
| 一、概述 |
缓存通俗点,就是将已经得到的‘东东’存放在一个相对于自己而言,尽可能近的地方,以便下次需要时,不会再二笔地跑到起始点(很远的地方)去获取,而是就近解决,从而缩短时间和节约金钱(坐车要钱嘛)。Web缓存,也是同样的道理,说白了,就是当你第一次访问网址时,将这个东东(representations),如html页面、图片、JavaScript文件等,存在一个离你较近的地方,当你下次还需要它时,不用再一次跋山涉水到服务器(origin servers)去获取。继而,web缓存的优势也就很明显了:
1、 减少了网络延迟,加快了页面响应速度,增强了用户体验嘛。(因为我是就近获取的,路程缩短了,所以响应速度当然比到遥远的服务器去获取快哦);
2、 减少了网络带宽消耗嘛。(就近获取);
3、 通过缓存,我们都不用到服务器 (origin servers)去请求了,从而也就相应地减轻了服务器的压力。
那web缓存将这些东东放在哪儿呢?下面我就看看有哪些缓存种类,从而了解放在哪吧。
| 二、Web缓存的种类 |
--数据库缓存--:
当web应用关系复杂,数据表蹭蹭蹭往上涨时,可以将查询后的数据放到内存中进行缓存,下次再查询时,就直接从内存缓存中获取,从而提高响应速度。
--CDN缓存--:
CDN通俗点,就是当我们发送一个web请求时,会先经过它一道手,然后它帮我们计算路径,去哪得到这些东东(representations)的路径短且快。这个是网站管理员部署的,所以他们也可以将大家经常访问的representations放在CDN里,这样,就响应就更快了。
--代理服务器缓存--:
代理服务器缓存,其实跟下面即将讲的浏览器缓存性质差不多,差别就是代理服务器缓存面向的群体更广,规模更大而已。即,它不只为一个用户服务,一般为大量用户提供服务,同一个副本会被重用多次,因此在减少相应时间和带宽使用方面很有效。
--浏览器缓存--:
简而言之,就是,每个浏览器都实现了 HTTP 缓存,我们通过浏览器使用HTTP协议与服务器交互的时候,浏览器就会根据一套与服务器约定的规则进行缓存工作。当我们点击浏览器上‘后退’或者‘前进’按钮时,显得特别有用。
| 三、Web缓存的执行机制 |
所谓机制就是一些双方的约定,清晰地告诉对方,什么时候该做什么事。web缓存也一样,你总得告诉我(请求)什么时候到缓存中去获取,什么到服务器去获取representations吧。So,也得有一套相应的机制,web 缓存机制分为两大部分http协议(HTTP1.0和HTTP1.1)和网站管理人员制定的协议。抛开网站内部制定的协议,我们来看看http协议中定义的缓存机制。
By the way,我们可以在HTML文档中的
中通过来缓存,如下:<span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">http-equiv</span><span style="color: #0000ff;">="Pragma"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="no-cache"</span><span style="color: #0000ff;">/></span></span>
但,它只有部分浏览器可以用,并且代理服务器也不会鸟它。(因为meta在html中,代理服务器几乎不回去读它滴)。
--http缓存机制--
1、 Expires
http缓存机制主要在http响应头中设定,响应头中相关字段为Expires、Cache-Control、Last-Modified、If-Modified-Since、Etag。
HTTP 1.0协议中的。简而言之,就是告诉浏览器在约定的这个时间前,可以直接从缓存中获取资源(representations),而无需跑到服务器去获取。
另:Expires因为是对时间设定的,且时间是Greenwich Mean Time (GMT),而不是本地时间,所以对时间要求较高。
2、 Cache-Control
HTTP1.1协议中的,因为有了它,所以可以忽略上面提到的Expires。因为Cache-Control相对于Expires更加具体,细致。
且,就算同时设置了Cache-Control和Expires,Cache-Control的优先级也高于Expires。
下面就来看看,Cache-Control响应头中常用字段的具体含义:
(1)、max-age:用来设置资源(representations)可以被缓存多长时间,单位为秒;
(2)、s-maxage:和max-age是一样的,不过它只针对代理服务器缓存而言;
(3)、public:指示响应可被任何缓存区缓存;
(4)、private:只能针对个人用户,而不能被代理服务器缓存;
(5)、no-cache:强制客户端直接向服务器发送请求,也就是说每次请求都必须向服务器发送。服务器接收到请求,然后判断资源是否变更,是则返回新内容,否则返回304,未变更。这个很容易让人产生误解,使人误以为是响应不被缓存。实际上Cache-Control: no-cache是会被缓存的,只不过每次在向客户端(浏览器)提供响应数据时,缓存都要向服务器评估缓存响应的有效性。
(6)、no-store:禁止一切缓存(这个才是响应不被缓存的意思)。
3、 Etag & If-None-Match
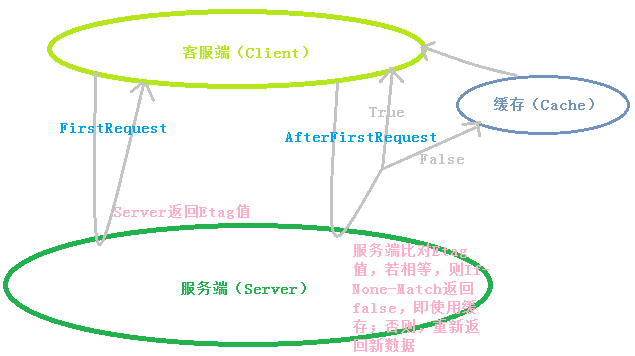
Etag是属于HTTP 1.1属性,它是由服务器生成返回给后端,当你第一次发起HTTP请求时,服务器会返回一个Etag,并在你再一次发起同一个请求时,客服端会同时发送一个If-None-Match,而它的内容就是Etag的值。最后,服务器会比对这个客服端发送过来的Etag是否与服务器的相同,如果相同,就If-None-Match的值为false,返回304继续使用本地缓存,否则就200。说白了,Etag就是服务器生成的一个标记而已。且Etag的优先级高于Last-Modified。

4、 Last-Modified & If-Modified-Since
Last-Modified与Etag类似。不过Last-Modified表示响应资源在服务器最后修改时间而已。与Etag相比,不足为:
(1)、Last-Modified标注的最后修改只能精确到秒级,如果某些文件在1秒钟以内,被修改多次的话,它将不能准确标注文件的修改时间;
(2)、如果某些文件会被定期生成,当有时内容并没有任何变化,但Last-Modified却改变了,导致文件没法使用缓存;
(3)、有可能存在服务器没有准确获取文件修改时间,或者与代理服务器时间不一致等情形。
然而,Etag是服务器自动生成或者由开发者生成的对应资源在服务器端的唯一标识符,能够更加准确的控制缓存。
| 四、扩展阅读 |
[1]、"Caching Tutorial"




