
JQuery telescopic navigation exercise example_jquery
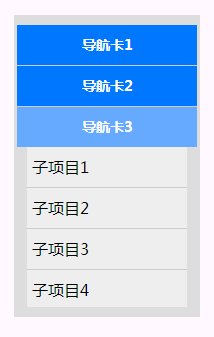
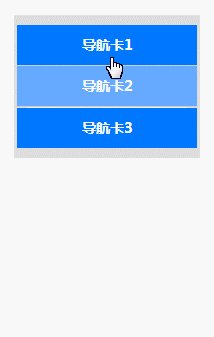
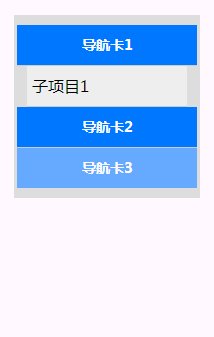
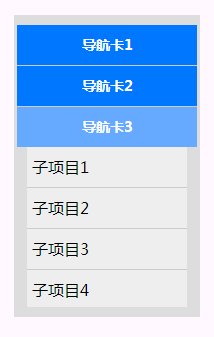
Recently I was learning JQuery and tried to make this navigation 
Download: Code
Copy code The code is as follows:
Copy code The code is as follows:
/**
* Author LY 2013-11-11 22:30
**/
* {
margin : 0;
padding: 0;
font-family: "Microsoft Yahei","Arial"
}
.navigator {
width: 180px;
display: block;
margin-top: 30px;
margin-left: 30px;
border-top: 10px solid #ddd;
border-bottom: 10px solid #ddd;
border-left : 3px solid #ddd;
border-right: 3px solid #ddd;
background: #ddd;
}
.tabs {
list-style: none;
}
.tabs li {
clear: both;
overflow: auto;
}
.tabs li h3 {
padding: 0;
margin:0;
font-size: 14px;
height: 40px;
line-height: 40px;
text-align: center;
width: 180px;
cursor : pointer;
background: #07f;
color: #fff;
border-bottom: 1px solid #ccc;
}
.tabs li:last-child h3 {
border:none;
}
.tabs li h3.current {
background: #6af;
}
.tabs li ul {
margin-left: auto;
margin-right: auto;
width: 160px;
height: 0px;
list-style: none;
overflow: hidden;
}
.tabs li ul li {
height: 30px;
line-height: 30px;
background: #eee;
padding: 5px;
border-bottom: 1px solid #ccc;
cursor: pointer;
}
Copy code The code is as follows:
$(document ).ready(function(){
$(".nav1").css("height","160px");
$(".tabs li h3:first").addClass("current" );
$(".tabs li h3").click(function() {
$(".tabs li h3").removeClass("current");
$(this).addClass ("current");
$(".tabs li ul").animate({height:"0"},"fast");
$(this).next().animate({height :"160"},"slow");
});
});
Related labels:
Previous article:jquery validate bug solution under ie8_jquery
Next article:A brief analysis of how to use prototype to define your own methods_Basic knowledge
Statement of this Website
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Latest Articles by Author
-
2025-02-26 03:58:14
-
2025-02-26 03:38:10
-
2025-02-26 03:17:10
-
2025-02-26 02:49:09
-
2025-02-26 01:08:13
-
2025-02-26 00:46:10
-
2025-02-25 23:42:08
-
2025-02-25 22:50:13
-
2025-02-25 21:54:11
-
2025-02-25 20:45:11
Latest Issues
-
2025-03-19 09:10:13
-
2025-03-18 15:17:30
-
2025-03-18 15:16:33
-
2025-03-18 15:14:33
-
2025-03-18 15:12:30
Related Topics
More>
-
 What are the jquery plug-ins?
What are the jquery plug-ins?
-
 How to operate json with jquery
How to operate json with jquery
-
 How to delete elements in jquery
How to delete elements in jquery
-
 Use of jQuery hover() method
Use of jQuery hover() method
-
 jquery implements paging method
jquery implements paging method
-
 What is a hidden element in jquery
What is a hidden element in jquery
-
 What is highlighting in jquery
What is highlighting in jquery
-
 How to enter recovery mode on win10 system computer
How to enter recovery mode on win10 system computer
-
 How to open WeChat html file
How to open WeChat html file
Popular Recommendations
Popular Tutorials
More>
-

-

-
 JAVA Beginner's Video Tutorial2674520
JAVA Beginner's Video Tutorial2674520 -

-

Latest Downloads
More>


















![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



