 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Example introduction to the difference between prop and attr in jQuery learning_jquery
Example introduction to the difference between prop and attr in jQuery learning_jquery
Example introduction to the difference between prop and attr in jQuery learning_jquery
1. .prop( propertyName )
Get the value of the Property of the first element in the matching set
2.
.prop( propertyName, value )
.prop( map )
.prop (propertyName, function(index, oldPropertyValue))
Set one or more attributes to the matching element set
The difference between .prop() and .attr()
The following is about jQuery1 Description of the changes to the Attributes module in .6 and 1.6.1, and the preferred use of the .attr() method and the .prop() method
The changes to the Attributes module are to remove the ambiguity between attributes and properties , but caused some confusion in the jQuery community because in all versions prior to 1.6 a single method (.attr()) was used to handle attributes and properties. But the old .attr() method has some bugs and is difficult to maintain. jQuery1.6.1 updates the Attributes module and fixes several bugs.
elem.checked true (Boolean) Will change with checkbox state
$(elem).prop("checked") true (Boolean) Will change with checkbox state
elem.getAttribute("checked ") "checked" (String) Initial state of the checkbox; does not change
$(elem).attr("checked")(1.6) "checked" (String) Initial state of the checkbox; does not change
$(elem).attr("checked")(1.6.1 ) "checked" (String) Will change with checkbox state
$(elem).attr("checked")(pre-1.6) true ( Boolean) Changed with checkbox state
if ( elem.checked )
if ( $(elem).prop("checked") )
if ( $(elem).is(":checked ") )
These three all return Boolean values.
In order to make the changes in the .attr() method in jQuery 1.6 more clear, here are some examples of using .attr(). Although it worked normally in previous versions of jQuery, now The .prop() method must be used instead: 
First of all, using the .attr() method in window or document does not work properly in jQuery 1.6, because there cannot be attributes in window or document. They contain properties (such as location or readyState) and must be manipulated using the .prop() method or simply using native JavaScript methods. In jQuery 1.6.1, using .attr() in window and document will be automatically converted to using .prop instead of throwing an error.
Secondly, checked, selected, and other boolean attributes mentioned earlier are treated specially because of the special relationship between these attributes and their corresponding properties. Basically, an attribute is what you see in the following HTML:
Boolean attributes, such as checked, are only set to default or initial values. In a checkbox element, checked attributes are set when the page loads, regardless of whether the checkbox element is selected.
Properties are what the browser uses to record the current value. Normally, properties reflect their corresponding attributes (if present). But this is not the case with boolean attriubutes. Boolean properties are kept up to date when the user clicks a checkbox element or selects an option in a select element. But the corresponding boolean attributes are different. As mentioned above, they are only used by the browser to save the initial value.
$(":checkbox").get(0).checked = true;
// Is the same as $(":checkbox:first").prop("checked" , true);
In jQuery1.6, if you use the following method to set checked:
$(“:checkbox”).attr(“checked”, true);
The checkbox element will not be checked because it is a property that needs to be set, but all your settings will be initial values.
However, once jQuery 1.6 was released, the jQuery team understood that setting some values was not particularly useful when the browser only cared about page loading. Therefore, in order to maintain backward compatibility and the usefulness of the .attr() method, we can continue to use the .attr() method to get and set these boolean attributes in jQuery 1.6.1.
The most common attributes are checked, selected, disabled and readOnly, but here is the complete list of jQuery 1.6.1 supports using .attr() to dynamically get and set boolean attributes/properties:
autofocus, autoplay, async, checked, controls, defer, disabled,
hidden, loop, multiple, open, readonly, required, scoped, selected
It is still recommended to use the .prop() method To set these boolean attributes/properties, even if these use cases are not converted to use the .prop() method, your code will still run normally in jQuery 1.6.1.
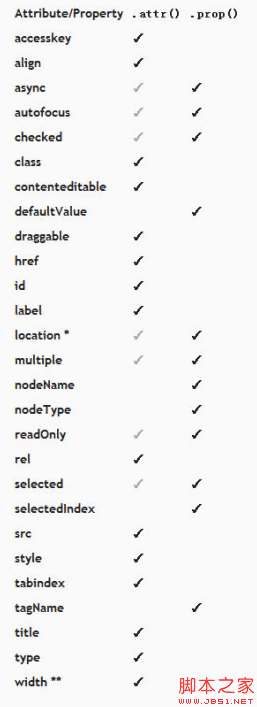
The following is a list of some attributes and properties. Under normal circumstances, you should use their corresponding methods (see the list below) to get and set them. The following is the first usage, but the .attr() method will work with all attributes.
Note: Some DOM element properties are also listed below, but only run in the new .prop() method 
* For example: window.location
** If needed over (if needed over) .width()
Neither .attr() nor .prop() should be used to get/set values.Use the .val() method instead (even if you use .attr("value","somevalue") you can continue to run, just like you did before 1.6)
3. Overview of preferred usage
.prop() method should be used to handle boolean attributes/properties and properties that do not exist in html (eg: window.location). All other attributes (the ones you see in HTML) can and should continue to be manipulated using the .attr() method.
The above summary has been described clearly enough, and there is no need for me to summarize it further.
Reference:
http://hxq0506.iteye.com/blog/1046334

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
jQuery is a fast, small, feature-rich JavaScript library widely used in front-end development. Since its release in 2006, jQuery has become one of the tools of choice for many developers, but in practical applications, it also has some advantages and disadvantages. This article will deeply analyze the advantages and disadvantages of jQuery and illustrate it with specific code examples. Advantages: 1. Concise syntax jQuery's syntax design is concise and clear, which can greatly improve the readability and writing efficiency of the code. for example,
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s



