Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Introduction to basic operations such as adding, modifying, deleting, and querying Jquery EasyUI_jquery
Introduction to basic operations such as adding, modifying, deleting, and querying Jquery EasyUI_jquery
Introduction to basic operations such as adding, modifying, deleting, and querying Jquery EasyUI_jquery
I first met Jquery EasyUI and saw some projects developed by bloggers. The page is very cool, the function is very powerful, and the effect is quite good. Recently, I have been wanting to learn a set of front-end controls systematically, so I found some references on the Internet. Example. I wrote some basic addition, deletion, modification and search functions, which is a basic introduction to this control. There will be time to continue learning in depth later.
Before learning jquery easyui, you should first download the latest version from the official website http://www.jeasyui.com/download/index.php
Let’s take a look at the page after running it
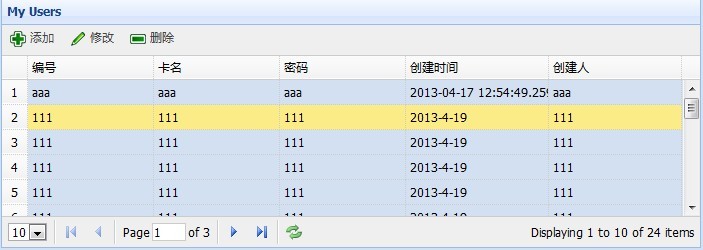
1. List display

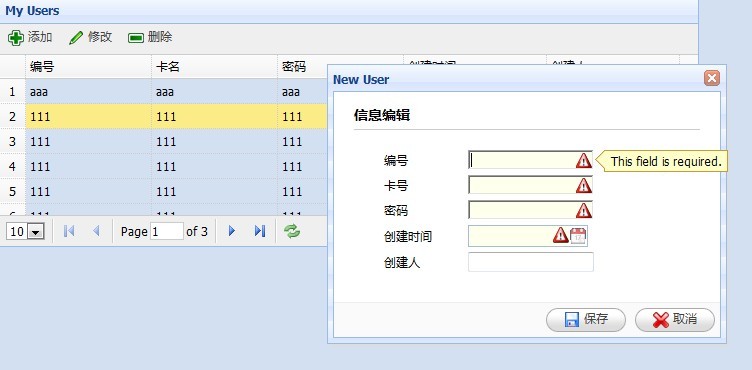
2. New page

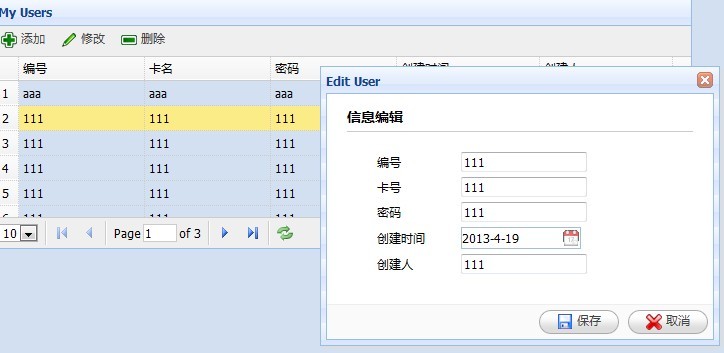
3. Modify the page

After downloading jquery easyui, generally quote several files on the next page
type="text/css" />
//Page icon style
//jquery easyui main js
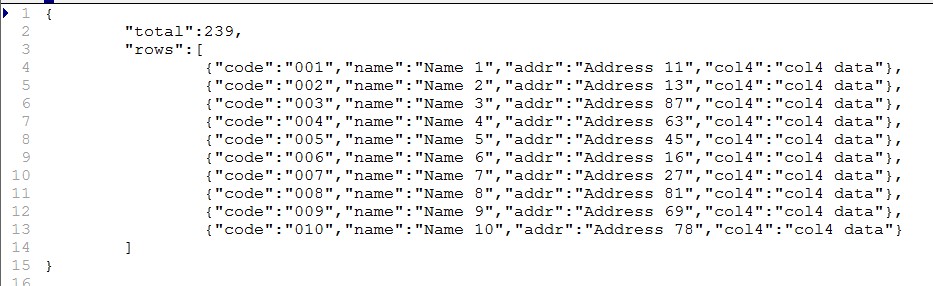
The first is the list display data