 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Client js determines the file type and file size and limits the upload size_javascript skills
Client js determines the file type and file size and limits the upload size_javascript skills
Client js determines the file type and file size and limits the upload size_javascript skills
Due to project needs! A script is needed to determine the size and file type on the client side! It’s so hard to find information online! I simply wrote an example myself and tested the file upload size limit. It is compatible with ie6, ie7, ie8, Google Chrome, ff and other browsers
< input type="file" name="contractFileName" style="width: 500px;" onchange="fileChange(this);"/>

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1226
1226
 24
24
 What file type is et 'Must read: How to open et files'
Feb 07, 2024 am 09:48 AM
What file type is et 'Must read: How to open et files'
Feb 07, 2024 am 09:48 AM
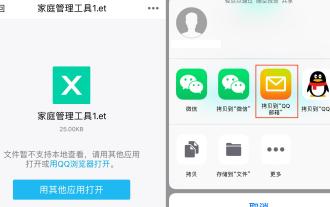
How to open a received file in .et format? When I send files to friends and colleagues, I receive files with the .et suffix. Cannot be opened using default program. It turns out that .et is the default table file format saved by WPS and cannot be opened by Microsoft Excel. How can I open this document without installing WPS? After the phone receives the file, you can select "Open with other applications" and then choose to upload to the mailbox. Taking QQ mailbox as an example, you can upload by sending an email to yourself. If the file is received on the computer, just open the mailbox and upload it. After uploading to the mailbox, click the attachment preview to preview the file in .et file format. This avoids having to install software just to open a file. Of course for
 How to fix remote procedure call failed error in Windows 11
Apr 14, 2023 pm 06:25 PM
How to fix remote procedure call failed error in Windows 11
Apr 14, 2023 pm 06:25 PM
A large number of Windows users have encountered the "Remote Procedure Call Failed" error on their computers. Typically, this error is reported when trying to open documents, photos, and Windows applications. This error is related to Remote Procedure Call (RPC), which is a protocol for requesting services from another program that exists on another system in the network. Therefore, it is important that RPC is always running on your PC. Are you one such user affected by this RPC call failed error on Windows PC? Then you are reading the right article. In this article, we have curated some solutions that can help you resolve this issue on your computer. Fix 1 – Change the default program that is set to open certain
 Use java's File.isDirectory() function to determine whether the file exists and is a directory type
Jul 24, 2023 pm 06:57 PM
Use java's File.isDirectory() function to determine whether the file exists and is a directory type
Jul 24, 2023 pm 06:57 PM
Use Java's File.isDirectory() function to determine whether a file exists and is of directory type. In Java programming, you often encounter situations where you need to determine whether a file exists and is of directory type. Java provides the File class to operate files and directories. The isDirectory() function can help us determine whether a file is a directory type. The File.isDirectory() function is a method in the File class. Its function is to determine the current File
 Java program to get the size of a given file in bytes, kilobytes and megabytes
Sep 06, 2023 am 10:13 AM
Java program to get the size of a given file in bytes, kilobytes and megabytes
Sep 06, 2023 am 10:13 AM
The size of a file is the amount of storage space that a specific file takes up on a specific storage device, such as a hard drive. The size of a file is measured in bytes. In this section, we will discuss how to implement a java program to get the size of a given file in bytes, kilobytes and megabytes. A byte is the smallest unit of digital information. One byte equals eight bits. One kilobyte (KB) = 1,024 bytes, one megabyte (MB) = 1,024KB, one gigabyte (GB) = 1,024MB and one terabyte (TB) = 1,024GB. The size of a file usually depends on the type of file and the amount of data it contains. Taking a text document as an example, the file size may be only a few kilobytes, while a high-resolution image or video file may be
 How to change file type in win7
Oct 23, 2023 pm 01:50 PM
How to change file type in win7
Oct 23, 2023 pm 01:50 PM
The ways to change the file type in win7 include changing the file type through the file extension or changing the file concept through the control panel. Detailed introduction: 1. Change the file type through the file extension. Find the file you want to change the file type, right-click the file, select the "Rename" option, enter a dot "." after the file name, and then enter the desired File extension, press the "Enter" key to confirm the change, the system will change the file type to the type corresponding to the specified file extension; 2. Change the file association through the control panel, open the "Control Panel" and so on.
 How to get file size using C++?
Jun 01, 2024 pm 02:22 PM
How to get file size using C++?
Jun 01, 2024 pm 02:22 PM
Question: How to get file size in C++? Answer: 1. Use the std::ifstream::tellg() member function to get the number of bytes read or written since opening the file stream; 2. Use std::filesystem::directory_iterator to traverse the files in the directory, and Use std::ifstream::tellg() to calculate the number of bytes in each file and add them up to get the total size.
 What can be used to unambiguously represent unique files in a folder?
Aug 01, 2022 pm 01:43 PM
What can be used to unambiguously represent unique files in a folder?
Aug 01, 2022 pm 01:43 PM
A unique file within a folder can be clearly identified via a "file name". The file name is an identifier of the file's existence, and the operating system controls and manages it based on the file name; in order to facilitate people to distinguish different files in the computer, each file needs to be given a designated name. Files in the same folder have unique file names and cannot be repeated; but file names in different folders can be the same.
 Get file size using filesize() function in PHP
Jun 27, 2023 pm 03:14 PM
Get file size using filesize() function in PHP
Jun 27, 2023 pm 03:14 PM
PHP is a server-side scripting language widely used in web development and is designed to provide support for the creation of dynamic web pages. One of the commonly used operations is to get the file size. File size is important to web developers as they need to ensure that the content of their website is not too large to impact the user experience. In PHP, you can use the filesize() function to get the file size. The syntax of this function is as follows: filesize(string$filename):float



