
Before we start, let me say something. DOM is very easy to understand, but what everyone says is too official, which makes it difficult to understand. Let’s translate it in very simple language. Deepen your understanding of the DOM and gain a comprehensive understanding of it.
What is DOM
The full name of DOM is Document Object Model, which is the document object model, which allows scripts to control Web pages, windows and documents.
Without DOM, JavaScript would be another scripting language; with DOM, it would become a powerful tool for creating dynamic pages. The DOM is not part of the JavaScript language, but an application programming interface built into the browser. Of course, we can simply understand it as a programming interface for HTML and XML documents. It provides a structured representation of the document and can change the content and presentation of the document.
DOM (Document Object Model) is a set of web standards used to describe how scripts interact with and access structured documents. Its function is to parse documents supported by the browser (including HTML XML XHTML) as an object. DOM is actually a programming API for manipulating the content contained in the document, allowing developers to read, search, modify, add and delete data from the document. DOM is platform and language independent, which means that as long as it is a platform and programming language that supports DOM, you can use it to write documents.
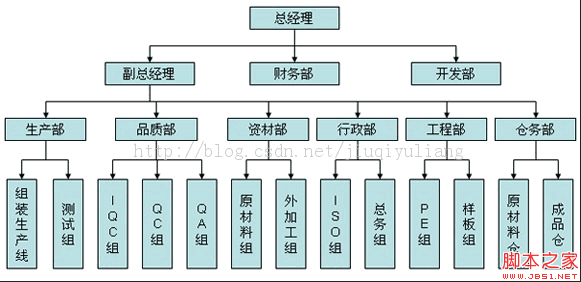
DOM defines a series of objects, methods and properties for accessing, manipulating and creating the content, structure, style and behavior in the document. Each web page element (an HTML tag) corresponds to an object (object, the so-called "object", in colloquial terms means "thing".). The tags on the web page are nested layer by layer, and the outermost layer is . The document object model is also nested layer by layer, but it is usually understood as the shape of a tree. The root of the tree is the window or document object, which is equivalent to the periphery of the outermost label, that is, the entire document. Under the root of the tree (the tree is usually drawn upside down, like a genetic pedigree or a family tree. The root is the only common ancestor) are sub-level objects, which also have their own sub-objects, in addition to the root Except for objects, all objects have their own parent objects, and the relationship between child objects of the same object is brotherhood. If you have never seen a family tree, you should know the organizational structure of a company. 
DOM is actually a document model described in an object-oriented manner. The DOM defines the objects required to represent and modify a document, the behaviors and properties of these objects, and the relationships between these objects. The DOM can be thought of as a tree representation of the data and structures on the page, but of course the page may not be implemented in the form of such a tree. With JavaScript, the entire HTML document can be reconstructed. Items on the page can be added, removed, changed, or rearranged.
To change something on the page, JavaScript needs to gain access to all elements in the HTML document. This entry, along with the methods and properties for adding, moving, changing, or removing HTML elements, is obtained through the Document Object Model (DOM).
DOM and JavaScript
All operations we perform on web pages using JavaScript are performed through the DOM. How to access objects in DOM?
First is the name of the parent object, followed by the name of the child object, separated by dots.

 Drawing software
Drawing software
 How to find the greatest common divisor in C language
How to find the greatest common divisor in C language
 Usage of Type keyword in Go
Usage of Type keyword in Go
 WeChat payment deduction sequence
WeChat payment deduction sequence
 How to solve operation timed out
How to solve operation timed out
 Introduction to Java special effects implementation methods
Introduction to Java special effects implementation methods
 What does frame rate mean?
What does frame rate mean?
 What is highlighting in jquery
What is highlighting in jquery
 Reasons why website access prompts internal server error
Reasons why website access prompts internal server error




