 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 JS implements navigation bar hover effect (continued)_javascript skills
JS implements navigation bar hover effect (continued)_javascript skills
JS implements navigation bar hover effect (continued)_javascript skills
Last time [JS-implementing navigation bar hover] mentioned that when the page where the navigation bar is hovered is run on IE, the navigation bar will keep shaking.
The solution is as follows:
Changed the positioning method of the navigation bar from absolute to fixed. I don’t know why it was changed to fixed, but it stopped shaking. . -_-||
div.navigation{
width: 800px;
height: 40px;
background: red;
margin: 4px auto 0;
top: 400px;
left: 0px;
position: fixed;
}
For this reason, JS must also be modified accordingly.
Because fixed positioning is based on the browser’s visible area, the original positioning of the navigation bar must be changed.
//Record the original position of the navigation bar on the page
var naviga_offsetTop = 0;
var naviga_offsetLeft = 0;
//IE7 does not recognize getElementsByClassName. For compatibility, customize a
function my_getElementsByClassName(class_name) {
var el = [] ;
//Get all elements
_el = document.getElementsByTagName('*');
//Select by className
for (var i=0; i<_el.length; i ) {
if (_el[i].className == class_name ) {
el[el.length] = _el[i];
}
}
return el;
}
//Navigation bar, hover at the top
function naviga_stay_top(){
var a_navigation_bar = [];
if(document.getElementsByClassName){//Chrome, FF
a_navigation_bar = document.getElementsByClassName("navigation");
} else {//IE
a_navigation_bar = my_getElementsByClassName("navigation");
}
var scrollTop = document.body.scrollTop || document .documentElement.scrollTop;
document.title = scrollTop;
//If the scrolling distance is greater than the distance between the original navigation bar and the top
//Directly fix the navigation bar to the visual area Top
if( scrollTop > naviga_offsetTop ){
a_navigation_bar[0].style.top = 0 "px";
} else {
//If the scrolling distance is smaller than the original navigation bar distance from the top, recalculate the position of the navigation bar
a_navigation_bar[0].style.top = (naviga_offsetTop - scrollTop) "px";
}
}
//give Four tabs on the navigation bar, plus click events.
window.onload=function(){
var a_tabs = [];
if( document.getElementsByClassName ){//Chrome, FF
a_tabs = document.getElementsByClassName("tab");
}else{ //IE
a_tabs = my_getElementsByClassName("tab");
}
var a_contents = [];
if( document.getElementsByClassName ){//Chrome, FF
a_contents = document.getElementsByClassName("content");
}else{//IE
a_contents = my_getElementsByClassName("content");
}
//Get offsetLeft , that is, the distance between the navigation bar and the left border
var a_main_div = [];
if( document.getElementsByClassName ){//Chrome, FF
a_main_div = document.getElementsByClassName("main");
}else{ //IE
a_main_div = my_getElementsByClassName("main");
}
naviga_offsetLeft = a_main_div[0].offsetLeft;
a_tabs[0].onclick=function() {
window.scrollTo(0, a_contents[2].offsetTop);
}
a_tabs[1].onclick=function(){
window.scrollTo(0, a_contents[3]. offsetTop);
}
a_tabs[2].onclick=function(){
window.scrollTo(0, a_contents[4].offsetTop);
}
a_tabs[3]. onclick=function(){
window.scrollTo(0, a_contents[5].offsetTop);
}
//Get the position of the navigation bar to the top on the page
var a_navigation_bar = [];
if(document.getElementsByClassName){//Chrome, FF
a_navigation_bar = document.getElementsByClassName("navigation");
} else {//IE
a_navigation_bar = my_getElementsByClassName(" navigation");
}
//Get offsetTop
naviga_offsetTop = a_navigation_bar[0].offsetTop;
a_navigation_bar[0].style.left = naviga_offsetLeft "px";
//Add scrolling events to the scroll bar and mouse
if( window.attachEvent) //IE
{
window.attachEvent("onmousewheel", naviga_stay_top);
window.attachEvent("onscroll ", naviga_stay_top);
document.attachEvent("onmousewheel", naviga_stay_top);
document.attachEvent("onscroll", naviga_stay_top);
} else {//Chrome ,FF
window.addEventListener("mousewheel", naviga_stay_top,false);
window.addEventListener("scroll", naviga_stay_top,false);
document.addEventListener("mousewheel", naviga_stay_top,false);
document.addEventListener("scroll", naviga_stay_top,false);
}
}
In this question, it is important to understand the difference between CSS DIV positioning (relative, absolute, static, fixed).
relative,absolute,static,fixed
Let’s first look at the definition of each attribute value:
1. static: default value. Without positioning, the element appears in normal flow (ignoring top, bottom, left, right or z-index declarations).
2. Relative: Generate a relatively positioned element and position it relative to its normal position through the settings of top, bottom, left, and right. Hierarchical classification can be done through z-index.
3. Absolute: Generate an absolutely positioned element and position it relative to the first parent element other than static positioning. The position of the element is specified via the "left", "top", "right" and "bottom" attributes. Hierarchical classification can be done through z-index.
4. fixed: Generate absolutely positioned elements and position them relative to the browser window. The position of the element is specified via the "left", "top", "right" and "bottom" attributes. Hierarchical classification can be done through z-index.
The positioning methods of static and fixed are easy to understand and will not be analyzed here. The following is an analysis of the commonly used relative and absolute:
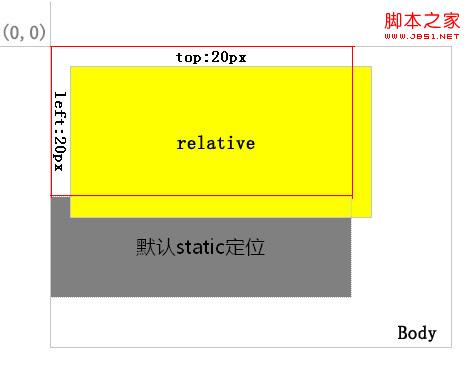
1. relative. An element positioned relative is removed from the normal text flow, but its position in the text flow still exists. As shown in Figure 1:

