 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 js ideas and operations for obtaining computer resolution_javascript skills
js ideas and operations for obtaining computer resolution_javascript skills
js ideas and operations for obtaining computer resolution_javascript skills
When making a page, the user requires different resolutions and different positions of the pop-up window. I wonder if I should first obtain the screen width, then pay the value to the variable, and then set the parameters in onclick
<script> <br>alert(screen.width "*" screen.height) <br> </script>
< ;script>
function centerWindow(url,w,h){
l=(screen.width-w)/2
t=(screen.height-h)/2
window.open (url,'','left=' l ',top=' t ',width=' w ',height=' h)
}
----------------------------- ----------------------------------
---------------------------------- ----------------------------
This code displays different pages according to different screens
The following is how to pass this parameter

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Another Snapdragon 8Gen3 tablet ~ OPPOPad3 exposed
Jul 29, 2024 pm 04:26 PM
Another Snapdragon 8Gen3 tablet ~ OPPOPad3 exposed
Jul 29, 2024 pm 04:26 PM
Last month, OnePlus released the first tablet equipped with Snapdragon 8 Gen3: OnePlus Tablet Pro. According to the latest news, the "baby-replacement" version of this tablet, OPPOPad3, will also be released soon. The picture above shows OPPOPad2. According to the Digital Chat Station, the appearance and configuration of OPPOPad3 are exactly the same as those of OnePlus Tablet Pro. Color: gold, blue (different from OnePlus’ green and dark gray). Storage version: 8/12/16GB+512GB. Release date: New products for the same period in the fourth quarter of this year (October-December): Find
 A surprise is coming! ViewSonic LX700-4K laser home theater has an official rebate of 1,700 yuan, and a 4K TV box is also included!
Apr 25, 2024 pm 05:49 PM
A surprise is coming! ViewSonic LX700-4K laser home theater has an official rebate of 1,700 yuan, and a 4K TV box is also included!
Apr 25, 2024 pm 05:49 PM
If you are considering buying a projector with cinematic quality that can also accommodate large-screen gaming, the ViewSonic LX700-4K is perfect for you. Not only is it bright, it also has 4K resolution and supports XBOX certification. Currently, it has a great discount, with an official subsidy of 1,700 yuan and a free 4K TV box. Click to purchase: https://item.jd.com/100069910253.html ViewSonic LX700-4K adopts the latest third-generation laser light source technology, which effectively reduces damage to the eyes, allowing you to enjoy the visual feast without worrying about your eyes. damaged. With high brightness of 3500 ANSI lumens and cinematic 4K resolution, every detail is clearly visible, allowing you
 Exquisite light and shadow art in spring, Haqu H2 is the cost-effective choice
Apr 17, 2024 pm 05:07 PM
Exquisite light and shadow art in spring, Haqu H2 is the cost-effective choice
Apr 17, 2024 pm 05:07 PM
With the arrival of spring, everything revives and everything is full of vitality and vitality. In this beautiful season, how to add a touch of color to your home life? Haqu H2 projector, with its exquisite design and super cost-effectiveness, has become an indispensable beauty in this spring. This H2 projector is compact yet stylish. Whether placed on the TV cabinet in the living room or next to the bedside table in the bedroom, it can become a beautiful landscape. Its body is made of milky white matte texture. This design not only makes the projector look more advanced, but also increases the comfort of the touch. The beige leather-like material adds a touch of warmth and elegance to the overall appearance. This combination of colors and materials not only conforms to the aesthetic trend of modern homes, but also can be integrated into
 Easily understand 4K HD images! This large multi-modal model automatically analyzes the content of web posters, making it very convenient for workers.
Apr 23, 2024 am 08:04 AM
Easily understand 4K HD images! This large multi-modal model automatically analyzes the content of web posters, making it very convenient for workers.
