 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Parsing objects that cannot be deleted by the delete operator in JavaScript_javascript tips
Parsing objects that cannot be deleted by the delete operator in JavaScript_javascript tips
Parsing objects that cannot be deleted by the delete operator in JavaScript_javascript tips
In ES3, delete is introduced in 8.6.2.5 and 11.4.1, as follows


Have some information,
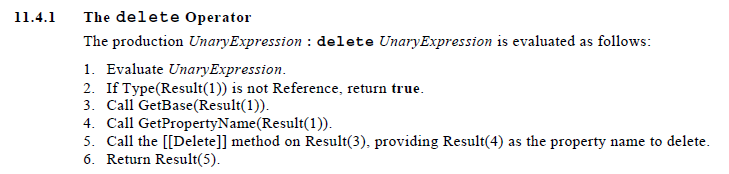
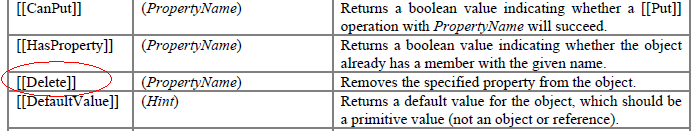
1. The delete operator in the implementation will call the [[Delete]] method inside the engine
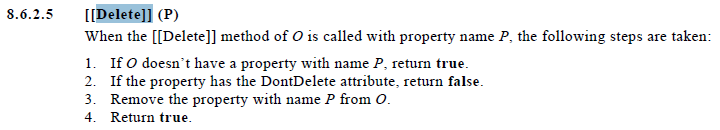
2. [[Delete]] is defined in 8.6.2

3. The deleted attribute has the DontDelete feature. If so, false will be returned directly when deleting
Search for "DontDelete" and you will find many. None of the following can be deleted
1, activate the arguments object of the object (10.1.6)
function func() {
delete arguments;
alert(arguments);
}
func(1);
2, variable declaration (10.2. 1)
var a = 10;
delete a ;
alert(a); // 10
This article is mentioned in many JS books, that is, variables declared using var cannot be deleted.
3, function declaration
function func() { }
delete func;
alert(func); // func code
4, the length attribute of the function
function func(a, b) {}
delete func.length;
alert(func.length); / / 2
5, some constants (NaN, Infinity, undefined)
delete NaN; // false
delete Infinity; // false
delete undefined; // false
6, prototype of the built-in constructor
delete Object.prototype; // false
delete Function.prototype; // false
delete Array.prototype; // false
delete ExpReg.prototype; // false
delete Date.prototype; // false
delete Error.prototype; // false
delete Number.prototype; // false
delete Boolean.prototype; // false
delete String.prototype; // false
7, for arrays and strings length
var arr = [], str = 'hello' ;
delete arr.length; // false
delete str.length; // false
8, properties of Math object (Math.E, Math.LN10, Math.LN2 , Math.LOG2E, Math.LOG10E, Math.PI, Math.SQRT1_2, Math.SQRT2)
delete Math.E; // false
...
9, properties of regular objects (source, global, ignoreCase, multiline, lastIndex)
var reg = /ss/;
delete reg. source; // false
...
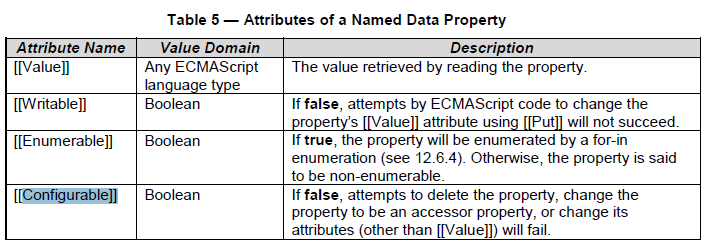
ES5 is different from ES3. There is no "DontDelete" in ES5, but [[Configurable]] (8.6.1) is added.

If the value is false, it cannot be deleted. The 9 points listed above are described in ES5 as [[Configurable]] is false.
ES5’s new Object.defineProperty method can display the Configurable of the defined object, as follows
var obj = {name: 'John'};
Object.defineProperty(obj, "key", {
configurable: false,
value: "static"
});
delete obj.name; // true
delete obj.key // false
Object obj has name and key. The name can be deleted, but the key cannot.
In addition, in ES5 strict mode, an exception will be thrown directly when deleting an object whose configuable is false. For example,
"use strict";
delete Object. prototype;
The console in FF reports the following error

In addition to some methods or properties of built-in objects that cannot be deleted, there are also custom objects that cannot be deleted. For example, delete cannot delete the properties inherited from the prototype
function Person() {}
Person.prototype.name = 'John Backus';
var p = new Person();
delete p.name;
console.log(p.name); // Still output John Backus
If there is a name on this and prototype, then after delete, the prototype will be displayed
function Person() {
this.name = 'John Backus';
}
Person.prototype .name = 'John Resig';
var p = new Person();
console.log(p.name); // John Backus
delete p.name;
console.log( p.name); // John Resig, from prototype
If you have to delete the name on the prototype, you can only
delete Person.prototype.name
In summary:
1. Most properties and methods of built-in objects cannot be deleted (although some can be deleted, such as isNaN, parseInt)
2. The properties and methods that an object inherits from the prototype cannot be deleted
The reason is also very simple,
1. Most of the properties and methods of built-in objects cannot be deleted to protect the core API of the language. Once these APIs are deleted, they are basically useless. Such as delete Object.prototype.
2. The attributes and methods that an object inherits from the prototype cannot be deleted to protect the prototype. Otherwise, "if an object of class A deletes an attribute on the prototype, then all objects inherited from A will lose the attribute."

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).





