 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 2 solutions to browser cache problems such as js, css, img and so on_javascript skills
2 solutions to browser cache problems such as js, css, img and so on_javascript skills
2 solutions to browser cache problems such as js, css, img and so on_javascript skills
Details determine success or failure! The significance of browser caching is to improve execution efficiency, but it also brings some problems, causing the server to modify js and css, and the client cannot update
Method 1 generates random numbers
Disadvantage, browser cache is meaningless and is loaded dynamically every time.
Method 2 version number control, set global variables, increase the version number by 1 before each release
Recommended this method, this method is relatively simple. The disadvantage is that HTML pages cannot be used, but there should not be too many such pages
More methods: Automatically implement it by reading the file size and file modification time to generate MD5, compressing and merging js when the program is automatically built, and global The replacement version is complicated. If you are interested, you can study it
Who has a better method?

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to display all cached DNS entries on Windows 11
May 21, 2023 pm 01:01 PM
How to display all cached DNS entries on Windows 11
May 21, 2023 pm 01:01 PM
The Windows operating system uses a cache to store DNS entries. DNS (Domain Name System) is the core technology of the Internet used for communication. Specifically the IP address used to look up domain names. When a user types a domain name into their browser, one of the first tasks performed when a site loads is to find its IP address. This process requires access to a DNS server. Typically, the Internet Service Provider's DNS servers are used automatically, but administrators may switch to other DNS servers because they may be faster or provide better privacy. Switching DNS providers may also help bypass Internet censorship if DNS is used to block access to certain sites. Windows uses DNS solution
 How to clear cache on Windows 11: Detailed tutorial with pictures
Apr 24, 2023 pm 09:37 PM
How to clear cache on Windows 11: Detailed tutorial with pictures
Apr 24, 2023 pm 09:37 PM
What is cache? A cache (pronounced ka·shay) is a specialized, high-speed hardware or software component used to store frequently requested data and instructions, which in turn can be used to load websites, applications, services, and other aspects of the system faster part. Caching makes the most frequently accessed data readily available. Cache files are not the same as cache memory. Cache files refer to frequently needed files such as PNGs, icons, logos, shaders, etc., which may be required by multiple programs. These files are stored in your physical drive space and are usually hidden. Cache memory, on the other hand, is a type of memory that is faster than main memory and/or RAM. It greatly reduces data access time since it is closer to the CPU and faster compared to RAM
 How to clear cache quickly in Windows 11
Apr 13, 2023 pm 05:46 PM
How to clear cache quickly in Windows 11
Apr 13, 2023 pm 05:46 PM
For those of you who are not familiar with the term, clearing cache simply means clearing it, and this article will show you how to do it easily in Windows 11. If you're still wondering what cache files are, you should know that it's not as technical as it sounds. Thinking about computers, caches are non-permanent files (or files) that may be needed again in the future. Therefore, the cache remains hidden until that time arrives, thus protecting the content. Caching files is important, but they also take up valuable space. This can be a problem if your SSD has limited capacity. However, there is some good news. Therefore, in most cases, cache files can be safely wiped to clear disk space. Important to Clear Windows 11 Cache
 How to clear browser cache
Jan 09, 2024 pm 05:33 PM
How to clear browser cache
Jan 09, 2024 pm 05:33 PM
Methods to clear browser cache: 1. Manually clean; 2. Use browser settings to clean; 3. Use third-party tools to clean; 4. Clean regularly; 5. Manually delete cache files; 6. Use browser extensions to clean; 7 , disable browser cache; 8. Manually delete cookies and cookie-related files. Detailed introduction: 1. Manual cleaning, open the browser, press Ctrl+Shift+Delete keys on the keyboard, in the pop-up dialog box, select the "Clear browsing data" option, and select the time range to be cleared, etc.
 How to clear Safari cache to optimize Mac and iPhone performance?
Apr 22, 2023 pm 07:49 PM
How to clear Safari cache to optimize Mac and iPhone performance?
Apr 22, 2023 pm 07:49 PM
Safari's cache makes browsing faster, but it can be buggy, slow down your Mac, iPhone, or iPad, and it can also take up a lot of storage space. Here's how and when to clear it. Like all web browsers, Safari stores data on your Mac, iPhone, and iPad with the express purpose of speeding up your online life. You might have the kind of internet speed you take for granted at Apple Park, but even then, it's best to use that speed where you need it. So when you revisit a website, Safari will try its best to allow you to download only the content that has changed. Even if a news website is updated all day long, the basic layout, furniture of the page
 Introduction to clearing the cache of Windows 7 browser
Mar 26, 2024 pm 03:46 PM
Introduction to clearing the cache of Windows 7 browser
Mar 26, 2024 pm 03:46 PM
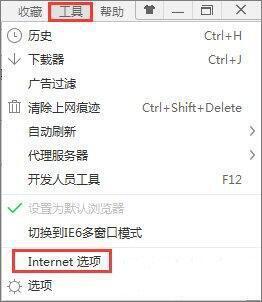
1. Taking the IE browser as an example, click Tools in the menu bar of the browser, and then click [Internet Options]; as shown in the figure: 2. In the Internet options, we can see that there is an option for browsing history. There is a checkbox below, namely [Delete browsing history when exiting]. Once selected, all cached web pages, cached text, pictures, music videos, etc. will be deleted when we close the browser. Of course, if you want to delete it now, just click the delete button below to delete these cache files now. Click OK when the deletion is completed; as shown in the figure: 3. We have now cleaned up the browser cache, but there are Many people do not use IE browser, but other browsers.
 iPhone & iPad: How to clear cache, history, and cookies
Apr 14, 2023 pm 03:37 PM
iPhone & iPad: How to clear cache, history, and cookies
Apr 14, 2023 pm 03:37 PM
How to clear cache on iPhone and iPad in Safari and other apps Open Safari Open Settings Swipe down and tap Safari Swipe down again and tap Clear History and Website Data Tap again to confirm Alternatively, if you want to clear an individual Without clearing the entire Safari cache, select Advanced > Website Data > Edit at the very bottom of Safari settings (or swipe from right to left to delete individual items). Keep in mind that website data deleted from your iPhone or iPad will be deleted from other Apple devices you are signed into the same iCloud account if they are synced with Safari. Clear i
 How to use browser cache to improve the access speed of Java websites?
Aug 05, 2023 am 10:18 AM
How to use browser cache to improve the access speed of Java websites?
Aug 05, 2023 am 10:18 AM
How to use browser cache to improve the access speed of Java websites? Abstract: Browser cache is one of the important means to improve website performance. This article will introduce in detail how to use browser caching to improve the access speed of Java websites, and attach corresponding code examples. 1. Introduction to browser cache 1.1 What is browser cache? Browser cache means that when the browser accesses a web page, it will store some or all of the resources of the web page (such as page files, pictures, scripts, style sheets, etc.) in the local hard disk or memory so that it can be accessed the next time.





