Mouse dragging to implement DIV sorting sample code_jquery
May 16, 2016 pm 05:20 PM
mouse drag
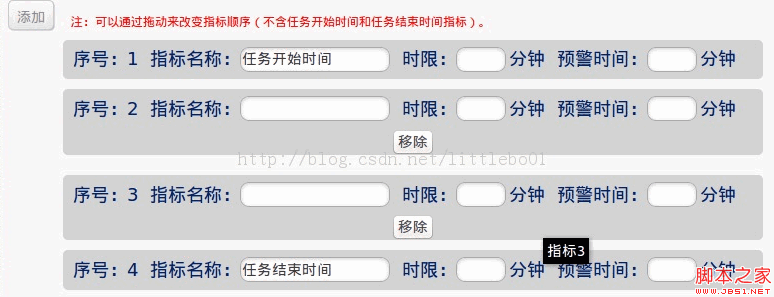
Let’s start with the renderings: 
Compared with traditional sorting, this is a very good attempt, I hope it can inspire everyone.
You can refer to my last blog post: http://www.jb51.net/article/42087.htm
html part:
Copy code The code is as follows:
<html>
<head>
< meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<link href="css/create.css" rel="stylesheet" type="text /css" />
<script src="js/jquery-1.7.2.min.js" type="text/javascript"></script>
<script src=" js/jquery-ui.js" type="text/javascript"></script>
<script src="js/create.js" type="text/javascript"></script> ;
</head>
<body>
<form>
<ul>
<li >
<div id="liuc" style ="display:block;">
<div class='leftdiv' style="height:60px">Indicator: </div>
<div class="eMain" >
<input style="float:left;" type="button" name="insert" class="selfpopup_button" onclick="addevaluate()" value="Add"> <span class="eInfo" > Note: You can change the order of indicators by dragging (excluding task start time and task end time indicators). </span>
<div title="Indicator 1" class="eBody">
<label class="eNumber">Serial number: 1 </label>
< label style="float:left">Indicator name:</label><input class="eName evaluate_name eject_input_text" name="index_name_1" type="text" value="Task start time"/>
<label style="float:left"> Time limit: </label> <input class="eLimit evaluate_limit eject_input_text" name="index_limit_time_1" type="text" /><span class="eMinute ">minutes</span>
<label style="float:left"> Alert time: </label><input class="eAlert evaluate_alert eject_input_text" name="index_alert_time_1" type=" text" /><span class="eMinute">minutes</span>
</div>
<div action-type="processdiv" id="processdiv" name=" processdiv" style="width:800px;">
</div>
<div title="Indicator 2" id="lastevaluate" class="eBody">
<div class="eNumber" id="order">Serial number: 2</div>
<label style="float:left" > Indicator name: </label><input class= "eName evaluate_name eject_input_text" name="index_name_2" type="text" value="Task end time"/>
<label style="float:left"> Time limit: </label> <input class="eLimit evaluate_limit eject_input_text" name="index_limit_time_2" type="text" /><span class="eMinute">minutes</span>
<label style="float:left"> ; Alert time:</label><input class="eAlert evaluate_alert eject_input_text" name="index_alert_time_2" type="text" /><span class="eMinute">minutes</span>
</div>
</div>
</div>
</li>
</ul>
</form>
< ;/body>
</html>
JS part:
Copy code The code is as follows:
//添加指标
function addevaluate(){
var n = $(".evaluate_name").size();
var html = '';
html = "<div title='"+n+"' class='eBody' id='div_"+n+"'><label class='eNumber'>序号:"+n+"</label><label style='float:left;'> 指标名称:</label><input class='eName evaluate_name eject_input_text' name='index_name_"+n+"' type='text'/>";
html += "<label style='float:left;'> 时限:</label> <input class='eLimit evaluate_limit eject_input_text' name='index_limit_time_"+n+"' type='text'/><span class='eMinute'>分钟</span>";
html += "<label style='float:left;'> 预警时间:</label><input class='eAlert evaluate_alert eject_input_text' name='index_alert_time_"+n+"' type='text'/><span class='eMinute'>分钟</span>";
html += "<input type='button' name='evaluatemove' value='移除' onclick='evaluatemove("+n+")'/></div>";
$("div[name=processdiv]").append(html);
//Make div draggable
$("div[name=processdiv]").sortable( {
update: function (event, ui) {
evaluaterefresh();
}
});
//Indicator reordering
evaluaterefresh();
}
//Remove indicator
function evaluatemove(n){
$("#div_" n "").remove();
evaluaterefresh();
}
//Renumber after removing the indicator
function evaluaterefresh(){
var count=$('.evaluate_name').length-2;
for(var i=0;i< count;i ){
var j = i 2;
$('div[name="processdiv"] div:eq(' i ') input:eq(0)').attr("name" ,"index_name_" j);
$('div[name="processdiv"] div:eq(' i ') input:eq(1)').attr("name","index_limit_time_" j);
$('div[name="processdiv"] div:eq(' i ') input:eq(2)').attr("name","index_alert_time_" j);
$('div [name="processdiv"] div:eq(' i ') input:eq(3)').attr("name","index_description_" j);
$('div[name="processdiv"] div:eq(' i ')').attr("title","Indicator" j);
$('div[name="processdiv"] div:eq(' i ') label:eq(0 )').html("Serial number: " j);
}
//Set the serial number for the last indicator with a fixed name
var lastcount;
if(count==0 | | count=='0'){
lastcount = 2;
}else {
lastcount = count 2;
}
$('#lastevaluate input:eq(0 )').attr("name","index_name_" lastcount);
$('#lastevaluate input:eq(1)').attr("name","index_limit_time_" lastcount);
$( '#lastevaluate input:eq(2)').attr("name","index_alert_time_" lastcount);
$('#lastevaluate input:eq(3)').attr("name","index_description_" lastcount);
$('#lastevaluate').attr("title","Indicator" lastcount);
$('#order').html('');
$('# order').html("Serial number:" lastcount);
}
//Save task type and indicator data to the database
function evaluatesave(){
evaluaterefresh();
var task_name=$("#sort_type").val();
var task_remark=$("#sort_remark").val();
var task_id = $("#task_id").val( );
var count = $(".evaluate_name").size();
if(task_name.trim()==""||task_name.trim()==null){
jAlert ("Task type name cannot be empty", "Prompt");
return ;
}
if(task_name.length>10){
jAlert("The maximum number of words for task type is 10 characters ", "hint");
return ;
}
var evaluate_name = new Array();
var evaluate_limit = new Array();
var evaluate_alert = new Array();
var evaluate_desc = new Array();
for(var i=1;i <=count;i ){
evaluate_name[i] = $("input[name='index_name_" i "' ]").val();
if(evaluate_name[i].trim()==""||evaluate_name[i]==null){
jAlert("Indicator name cannot be empty", " Tip");
return ;
}
evaluate_limit[i] = $("input[name='index_limit_time_" i "']").val();
if(evaluate_limit[i ].trim()==""||evaluate_limit[i]==null){
jAlert("Indicator time limit cannot be empty", "Prompt");
return ;
}else if( isNaN(evaluate_limit[i].trim())){
jAlert("Indicator time limit must be all numbers", "Tip");
return ;
}
evaluate_alert[i] = $ ("input[name='index_alert_time_" i "']").val();
if(evaluate_alert[i].trim()==""||evaluate_alert[i]==null){
jAlert("Indicator alert time cannot be empty", "Prompt");
return ;
}else if(isNaN(evaluate_alert[i].trim())){
jAlert("Indicator alert The time must be all numbers", "hint");
return ;
}
evaluate_desc[i] = $("input[name='index_description_" i "']").val();
}
var indexname = evaluate_name.join('-');
var indexlimit = evaluate_limit.join('-');
var indexalert = evaluate_alert.join('-');
var indexdesc = evaluate_desc.join('-');
$.ajax({
url:"/SortsManagement/exectute_evaluate_save",
type:"POST",
data:{
task_icon:initializationData.filepath,
task_name:task_name,
task_id:task_id,
task_remark:task_remark,
count:count,
indexname:indexname,
indexlimit:indexlimit,
indexalert:indexalert,
indexdesc:indexdesc
},
dataType:"text",
success:function(result){
if(result==1){
alert("Added successfully");
sorts_list();
$.selfalerts._hide();
}else{
alert("Added unsuccessful, please try again");
return false;
}
}
});
}
css part:
Copy the code The code is as follows:
/*每条指标*/
.eBody{
overflow:hidden;
background:lightgray;
width:700px;
margin-left:55px;
border-radius:5px;
margin-bottom:10px;
}
.eMain{
color:#001F69;
float:left;font-family: '微软雅黑';
font-style: inherit;
font-weight: inherit;
line-height: 2.2;
margin-left: 10px;
text-align: left;
width: 550px;
}
/*使用提示语*/
.eInfo{
color:red;font-size:12px;
}
.eNumber{
float:left;
margin-left:10px;
}
.eName{
float:left;width:150px
}
.eLimit, .eAlert{
float:left;width:50px;text-align:center;
}
.eMinute{
float:left;margin-left:3px;
}
Statement of this Website
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn

