
Jquery's ideas and code for realizing picture magnifying glass effect (self-written)_jquery
There are a lot of restrictions on the Internet, and the documents are difficult to understand, and it is troublesome ~ I wrote one myself. Laughing
Algorithm:
Step 1:
The position of the enlarged picture = the width or height of the container where the mouse is located divided by the container itself Height and width, find the percentage of the mouse moving in the container
Part 2:
After getting the percentage
x=-(x percentage* The width of the image - the width of the display container/2);
y=-(y percentage * the height of the image - the height of the display container/2);
Two parameters, x and y , which is the position of the large picture. The size of the display container/2 is added at the end to ensure that the picture is displayed in the middle.
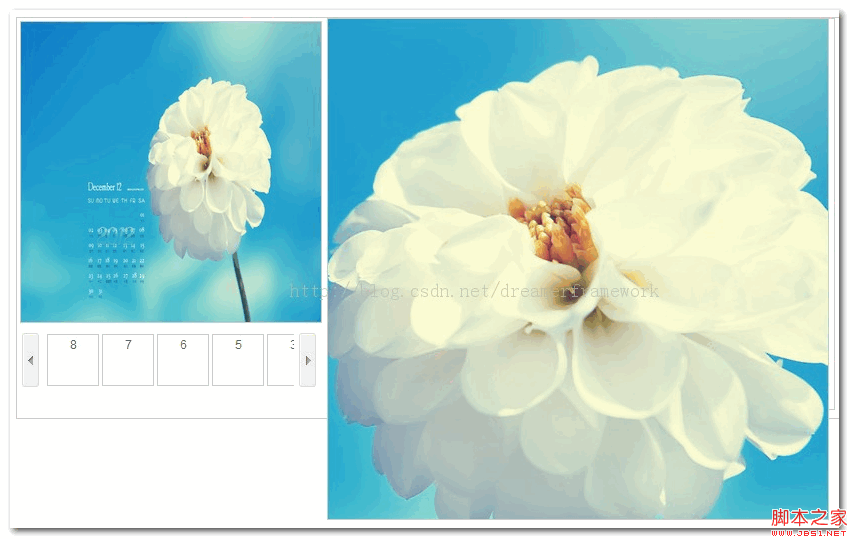
Rendering: 
Code:
-
2025-02-26 03:58:14
-
2025-02-26 03:38:10
-
2025-02-26 03:17:10
-
2025-02-26 02:49:09
-
2025-02-26 01:08:13
-
2025-02-26 00:46:10
-
2025-02-25 23:42:08
-
2025-02-25 22:50:13
-
2025-02-25 21:54:11
-
2025-02-25 20:45:11
-

-

-
 JAVA Beginner's Video Tutorial2668300
JAVA Beginner's Video Tutorial2668300 -

-



















![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



