.parent(selector) Gets the parent element of each element in the current set of matching elements, filtered by the selector (optional).
.parents(selector) Gets the ancestor elements of each element in the current set of matching elements, filtered by the selector (optional).
Given a jQuery object representing a collection of DOM elements, the .parents() method allows us to search the DOM tree for ancestor elements of these elements and construct a new one with the matching elements in order from the nearest parent element upwards jQuery object. Elements are returned in order from the nearest parent element outward. The .parents() and .parent() methods are similar, except that the latter traverses a single level up the DOM tree.
Both methods can accept optional selector expressions of the same type as the arguments we passed into the $() function. If this selector is applied, elements will be filtered by testing whether they match the selector.
The following is an example
If we start with item A, we can find its parent element:
Look at an example below

$.post("myRun/managerlog_del.php",{id:id},function(tips){
if(tips=='ok'){
art .dialog.tips('successfully deleted');
_tmpQuery.parents('tr:first').hide();
}else{
🎜> >
var id=$("input[name='id']",$(this).parents("form:first")).attr("value");
References:
parent(): http://www.w3school.com.cn/jquery/traversing_parent.asp
parents(): http://www.w3school.com.cn/jquery/traversing_parents.asp
Definition: parentsUntil() Gets the ancestor elements of each element in the current set of matched elements, up to (but not including) the element matched by a selector, DOM node, or jQuery object.
In fact, the principles of the parentsUntil() method, nextUntil() method, and prevUntil() method are the same. The only difference is that nextUntil() is going down, prevUntil() is going up (sibling elements), and parentsUntil() is also going up (finding ancestor elements)
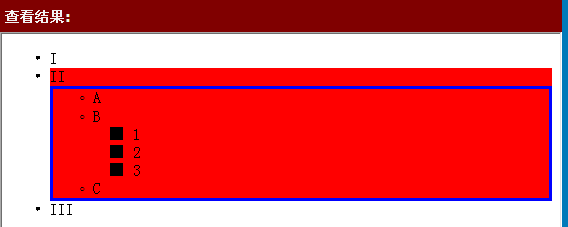
Look at an example below:
The code is as follows:
<script><br>$("li.item-a").parentsUntil(".level-1").css("background-color", "red");</p> <p>$("li.item-2").parentsUntil( $("ul.level-1"), ".yes" )<br> .css("border", "3px solid blue");<br></script>