How to use jQuery plug-in selectToSelect_jquery
I always wanted to find one like this online, but I never found it, so I wrote one myself. I hope it can help the children's shoes I see.
If anyone has a more powerful plug-in, please leave me an address, thank you very much!
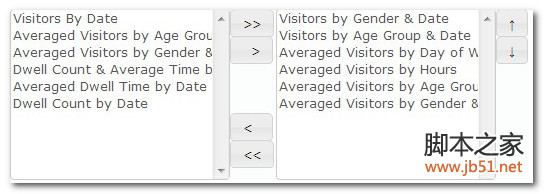
The effect is as follows:

The code is as follows:
(function($){
$.fn.selectToSelect=function(options){
if($.type(options)=="string"){
var $this=$(this);
if(options=="getSelectedIds"){
var ids="";
var arr=$("#" $this.attr("id") "seReSelect option");
arr.each(function(i){
if(arr.length-1==i){
ids =$(this).attr("id");
}else{
ids =$(this).attr("id") ",";
}
});
return ids;
}
return $this;
}
var defaults={
size:10,
opSelect:[],
opReSelect:[],
onChange:function(data){}
};
var opts= $.extend(defaults,options);
return this.each(function(){
var $this=$(this);
var str="
| "; str =""; str =" | "; "; str ="
str =" | ";"; str =" "; str+=" | "; "; str+="
str+=" | ";
$this.html(str);
//need juqery ui plugin
$this.find("button").button();
//"+$this.attr("id")+"
$this.find("#"+$this.attr("id")+"btnSelectAll").click(function(){
$this.find("option[name='"+$this.attr("id")+"opSelect']").each(function(i){
$("").appendTo("#"+$this.attr("id")+"seReSelect");
});
$("#"+$this.attr("id")+"seSelect").empty();
opts.onChange($("option[name='"+$this.attr("id")+"opReSelect']"));
});
$("#"+$this.attr("id")+"btnReSelectAll").click(
function(){
$("option[name='"+$this.attr("id")+"opReSelect']").each(function(i){
$("").appendTo("#"+$this.attr("id")+"seSelect");
});
$("#"+$this.attr("id")+"seReSelect").empty();
opts.onChange($("option[name='"+$this.attr("id")+"opReSelect']"));
}
);
$("#"+$this.attr("id")+"btnSelectOne").click(
function(){
if($("#"+$this.attr("id")+"seSelect").val()){
var arrChecked= $("#"+$this.attr("id")+"seSelect option:checked")
for(var i=0;i
$("option[name='"+$this.attr("id")+"opSelect']").each(function(j){
if(this.value==arrChecked[i].value){
$(this).remove();
}
});
}
opts.onChange($("option[name='"+$this.attr("id")+"opReSelect']"));
}
else
{
$.dashboard.alert("Tip","Please select a report!")
}
}
);
$("#"+$this.attr("id")+"btnReSelectOne").click(
function(){
if($("#"+$this.attr("id")+"seReSelect").val()){
var arrChecked= $("#"+$this.attr("id")+"seReSelect option:checked");
for(var i=0;i
$("option[name='"+$this.attr("id")+"opReSelect']").each(function(j){
if(this.value==arrChecked[i].value){
$(this).remove();
}
});
}
opts.onChange($("option[name='"+$this.attr("id")+"opReSelect']"));
}
else
{
$.dashboard.alert("Tip","Please select a report!")
}
}
);
$("#" $this.attr("id") "btnUp").click(
function(){
if($("#" $this.attr("id") "seReSelect").val()&&$("#" $this.attr("id") "seReSelect option:checked").length==1){
var index=$("#" $this.attr("id") "seReSelect")[0].selectedIndex;
$($("option[name='" $this.attr("id") "opReSelect']")[index]).after($("option[name='" $this.attr("id") "opReSelect']")[index-1]);
opts.onChange($("option[name='" $this.attr("id") "opReSelect']"));
}
else
{
$.dashboard.alert("Tip","Please select a report!")
}
}
);
$("#" $this.attr("id") "btnDown").click(
function(){
if($("#" $this.attr("id") "seReSelect").val()&&$("#" $this.attr("id") "seReSelect option:checked").length==1){
var index=$("#" $this.attr("id") "seReSelect")[0].selectedIndex;
$($("option[name='" $this.attr("id") "opReSelect']")[index]).before($("option[name='" $this.attr("id") "opReSelect']")[index 1]);
opts.onChange($("option[name='" $this.attr("id") "opReSelect']"));
}
else
{
$.dashboard.alert("Tip","Please select a report!")
}
}
);
});
};
})(jQuery);
使用方法:
var opSelect1=[{id:'1',name:'tip1'},{id:'2',name:'tip2'}];
var opReSelect1=[{id:' 3',name:'tip3'},{id:'3',name:'tip3'}];
$("#selectToSelect1").selectToSelect({
size:10,
opSelect :opSelect1,
opReSelect:opReSelect1,
onChange:function(options){
var ids= $("#selectToSelect1").selectToSelect("getSelectedIds");
}
}) ;

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
jQuery is a fast, small, feature-rich JavaScript library widely used in front-end development. Since its release in 2006, jQuery has become one of the tools of choice for many developers, but in practical applications, it also has some advantages and disadvantages. This article will deeply analyze the advantages and disadvantages of jQuery and illustrate it with specific code examples. Advantages: 1. Concise syntax jQuery's syntax design is concise and clear, which can greatly improve the readability and writing efficiency of the code. for example,
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s




