却有助于发现错误并教会开发人员一些好的编码实践。值得一提的是 JSLint 工具本身也是一段 JavaScript 代码,它是检验 JavaScript 代码质量的 JavaScript 脚本。JSLint 对 JavaScript 脚本的质量检测主要包括以下几个方面:
•检测语法错误:例如大括号“{}”的配对错误。
•变量定义规范:例如未定义变量的检测。
•代码格式规范:例如句末分号的缺失。
•蹩脚语言特性的使用检测:如 eval 和 with 的使用限制。
JSLint 的版本更新一直处于活跃状态,截至本文撰写之时,JSLint 最新版本的发布时间为 2010-10-10。很多主流代码编辑器均对 JSLint 提供了良好的扩展支持,包括 Eclipse、VS2008 等等。
目前,与 JSLint 功能类似的 JavaScript 代码检测工具有很多,包括:YUI Test、Firebug、MS Script Debugger 、CompanionJS 等等,它们中大多数都是以浏览器插件的形式存在于客户端浏览器进行 JavaScript 运行时的检测和调试,JSLint 与这些工具的重要区别在于其更加注重静态代码格式的检测,而这也正是当前火热的敏捷开发中持续构建所需要和提倡的。
认识 JSLint 规则
JSLint 执行代码质量检测的原理核心在于用户设定的规则集。JSLint 默认提供的规则集包含了 Web 开发人员多年积累下来的认为不好的开发风格,我们可以根据自己项目的需求选择构建一套特定的规则。JSLint 将根据它进行对 JavaScript 脚本的扫描工作,并给出相应的问题描述信息。规则的形式体现为多组键值对:[param:option],以规则名做键,对规则调用与否做值。例如规则:“plusplus:true”是不允许 ++ 和 -- 运算符的出现,“undef:true”是不允许使用未定义的变量。
由于 JSLint 工具本质上是一个普通的 JS 脚本,其运行也自然依赖于一个 JS 运行引擎,其被引擎加载后会在内存中产生一个全局 JSLint 函数对象,该函数对象需要两个输入量:source 和 options,前者用来指定待检测的脚本文件被解析后生成的字符串或字符串数组,后者则表示用户自定义的规则选项。若 options 为空,JSLint 则使用其默认的规则对 source 进行扫描检测。
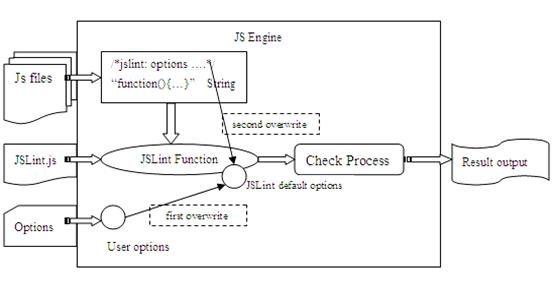
整个检测过程就是对脚本中所含 JSLINT (source, options) 函数的一次执行过程。当指定的 source 脚本在 options 条件下检测通过,则 JSLint 返回 true,否则返回 false,而这时则可以通过 JSLINT.errors 对象获得详细的错误信息。图 1 展示了 JSLint 的整个工作过程。
图 1. JSLint 工作过程示意图

As shown in the figure, there are three ways to configure the rule set:
1. Modify the default rules directly by modifying the JSLint.js source code.
2. When the JSLint function is running, set the options parameter at the same time to dynamically change its rule options (first overwrite). This approach is suitable for using the same set of custom rules for bulk js files.
3. Add special rules (second overwrite) applicable to the code of a single js file by adding annotation type rules to the header of the js file to be detected. This method is suitable for setting specific detection rules for different js files, and is usually used to introduce some global variables in the file.




