 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 JavaScript DOM The Art of Programming (2nd Edition) Reading Notes (Best Practices in JavaScript)_Javascript Skills
JavaScript DOM The Art of Programming (2nd Edition) Reading Notes (Best Practices in JavaScript)_Javascript Skills
JavaScript DOM The Art of Programming (2nd Edition) Reading Notes (Best Practices in JavaScript)_Javascript Skills
1. Prevent the abuse of JavaScript "No matter which web page you want to change the behavior of through JavaScript, you must think twice before doing it. First, confirm: Is it really necessary to add this additional behavior to this web page?"
Personally, I think that in the current era when JavaScript is used almost everywhere to enhance the interactive experience of web pages, this sentence of the author can be understood to mean that JavaScript should be used appropriately and not cause the web page to be damaged due to the use of scripts that achieve cool effects. Slow loading or extremely poor compatibility results in users being unable to browse and use the website.
2. Smooth degradation. Smooth degradation means that when the user disables JavaScript in the browser or the browser does not support JavaScript (is there any more), the user should still be able to browse the website normally.
When I first saw this problem, I felt that this situation was almost negligible, so I read some discussions on this issue (Zhihu) and the blog post "Exploring the problem of JavaScript being unavailable", I also did an experiment on the homepage of the blog park, that is, browsing the web with JavaScript disabled. I found that although I could not comment on the blog, the classification effect could not be displayed normally, and of course there were no ads, the main functions (viewing blog posts, page jumps, etc.) It can be used normally.
Then we can basically draw the conclusion: when considering smooth degradation, at least the main functions of the website should be guaranteed to be usable normally. For Blog Park, it means checking the blog.
3. Disable "javascript:" pseudo-protocol and inline event handling functions. Although using these two writing methods in HTML will not cause any serious problems, it will prevent smooth degradation (inconsistent web page behavior) and make The way the script is written is confusing, making it difficult to maintain the code.
4. Performance considerations The best practices for performance considerations are still very easy to understand.
"Minimize DOM access and minimize markup". The reason for less access to the DOM is that querying the DOM consumes a lot of performance. Repeated DOM queries for multiple functions should be refactored, extracted as global variables or passed directly as parameters. Reducing markup reduces the size of the DOM, thereby reducing the time it takes to find a specific element in the DOM tree.