Apr 23, 2024 am 08:04 AM
A large model that can automatically analyze the content of PDFs, web pages, posters, and Excel charts is not too convenient for workers. The InternLM-XComposer2-4KHD (abbreviated as IXC2-4KHD) model proposed by Shanghai AILab, the Chinese University of Hong Kong and other research institutions makes this a reality. Compared with other multi-modal large models that have a resolution limit of no more than 1500x1500, this work increases the maximum input image of multi-modal large models to more than 4K (3840x1600) resolution, and supports any aspect ratio and 336 pixels to 4K Dynamic resolution changes. Three days after its release, the model topped the HuggingFace visual question answering model popularity list. Easy to handle
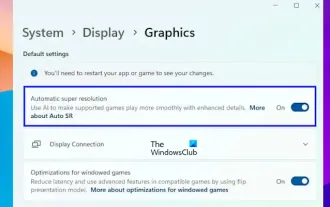
 Enable or disable automatic super-resolution (ASR) in Windows 11
Mar 14, 2024 pm 01:40 PM
Enable or disable automatic super-resolution (ASR) in Windows 11
Mar 14, 2024 pm 01:40 PM
Windows 11 introduces a new feature called automatic super-resolution, which uses artificial intelligence technology to make supported games run more smoothly on the system, thereby improving the user's gaming experience. This article will introduce how to enable or disable the automatic super-resolution (ASR) function in Windows 11. Automatic super-resolution using artificial intelligence technology can improve the visual detail and resolution of games, converting low-resolution images into clearer high-resolution images. Automatic super-resolution is currently in beta and therefore only available in InsiderBuild. You need to install Windows 11 build 26052 or higher to use this feature. You can check your Windows 11 version by following these steps
 Colorful Hidden Star P15 24 Review: A hard-core all-round gaming laptop with both good looks and performance
Mar 06, 2024 pm 04:40 PM
Colorful Hidden Star P15 24 Review: A hard-core all-round gaming laptop with both good looks and performance
Mar 06, 2024 pm 04:40 PM
In the current era of rapid technological development, laptops have become an indispensable and important tool in people's daily life and work. For those players who have high performance requirements, a laptop with powerful configuration and excellent performance can meet their hard-core needs. With its excellent performance and stunning design, the Colorful Hidden Star P15 notebook computer has become the leader of the future and can be called a model of hard-core notebooks. Colorful Hidden Star P1524 is equipped with a 13th generation Intel Core i7 processor and RTX4060Laptop GPU. It adopts a more fashionable spaceship design style and has excellent performance in details. Let us first take a look at the features of this notebook. Supreme equipped with Intel Core i7-13620H processing
 Realme GT6 See you next week! Super light and shadow engine blessing, comprehensive upgrade of communication capabilities
Jul 10, 2024 pm 06:36 PM
Realme GT6 See you next week! Super light and shadow engine blessing, comprehensive upgrade of communication capabilities
Jul 10, 2024 pm 06:36 PM
Following realme’s official announcement some time ago that it will release the Realme GT6 mobile phone next week, the official announced the main configuration parameters and appearance pictures of the new phone. Today, Realme officially warmed up the system and images of the new phone again. Preheating information shows that the Realme GT6 is equipped with the new realmeUI5.0 system, which provides 4 years of system update maintenance and 3 major Android version updates, claiming that the system experience is "reborn". The editor briefly summarized the updated functions of realmeUI5.0. Highlights include: new fluid cloud interaction and Car + car connection functions; introduction of transfer stations for cross-application content flow, optimization of workbench and text recognition functions; new privacy watermarks and improved permissions. Management; improve system stability and application startup speed; upgrade water
 The screen is good for playing games. Brief analysis of iQOO Neo9S Pro+ screen
Jul 19, 2024 pm 03:53 PM
The screen is good for playing games. Brief analysis of iQOO Neo9S Pro+ screen
Jul 19, 2024 pm 03:53 PM
In today's smartphone market, screen quality has become one of the key indicators to measure the overall performance of a mobile phone. iQOO's Neo series has always been committed to providing users with excellent gaming experience and visual enjoyment. The latest product iQOO Neo9SPro+ uses a "Three Good Eye Protection Gaming Screen". Next, let's take a look at the quality of this screen. How brilliant. iQOO Neo9S Pro+ is equipped with a 1.5 KOLED e-sports direct screen, which supports flagship LTPO adaptive refresh rate from 1Hz to 144Hz, which means that it can achieve ultra-low power standby state when displaying static content, and it can also be intelligent during gaming. Switch to dynamic high from 90Hz to 144Hz



