 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 A brief analysis of two types of global objects/functions in JavaScript_javascript skills
A brief analysis of two types of global objects/functions in JavaScript_javascript skills
A brief analysis of two types of global objects/functions in JavaScript_javascript skills
The JavaScript mentioned here refers to the browser environment including the host environment. The first is the ECMAScript Global Object, and the second is the global object/function under the host environment (Host).
1. Core JavaScript built-in objects, that is, objects provided by ECMAScript implementation that do not depend on the host environment
These objects already exist (instantiated) before the program is executed. ECMAScript is called The Global Object and is divided into the following types
1, Value Properties of the Global Object. There are NaN, Infinity, undefined.
2, Function Properties of the Global Object. There are eval, parseInt, parseFloat, isNaN, isFinite, decodeURI, encodedURI, encodeURIComponent
3, Constructor Properties of the Global Object (Constructor Properties of the Global Object). There are Object, Function, Array, String, Boolean, Number, Date, RegExp, Error, EvalError, RangeError, ReferenceError, SyntaxError, TypeError, URIError.
4. Other Properties of the Global Object can be seen as static classes in Java, and can be used directly with the class name, dot, and method name. There is Math, JSON.
The ECMAScript specification mentions that these global objects (The Global Object) have Writable properties, that is, Writable is true, and enumerable (Enumerable) is false, that is, for in enumeration cannot be used. ECMAScript has this section
Unless otherwise specified, the standard built-in properties of the global object have attributes {[[Writable]]: true, [[Enumerable]]: false, [[Configurable]]: true}.
Although the specification mentions that The Global Object can be rewritten, no one will rewrite them. This is just a test.
NaN = 11;
eval = 22;
Object = 33;
Math = 44;
alert(NaN);
alert(eval);
alert(Object);
alert(Math);< BR>
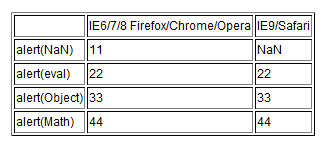
Respectively take the global object of the value attribute, the global object of the function attribute, the global object of the constructor (class) attribute, and the global object of other attributes NaN, eval, Object, Math. The results are as follows

The results show that except NaN which cannot be rewritten in IE9 (pre3)/Safari, everything else has been rewritten. Here are just four. If you are interested, you can test all the above The Global Objects one by one. The point here is that core JavaScript built-in objects can generally be overridden, although no one does this.
Test its enumerability below
for(var a in NaN){
alert(a);
}
for(var a in eval){
alert(a);
}
for(var a in Object){
alert(a);
}
for(var a in Math){
alert(a);
}
There is no popup in all browsers, i.e. the properties are not enumerated. If you are interested, you can test the enumeration properties of all the above The Global Objects one by one. Of course, for some browsers such as Firefox, some Global Objects can be enumerated after being rewritten.
2. Global objects/functions provided by the host environment
Such as window, alert, setTimeout, document, location, etc., most browsers will restrict their rewriting
window = 55;
alert(window);
This sentence will cause an error under IE, prompting illegal copying, and the subsequent pop-up box will not be executed. Other browsers still pop up the window when window=55 does not exist.
Rewrite alert
alert = 55;
console.log(alert);
IE prompts an error, Firefox/Chrome/Safari/Opera has been rewritten, and you can see the output of 55 from the corresponding console. It can be seen that some browsers do not support rewriting of global objects/functions provided by the host environment, while others can.
The following are two ways to declare global variables
a1 = 11;
var a2 = 22;
for(a in window){
if(a=='a1'||a=='a2' ){
alert(a)
🎜>
Copy code
The code is as follows:
That is, a1, a2 is the first one mentioned above , the properties on the Global object provided by the JS engine, not the properties on the window object provided by the second host environment. Therefore, a1 and a2 do not exist when for in window in IE. If IE provides a reference to the Global object, maybe the following code can pop up an information box.