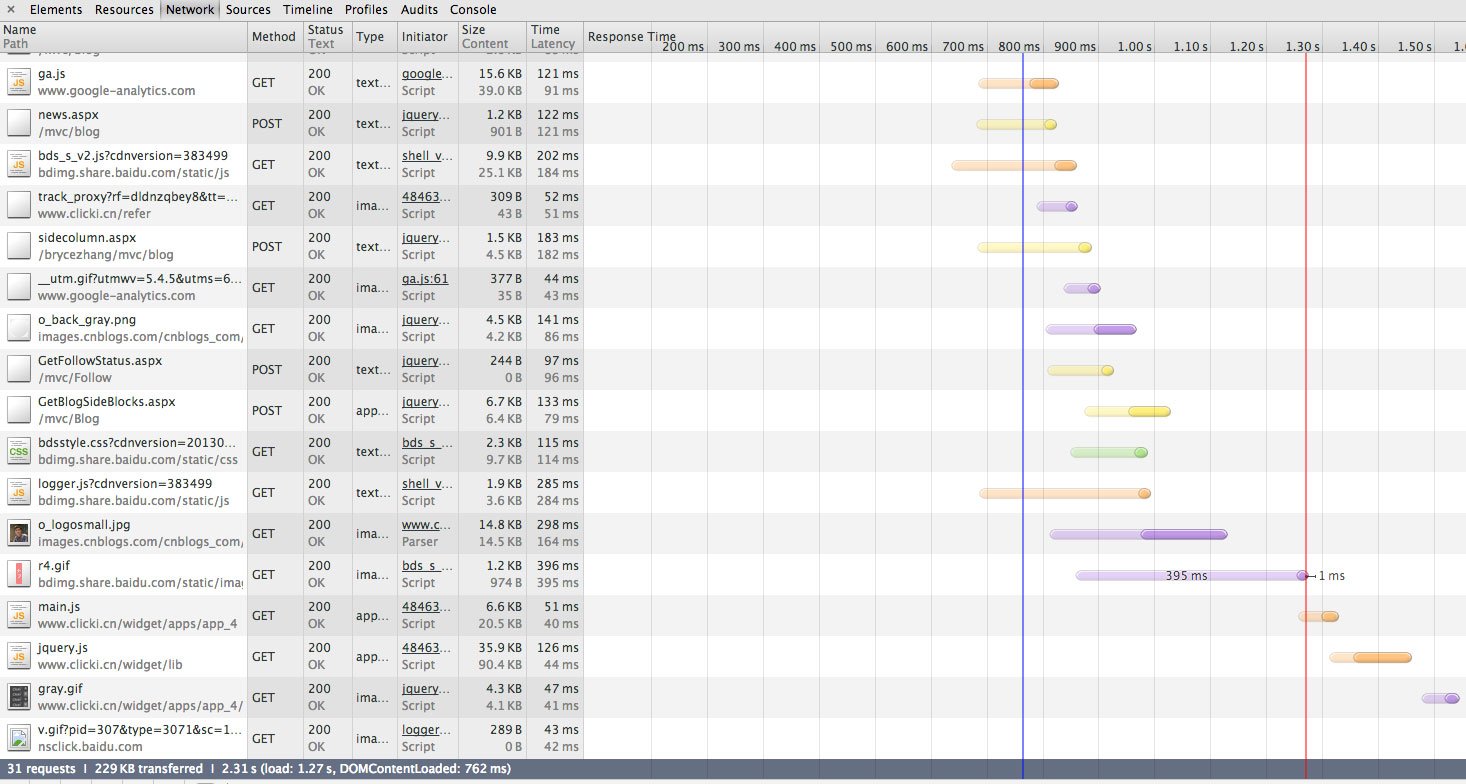
"Merge script". Incorporating external script files can reduce the number of requests sent when loading a page. By observing the Chrome Developer Tools Network tab, you can clearly see the number of requests and the time it takes to load a web page. The picture below shows the request for my blog. The third-party Baidu sharing plug-in is the slowest to be loaded. Of course, the overall loading time Still acceptable. However, when the referenced files are too large or too large, or the third-party plug-in requests are slow, the entire page will always be loaded, giving the impression that the web page is loading slowly and the experience will be worse. 
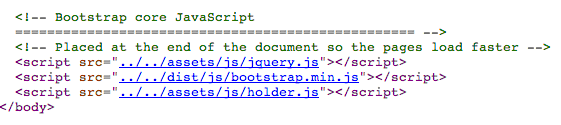
Also, "the position of the script within the markup also has a large impact on the initial load time of the page." Just like in the bootstrap example, the referenced JS plug-ins are all placed at the end of the page, and descriptions are added. 
Because according to the HTTP specification, the browser can only download up to two files from the same domain name at the same time, and during the script download period, the browser will not download any other files. Even files from different domain names will not be downloaded. All other resources will not be downloaded until the script is loaded; usually we will put the script file in a block. At this time, the script in the block will cause the browser to Other files (such as images or other scripts) cannot be loaded in parallel.
Put all

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Best practices for converting strings to floating point numbers in PHP
Mar 28, 2024 am 08:18 AM
Best practices for converting strings to floating point numbers in PHP
Mar 28, 2024 am 08:18 AM
Converting strings to floating point numbers in PHP is a common requirement during the development process. For example, the amount field read from the database is of string type and needs to be converted into floating point numbers for numerical calculations. In this article, we will introduce the best practices for converting strings to floating point numbers in PHP and give specific code examples. First of all, we need to make it clear that there are two main ways to convert strings to floating point numbers in PHP: using (float) type conversion or using (floatval) function. Below we will introduce these two
 What are the best practices for string concatenation in Golang?
Mar 14, 2024 am 08:39 AM
What are the best practices for string concatenation in Golang?