Hot Article
Repo: How To Revive Teammates
3 weeks ago
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O. Energy Crystals Explained and What They Do (Yellow Crystal)
1 weeks ago
By 尊渡假赌尊渡假赌尊渡假赌
How Long Does It Take To Beat Split Fiction?
3 weeks ago
By DDD
Hello Kitty Island Adventure: How To Get Giant Seeds
3 weeks ago
By 尊渡假赌尊渡假赌尊渡假赌

Hot tools Tags

Hot Article
Repo: How To Revive Teammates
3 weeks ago
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O. Energy Crystals Explained and What They Do (Yellow Crystal)
1 weeks ago
By 尊渡假赌尊渡假赌尊渡假赌
How Long Does It Take To Beat Split Fiction?
3 weeks ago
By DDD
Hello Kitty Island Adventure: How To Get Giant Seeds
3 weeks ago
By 尊渡假赌尊渡假赌尊渡假赌

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
 Custom Google Search API Setup Tutorial
Mar 04, 2025 am 01:06 AM
Custom Google Search API Setup Tutorial
Mar 04, 2025 am 01:06 AM
Custom Google Search API Setup Tutorial
 8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout Plugins
 Improve Your jQuery Knowledge with the Source Viewer
Mar 05, 2025 am 12:54 AM
Improve Your jQuery Knowledge with the Source Viewer
Mar 05, 2025 am 12:54 AM
Improve Your jQuery Knowledge with the Source Viewer
 10 Mobile Cheat Sheets for Mobile Development
Mar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets for Mobile Development
Mar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets for Mobile Development