Copy code
The code is as follows:
Copy the code
The code is as follows:
with(host_object){//window
a1 = 11;

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 Tips for dynamically creating new functions in golang functions
Apr 25, 2024 pm 02:39 PM
Tips for dynamically creating new functions in golang functions
Apr 25, 2024 pm 02:39 PM
Go language provides two dynamic function creation technologies: closure and reflection. closures allow access to variables within the closure scope, and reflection can create new functions using the FuncOf function. These technologies are useful in customizing HTTP routers, implementing highly customizable systems, and building pluggable components.
 Considerations for parameter order in C++ function naming
Apr 24, 2024 pm 04:21 PM
Considerations for parameter order in C++ function naming
Apr 24, 2024 pm 04:21 PM
In C++ function naming, it is crucial to consider parameter order to improve readability, reduce errors, and facilitate refactoring. Common parameter order conventions include: action-object, object-action, semantic meaning, and standard library compliance. The optimal order depends on the purpose of the function, parameter types, potential confusion, and language conventions.
 How to write efficient and maintainable functions in Java?
Apr 24, 2024 am 11:33 AM
How to write efficient and maintainable functions in Java?
Apr 24, 2024 am 11:33 AM
The key to writing efficient and maintainable Java functions is: keep it simple. Use meaningful naming. Handle special situations. Use appropriate visibility.
 Comparison of the advantages and disadvantages of C++ function default parameters and variable parameters
Apr 21, 2024 am 10:21 AM
Comparison of the advantages and disadvantages of C++ function default parameters and variable parameters
Apr 21, 2024 am 10:21 AM
The advantages of default parameters in C++ functions include simplifying calls, enhancing readability, and avoiding errors. The disadvantages are limited flexibility and naming restrictions. Advantages of variadic parameters include unlimited flexibility and dynamic binding. Disadvantages include greater complexity, implicit type conversions, and difficulty in debugging.
 Complete collection of excel function formulas
May 07, 2024 pm 12:04 PM
Complete collection of excel function formulas
May 07, 2024 pm 12:04 PM
1. The SUM function is used to sum the numbers in a column or a group of cells, for example: =SUM(A1:J10). 2. The AVERAGE function is used to calculate the average of the numbers in a column or a group of cells, for example: =AVERAGE(A1:A10). 3. COUNT function, used to count the number of numbers or text in a column or a group of cells, for example: =COUNT(A1:A10) 4. IF function, used to make logical judgments based on specified conditions and return the corresponding result.
 What are the benefits of C++ functions returning reference types?
Apr 20, 2024 pm 09:12 PM
What are the benefits of C++ functions returning reference types?
Apr 20, 2024 pm 09:12 PM
The benefits of functions returning reference types in C++ include: Performance improvements: Passing by reference avoids object copying, thus saving memory and time. Direct modification: The caller can directly modify the returned reference object without reassigning it. Code simplicity: Passing by reference simplifies the code and requires no additional assignment operations.
 C++ Function Exception Advanced: Customized Error Handling
May 01, 2024 pm 06:39 PM
C++ Function Exception Advanced: Customized Error Handling
May 01, 2024 pm 06:39 PM
Exception handling in C++ can be enhanced through custom exception classes that provide specific error messages, contextual information, and perform custom actions based on the error type. Define an exception class inherited from std::exception to provide specific error information. Use the throw keyword to throw a custom exception. Use dynamic_cast in a try-catch block to convert the caught exception to a custom exception type. In the actual case, the open_file function throws a FileNotFoundException exception. Catching and handling the exception can provide a more specific error message.
 What is the difference between custom PHP functions and predefined functions?
Apr 22, 2024 pm 02:21 PM
What is the difference between custom PHP functions and predefined functions?
Apr 22, 2024 pm 02:21 PM
The difference between custom PHP functions and predefined functions is: Scope: Custom functions are limited to the scope of their definition, while predefined functions are accessible throughout the script. How to define: Custom functions are defined using the function keyword, while predefined functions are defined by the PHP kernel. Parameter passing: Custom functions receive parameters, while predefined functions may not require parameters. Extensibility: Custom functions can be created as needed, while predefined functions are built-in and cannot be modified.



