js ordered array connection problem_javascript skills
1. Foreword
Yesterday I encountered a problem about how to solve the connection problem of ordered arrays. This is a very common problem. But the efficiency of the code must be taken into consideration here, because the arrays to be connected are all ordered, which is a very important prerequisite.
2. Simple but inefficient algorithm
The first thing I thought of was to use the built-in concat method and then sort it. This method does not take into account the prerequisite that the array is ordered. The code is as follows:
function concatSort(arrA,arrB){
return arrA.concat(arrB).sort();
}
In order to figure out what algorithm is used for sorting, I specifically looked at the algorithm of the V8 engine (Connection), which probably means that when the length of the array is short, insertion sort is used ( InsertionSort), when the length of the array is long, quick sort (QuickSort) is used. I corrected a misunderstanding I had for a long time. I always thought that sort used bubbling.
3. Method of inserting small values
The general idea is to traverse two arrays at the same time, set two flags (i, j) to record the traversed position, insert the smaller value of the two arrays into the new array, and then set the flag Move forward one position and repeat the comparison until the search values are inserted into the array. The first time I did it, I wrote the wrong judgment conditions, so an infinite loop occurred, which exposed my own algorithmic capabilities.
function con(arrA, arrB){
var i , j , k, lenA = arrA.length, lenB = arrB.length , allLen = lenA lenB,result = [];
for(i=0,j=0,k =0; k < allLen; k ){
if(i < lenA &&(j >= lenB || arrA[i] < arrB[j])){
result.push(arrA[i ]);
}else{
result.push(arrB[j]); [3,5,6,7,10];
console.log(con(a,b)); //[1,2,3,4,5,6,7,10]
Comparing the performance of this algorithm with method 1 above in jsperf, we found that the efficiency of the second algorithm is significantly better than the first one. If you don’t believe it, hit
here
.
If you increase the number of arrays, for example, A = [1,5], B = [2,6], C = [ 3,4]....K = [....], find the merged array.
When I was asked this question, my first impression was that it was very similar to the "merge algorithm", but if you want to use the merge algorithm, you don't need the prerequisite that the array is ordered. Then I thought about algorithms such as heap sort and quick sort, but found that the prerequisite of array ordering could not be used effectively, and finally gave up. After the interview, I still had no idea. I thought for a long time and didn’t know how to solve this problem efficiently. When I was about to return to the dormitory, my junior brother said "It's another holiday" and "" woke me up. The code is as follows:
function conMore(){
var outerArr = [], i ,len = arguments.length , result = [];
for(i = 0 ; i
}
if(result.length === 0){
result = outerArr[0];
}
for(i=1 ;i< len; i ){
result = con(result,outerArr[i]);
}
return result;
}
function con(arrA,arrB){
var i , j , k, lenA = arrA.length, lenB = arrB.length , allLen = lenA lenB,result = [];
for(i=0,j=0,k =0; k < allLen; k ){
if(i < lenA &&(j >= lenB || arrA[i] < arrB[j])){
result.push(arrA[i ]);
}else{
result.push(arrB[j ]);
}
}
return result;
}
var a = [1,4,7], b = [2,5,8], c = [3,6,9,10];
console.log(conMore(a,b,c)); //[1,2,3,4,5,6,7,8,9,10]
再次使用jsperf对代码的性能进行测试分析,结果请猛击这里.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 Complete Guide to Win11 Gamepad Connection
Jan 02, 2024 pm 05:26 PM
Complete Guide to Win11 Gamepad Connection
Jan 02, 2024 pm 05:26 PM
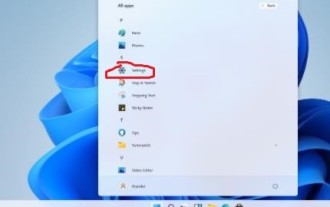
After updating to the latest win11 system, many users are not sure how to connect the controller to play games. For this reason, we have brought you a detailed tutorial on connecting the win11 controller today. If you haven't completed the connection yet, let's take a look at how to operate it. . How to connect the controller in win11: 1. Click Start below and then enter Windows Settings to open the "Control Panel". 2. After entering, you can find "View devices and printers" to enter. 3. At this point you can see the information about the controller device and just make the connection. 4. After the connection is successful, a √ appears, and the connection is completed.