Mar 14, 2024 am 08:39 AM
What are the best practices for string concatenation in Golang? In Golang, string concatenation is a common operation, but efficiency and performance must be taken into consideration. When dealing with a large number of string concatenations, choosing the appropriate method can significantly improve the performance of the program. The following will introduce several best practices for string concatenation in Golang, with specific code examples. Using the Join function of the strings package In Golang, using the Join function of the strings package is an efficient string splicing method.
 Explore best practices for indentation in Go
Mar 21, 2024 pm 06:48 PM
Explore best practices for indentation in Go
Mar 21, 2024 pm 06:48 PM
In Go language, good indentation is the key to code readability. When writing code, a unified indentation style can make the code clearer and easier to understand. This article will explore the best practices for indentation in the Go language and provide specific code examples. Use spaces instead of tabs In Go, it is recommended to use spaces instead of tabs for indentation. This can avoid typesetting problems caused by inconsistent tab widths in different editors. The number of spaces for indentation. Go language officially recommends using 4 spaces as the number of spaces for indentation. This allows the code to be
 PHP Best Practices: Alternatives to Avoiding Goto Statements Explored
Mar 28, 2024 pm 04:57 PM
PHP Best Practices: Alternatives to Avoiding Goto Statements Explored
Mar 28, 2024 pm 04:57 PM
PHP Best Practices: Alternatives to Avoiding Goto Statements Explored In PHP programming, a goto statement is a control structure that allows a direct jump to another location in a program. Although the goto statement can simplify code structure and flow control, its use is widely considered to be a bad practice because it can easily lead to code confusion, reduced readability, and debugging difficulties. In actual development, in order to avoid using goto statements, we need to find alternative methods to achieve the same function. This article will explore some alternatives,
 What are the best practices for the golang framework?
Jun 01, 2024 am 10:30 AM
What are the best practices for the golang framework?
Jun 01, 2024 am 10:30 AM
When using Go frameworks, best practices include: Choose a lightweight framework such as Gin or Echo. Follow RESTful principles and use standard HTTP verbs and formats. Leverage middleware to simplify tasks such as authentication and logging. Handle errors correctly, using error types and meaningful messages. Write unit and integration tests to ensure the application is functioning properly.
 In-depth comparison: best practices between Java frameworks and other language frameworks
Jun 04, 2024 pm 07:51 PM
In-depth comparison: best practices between Java frameworks and other language frameworks
Jun 04, 2024 pm 07:51 PM
Java frameworks are suitable for projects where cross-platform, stability and scalability are crucial. For Java projects, Spring Framework is used for dependency injection and aspect-oriented programming, and best practices include using SpringBean and SpringBeanFactory. Hibernate is used for object-relational mapping, and best practice is to use HQL for complex queries. JakartaEE is used for enterprise application development, and the best practice is to use EJB for distributed business logic.
 The role and best practices of .env files in Laravel development
Mar 10, 2024 pm 03:03 PM
The role and best practices of .env files in Laravel development
Mar 10, 2024 pm 03:03 PM
The role and best practices of .env files in Laravel development In Laravel application development, .env files are considered to be one of the most important files. It carries some key configuration information, such as database connection information, application environment, application keys, etc. In this article, we’ll take a deep dive into the role of .env files and best practices, along with concrete code examples. 1. The role of the .env file First, we need to understand the role of the .env file. In a Laravel should
 PHP start new or resume existing session
Mar 21, 2024 am 10:26 AM
PHP start new or resume existing session
Mar 21, 2024 am 10:26 AM
This article will explain in detail about starting a new or restoring an existing session in PHP. The editor thinks it is very practical, so I share it with you as a reference. I hope you can gain something after reading this article. PHP Session Management: Start a New Session or Resume an Existing Session Introduction Session management is crucial in PHP, it allows you to store and access user data during the user session. This article details how to start a new session or resume an existing session in PHP. Start a new session The function session_start() checks whether a session exists, if not, it creates a new session. It can also read session data and convert it





