 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Introduction to the difference between submit and button in javaScript_Basic knowledge
Introduction to the difference between submit and button in javaScript_Basic knowledge
Introduction to the difference between submit and button in javaScript_Basic knowledge
Submit is a special case of button and a type of button. It automatically integrates the action of submission.
If the form needs to be processed with JS (including input verification) after clicking the submit button before submitting it, you usually have to change submit to button, that is, cancel its automatic submission behavior. Otherwise, it will be submitted twice. The effect, for dynamic web pages, is to operate the database twice. Or add return true or false when verifying when using submit.
Submit and button, both are displayed in the form of buttons. They both look like buttons. The difference is in the type attribute and the event that is sent in response. Submit will submit the form, but button will not submit the form. The two main functions are The difference is:
submit defaults to form submission, which can submit a form.
button responds to user-defined events. If you do not specify an event handler such as onclick, it will not do anything. Of course, button You can also complete the form submission work. INPUT type=submit means to send the form, and press Enter to submit the form
INPUT type=button is a simple button function, and what is submitted is innerTEXT
=== ============Detailed comparison between submit and button================================ ===
submit: A special button that will automatically submit the form data. If the onClick method does not add return, it will automatically submit and will not act as a constraint.
So, if you need to verify when using submit, please add return true or false.
Example: , when judging in JS, write return true; or return false; button: an ordinary button, which will not automatically submit the form data. You can explicitly provide
Transfer: document.form1.submit(), usage situation: A page has multiple submit buttons. It needs to be determined according to the user's operation which controller is submitted. In this case, it needs to be judged in JS. User's operation, then assign a value to document.form1.action based on the operation and submit it with document.form1.submit()
================ If you think about everything Submissions are all processed in a servlet, what to do ==================
The submit button is also an HTML component, so it can also be obtained through getParameter(), Then the parameters of getParameter() also need to be fixed
The parameter is the name of the submit button of all forms. Of course, the name of the submit button must be the same in order to be unified in one servlet to differentiate operations based on the value of the submit button
Attached code:
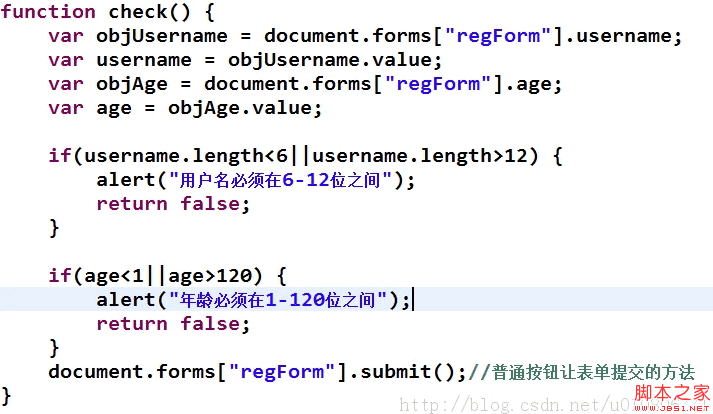
js file
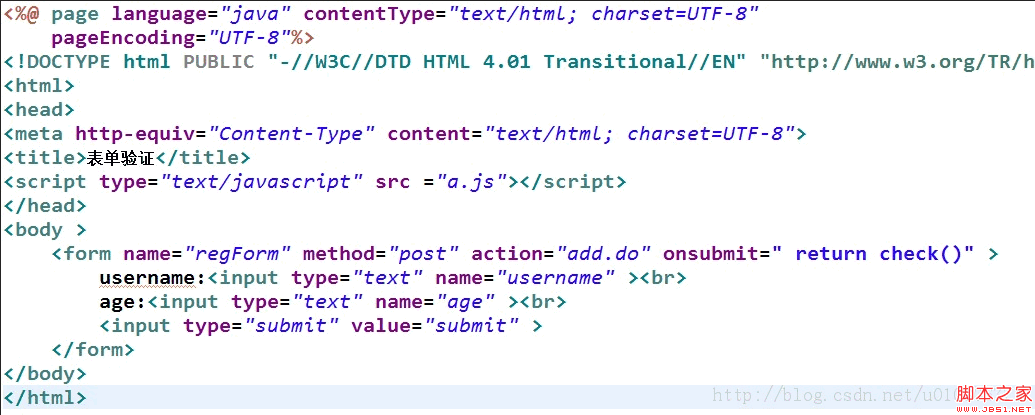
 When using submit, jsp page
When using submit, jsp page
 When using button, jsp code
When using button, jsp code

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1392
1392
 52
52
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...