 win7 printer cannot connect error code 0x0000011b
Dec 26, 2023 pm 10:01 PM
win7 printer cannot connect error code 0x0000011b
Dec 26, 2023 pm 10:01 PM
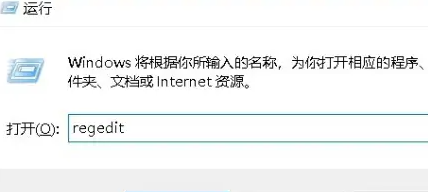
Many times we need to use a computer to connect to the printer for various printing operations, but sometimes some users will encounter the problem that win7 cannot connect to the printer 0x0000011b. The following is the specific solution. win7 cannot connect to the printer 0x0000011b1. Shortcut key "win+r", enter "regedit" 2. Find the following path "HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\Print" 3. Right-click to create a new value "DWORD (32-bit) value (D) and Set the value to 0. Name the new project "RpcAuthnLevelPri
 How to check network connection details and status on Windows 11
Sep 11, 2023 pm 02:17 PM
How to check network connection details and status on Windows 11
Sep 11, 2023 pm 02:17 PM
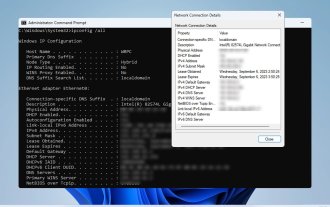
In order to make sure your network connection is working properly or to fix the problem, sometimes you need to check the network connection details on Windows 11. By doing this, you can view a variety of information including your IP address, MAC address, link speed, driver version, and more, and in this guide, we'll show you how to do that. How to find network connection details on Windows 11? 1. Use the "Settings" app and press the + key to open Windows Settings. WindowsI Next, navigate to Network & Internet in the left pane and select your network type. In our case, this is Ethernet. If you are using a wireless network, select a Wi-Fi network instead. At the bottom of the screen you should see
 How to connect keep body fat scale
Mar 07, 2024 pm 04:50 PM
How to connect keep body fat scale
Mar 07, 2024 pm 04:50 PM
How to connect the keep body fat scale? Keep has a specially designed body fat scale, but most users do not know how to connect the keep body fat scale. Next is the graphic tutorial on the connection method of the keep body fat scale that the editor brings to users. , interested users come and take a look! How to connect the keep body fat scale 1. First open the keep software, go to the main page, click [My] in the lower right corner, and select [Smart Hardware]; 2. Then on the My Smart Devices page, click the [Add Device] button in the middle; 3 , then select the device you want to add interface, select [Smart Body Fat/Weight Scale]; 4. Then on the device model selection page, click the [keep body fat scale] option; 5. Finally, in the interface shown below, finally [Add Now] at the bottom
 How to solve limited network connection in Windows 10
Feb 19, 2024 pm 09:20 PM
How to solve limited network connection in Windows 10
Feb 19, 2024 pm 09:20 PM
Solutions to Restricted Network Connections in Win10 With the rapid development of technology, the Internet has become an indispensable part of people's lives. However, sometimes we may encounter some problems when connecting to the Internet on computers using the Windows 10 operating system, one of which is restricted connections. In this case, we cannot access web pages, download files, or use network functions normally. So, is there any way to solve this problem? This article will introduce you to several common solutions. 1. Check the network connection settings. First, I
 What does printer error code 0x0000011b mean?
Feb 18, 2024 pm 10:02 PM
What does printer error code 0x0000011b mean?
Feb 18, 2024 pm 10:02 PM
What does 0x0000011b mean when connecting to a printer? Users often encounter various error codes when using computers, laptops or other devices. Among them, 0x0000011b is a common printer connection error code. So, what does connecting printer 0x0000011b mean? First, we need to understand the basic principles of printer connection. When we need to print files from the computer, we usually need to connect the printer to the computer for data transfer between the two. This connection can be made via
 Shared printer cannot connect to printer
Feb 22, 2024 pm 01:09 PM
Shared printer cannot connect to printer
Feb 22, 2024 pm 01:09 PM
With the development of the digital era, shared printers have become an indispensable part of the modern office environment. However, sometimes we may encounter the problem that the shared printer cannot be connected to the printer, which will not only affect work efficiency, but also cause a series of troubles. This article aims to explore the reasons and solutions for why a shared printer cannot connect to the printer. There are many reasons why a shared printer cannot connect to the printer, the most common of which is network issues. If the network connection between the shared printer and the printer is unstable or interrupted, normal operation will not be possible.
 How to connect OnePlus watch to Bluetooth headset_How to connect OnePlus watch to Bluetooth headset
Mar 23, 2024 pm 01:16 PM
How to connect OnePlus watch to Bluetooth headset_How to connect OnePlus watch to Bluetooth headset
Mar 23, 2024 pm 01:16 PM
1. Place the earphones in the earphone box and keep the lid open. Press and hold the button on the box to enter the pairing state of the earphones. 2. Turn on the watch music function and select Bluetooth headphones, or select Bluetooth headphones in the watch settings function. 3. Select the headset on the watch to pair successfully.




