 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Use jQuery to implement a drop-down box that can enter search text_jquery
Use jQuery to implement a drop-down box that can enter search text_jquery
Use jQuery to implement a drop-down box that can enter search text_jquery
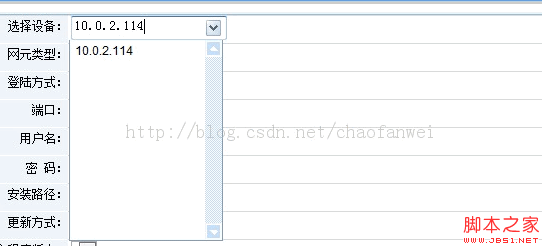
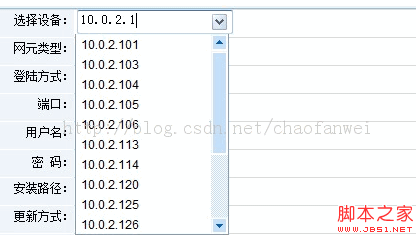
Let’s see the effect first 

Function: When you click the drop-down box input box, the drop-down list below is automatically displayed, and it is added based on the search entered in the input box , automatically search in the background, and then transfer it to the front desk to display the page.
JS used:
var $xialaSELECT;
$(document).ready(function(){
initXialaSelect();
initSearch();
});
var temptimeout= null;
var query="";
function searchDev(key){
//if(key == "")return;
query=key;
clearTimeout(temptimeout);
temptimeout= setTimeout(findUnSaved, 500);
}
function findUnSaved()
{
//alert("dd");
//if(1==1 )return;
$.ajax({
type: "post",
data:{'query':query},
url: path "/tList.action",
success : function(data) {
xiala(data);
},
error: function(data) {
alert("Loading failed, please try again!");
}
});
}
function initSearch()
{
//Define a drop-down button layer and configure the style (position, anchor point coordinates, size, background image, Z axis), Append to the back of the text box
$xialaDIV = $('').css('position', 'absolute').css('left', $('#province') .position().left $('#province').width() - 15 'px').css('top',
$('#province').position().top 4 'px' ).css('background', 'transparent url(../images/lala.gif) no-repeat top left').css('height', '16px').css('width',
' 15px').css('z-index', '100');
$('#province').after($xialaDIV);
//Mouse enters to modify the background image position
$xialaDIV .mouseover(function(){
$xialaDIV.css('background-position', ' 0% -16px');
});
//Mouse out to modify the background image position
$ xialaDIV.mouseout(function(){
$xialaDIV.css('background-position', ' 0% -0px');
});
//Mouse press to modify the background image position
$xialaDIV.mousedown(function(){
$xialaDIV.css('background-position', ' 0% -32px');
});
//Mouse release changes the background image position
$xialaDIV.mouseup(function(){
$xialaDIV.css('background-position', ' 0% -16px');
if($xialaSELECT)
$xialaSELECT.show() ;
});
$('#province').mouseup(function(){
$xialaDIV.css('background-position', ' 0% -16px');
$ xialaSELECT.show();
});
}
var firstTimeYes=1;
//The drop-down box div of the text box
function xiala(data){
//first time
if($xialaSELECT)
{
$xialaSELECT.empty();
}
//Define a drop-down box layer and configure the style (position, anchor point coordinates, width, Z axis), hide it first
// Define five option layers, and configure the style (width, Z axis must be higher than the drop-down box layer), add name and value attributes, add the drop-down box layer
$ xialaSELECT.append(data);
if(firstTimeYes == 1)
{
firstTimeYes =firstTimeYes 1;
}else{
$xialaSELECT.show();
}
}
function initXialaSelect()
{
$xialaSELECT = $('').css('position', 'absolute').css('overflow -y','scroll').css('overflow-x','hidden').css('border', '1px solid #809DB9').css('border-top','none').css ('left', '125px').css
('top', $('#province').position().top $('#province').height() 6 'px').css ('width', $('#province').width() 'px').css('z-index', '101').css('width','152px').css('background' ,'#fff').css('height','200px').css('max-height','600px');
$('#province').after($xialaSELECT);
//Mouse in and out style of option layer
$xialaSELECT.mouseover(function(event){
if ($(event.target).attr('name') == 'option') {
//When moving in, the background color becomes darker and the text color becomes white
$(event.target).css('background-color', '#000077').css('color', 'white');
$(event.target).mouseout(function(){
//Moving out makes the background color white and the text color black
$(event.target).css('background-color', ' #FFFFFF').css('color', '#000000');
});
}
});
//Judge the pop-up display by clicking on the position
$ xialaSELECT.mouseup(function(event){
//If it is a drop-down button layer or drop-down box layer, the drop-down box layer will still be displayed
if (event.target == $xialaSELECT.get(0) || event .target == $xialaDIV.get(0)) {
$xialaSELECT.show();
}
else {
//If it is the option layer, change the value of the text box
if ($(event.target).attr('name') == 'option') {
//Pop up value observation
$('#nce').val($(event.target) .html());
$('#d').val($(event.target).attr("d"));
//if selected host then hidden the dev type
if($(event.target).attr("ass") == 3305)
{
$("#ype").hide();
$("#ost").val (1);
}else{
$("#ype").show();
$("#ost").val(-1);
}
}
//If it is in another position, move the drop-down box layer
if ($xialaSELECT.css('display') == 'block') {
$xialaSELECT.hide();
}
}
});
$xialaSELECT.hide();
}
var k = 1;
document.onclick = clicks;
function clicks()
{
if(k ==2){
k = 1;
if($xialaSELECT)
{
if ($xialaSELECT.css('display') == 'block ') {
$xialaSELECT.hide();
}
}
}else{
k = 2;
}
}
.cba {
width: 150px;
height: 18px;
}
.selectlala {
text-align: left;
line-height: 20px;
padding-left: 5px;
width: 147px;
font-family: Arial,verdana,tahoma;
height: 20px;
}

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
jQuery is a fast, small, feature-rich JavaScript library widely used in front-end development. Since its release in 2006, jQuery has become one of the tools of choice for many developers, but in practical applications, it also has some advantages and disadvantages. This article will deeply analyze the advantages and disadvantages of jQuery and illustrate it with specific code examples. Advantages: 1. Concise syntax jQuery's syntax design is concise and clear, which can greatly improve the readability and writing efficiency of the code. for example,
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s



