 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Parsing instanceof in JavaScript may return true for different constructors_javascript tips
Parsing instanceof in JavaScript may return true for different constructors_javascript tips
Parsing instanceof in JavaScript may return true for different constructors_javascript tips
We know that the instanceof operator is used to check whether the object is an instance of a constructor. The various scenarios in which it returns true are listed below.
1. The object obj is created through new Constructor, then obj instanceof Constructor is true
function Person(n, a) {
this.name = n;
this.age = a;
}
var p = new Person('John Backus', 82);
console.log(p instanceof Person); // true
2. If there is an inheritance relationship, then the subclass instanceof The parent class will also return true
function A( ){}
function B(){}
B.prototype = new A(); // B inherits from A
var b = new B();
console.log (b instanceof A); // true
3. Since Object is the root class, all other custom classes inherit from it, so the instanceof Object of any constructor returns true
function A() {}
var a = new A();
console.log(a instanceof Object); // true
var str = new String('hello');
console.log(str instanceof Object ); // true
var num = new Number(1);
console.log(num instanceof Object); // true
even the constructor itself
function A() {}
console.log( A instanceof Object); // true
console.log(String instanceof Object); // true
console.log(Number instanceof Object); // true
4. All constructors instanceof Function return true
function A() {}
console.log(A instanceof Function); // true
console.log(String instanceof Function); // true
console.log(Number instanceof Function); // true
The above four points are summarized in one sentence: If an instance is created by a certain class or its subclass, then instanceof returns true. Or the prototype of a certain constructor exists on the internal prototype chain of object obj, then true is returned. That is, the result of instanceof has no direct relationship with the constructor itself. This is common in many languages.
A class Person is defined in Java, and instance p returns true for both Person and Object
class Person {
public String name;
public int age;
Person (String n, int a) {
this.name = name;
this .age = a;
}
public static void main(String[] args) {
Person p = new Person("John Backus", 82);
System.out.println(p instanceof Person); // true
System.out.println(p instanceof Object); // true
}
}
If there is an inheritance relationship in Java, then the child Class instance instanceof parent class also returns true
// Parent class
class Person {
public String name;
public int age;
Person (String n, int a) {
name = name;
age = a;
}
}
// Subclass
public class Man extends Person{
public String university; ) {
super(n, a);
university = s;
}
public static void main(String[] args) {
Man mm = new Man("John Resig" , 29, "PKU");
System.out.println(mm instanceof Man); // true
System.out.println(mm instanceof Person); // Also true
}
}
function A(){}
function B(){}
A.prototype = B.prototype = {a: 1};
// Create two instances of different constructors respectively
var a = new A();
var b = new B();
console.log(a instanceof B); // true
console.log(b instanceof A); // true
Due to the dynamic language characteristics of JS, the prototype can be modified at runtime, so it is not surprising that the following returns false. Because A.prototype is no longer in a's internal prototype chain, the chain is interrupted.
var a = new A();
A.prototype = {}; // Dynamically modify the prototype, please note that it must be done after creating a
console.log(a instanceof A); // false
Actually in the ECMAScript standard (subject to 5.1), the internal implementation of instanceof will call the internal method [[HasInstance]] of the constructor, which is described as follows

1. If the left operand V of instanceof is not an object type, return false directly
console.log(a instanceof Object); // false here a value is undefined
console.log( b instanceof Object); // false
console.log(c instanceof Object); // false
console.log(d instanceof Object); // false
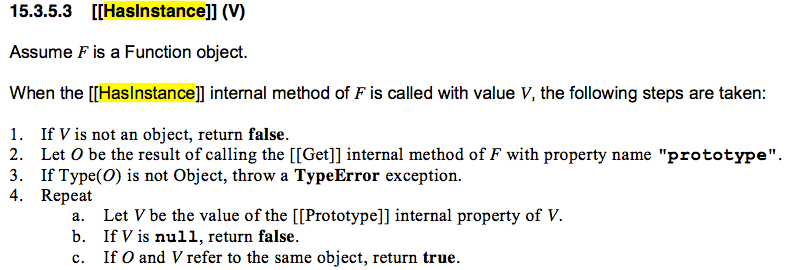
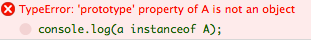
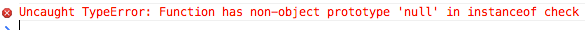
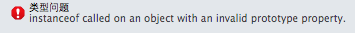
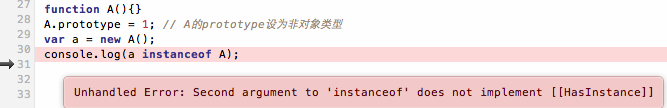
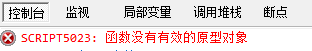
A.prototype = 1; // Set the prototype of A to a non-object type
var a = new A();
console.log (a instanceof A);






Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service



