
(1) Bubble-type events: Events are triggered in order from the most specific event target to the least specific event target (document object).
IE 5.5: div -> body -> document
IE 6.0: div -> body -> html -> document
Mozilla 1.0: div -> body -> html -> document -> window
(2) Capturing events (event capturing): Events are triggered starting from the least precise object (document object), and then to the most precise (events can also be captured at the window level, but they must be specifically specified by the developer).
(3) DOM event flow: supports two event models at the same time: capturing events and bubbling events, but the capturing events occur first. Both event streams will touch all objects in the DOM, starting from the document object and ending with the document object.
The most unique property of the DOM event model is that text nodes also trigger events (not in IE).
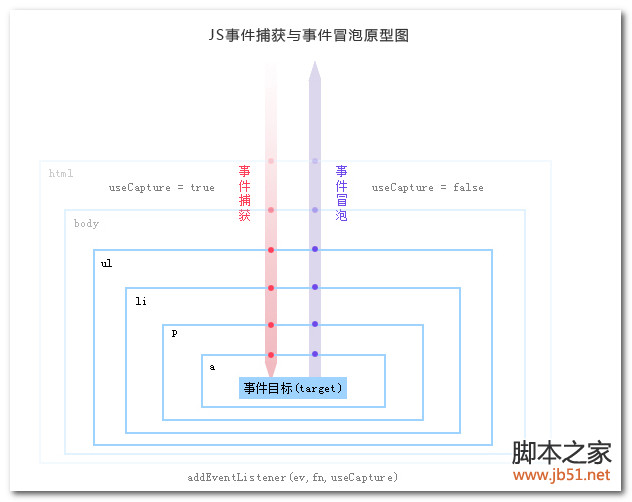
Browsers that support the W3C standard use the addEventListener(event,fn,useCapture) method when adding events. The third parameter useCapture in the base is a Boolean value, which is used to set whether the event is executed during event capture or when the event occurs. Executed when soaking. Browsers that are not compatible with W3C (IE) use the attachEvent() method. This method has no relevant settings. However, IE's event model is executed by default when the event bubbles up, that is, when useCapture is equal to false, so put it in It is safer to set useCapture to false when handling events, and it also achieves browser compatibility.

Event capture phase: The event starts from the top level label and searches downward until the event target (target) is captured.
Event bubbling stage: The event starts from the event target (target) and bubbles up to the top-level label of the page.
Assume an element div, which has a subordinate element p.
Element
In Netscape, the div is triggered first, which is called event capture.
In Microsoft, p is triggered first, which is called event bubbling.
The order of processing the two events is exactly opposite. IE only supports event bubbling. Mozilla, Opera 7 and Konqueror all support it. Older versions of Opera's and iCab do not support it.
Event capture
When you use event capture, the parent element triggers first, and the child element triggers later, that is, the div triggers first, and the p triggers later.
Event bubbling
When you use event bubbling, the child element triggers first, then the parent element, that is, p triggers first, and then the div.
W3C model
The W3C model neutralizes the two. In the W3C model, when any event occurs, event capture is started from the top level until the event trigger reaches the event source element . Then, the event bubbles up from the event source until it reaches the document.
Programmers can choose whether to use event capturing or event bubbling when binding events. The method is to use the addEventListener function when binding events. It has three parameters. If the third parameter is true, it means event capturing is used. If it is false, , it means using event bubbling.
ele.addEventListener('click',doSomething2,true)
true=capture
false=bubble
Traditional binding event method
In a browser that supports W3C DOM, the general event binding method like this is the event bubbling method.
ele.onclick = doSomething2
IE browser
As mentioned above, IE only supports event bubbling and does not support event capturing. It does not support the addEventListener function and does not use the third parameter to indicate bubbling. Bubble or capture, it provides another function attachEvent.
ele.attachEvent("onclick", doSomething2);
Attachment: Event bubbling (process): The event starts from the target (event.srcElement||event.target) and bubbles up layer by layer along the document until it reaches the document.
The propagation of events can be stopped:
• In W3c, use the stopPropagation() method
• Set cancelBubble = true under IE;
during the capture process After stopPropagation();, the subsequent bubbling process will not happen~
3. Prevent the default behavior of the event, such as the jump after click ~
• In W3c, use preventDefault( ) method;
• Set window.event.returnValue = false under IE;
4. Wow, I finally finished writing it. I wrote it while testing. Not all events can bubble, such as: blur, focus, load, unload, (this is taken from someone else's article, I have not tested it).