Figure 1
The layer with the yellow background is positioned relative, and the red border area is its position in the normal flow. After positioning it through top and left, you can see from the position of the gray background layer that its normal position still exists.
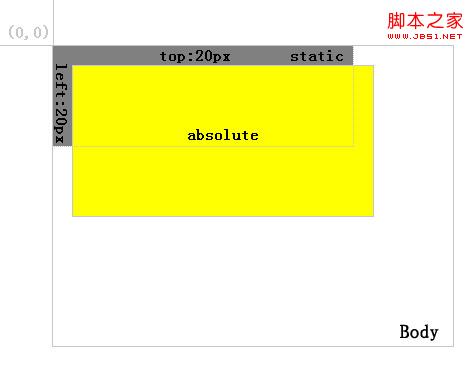
2. Absolute. A layer positioned as absolute is separated from the normal text flow, but the difference from relative is that its position in the normal flow no longer exists. As shown in Figure 2:

Figure 2
As you can see, after positioning the yellow background layer as absolute, the gray background layer is automatically filled in.
3. The main difference between relative and absolute:
First of all, it is whether the position in the normal flow exists or not as mentioned above.
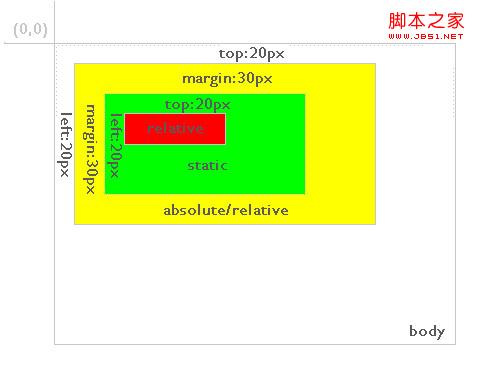
Secondly, the relative positioned layer is always relative to its nearest parent element, no matter how its parent element is positioned. As shown in Figure 3:

Figure 3
In the figure, the red background layer is relative positioned, and the green background layer of its direct parent element is static positioned by default. The position of the red background layer is the top and left 20 elements relative to the green background layer. And if the red background layer is positioned as absolute, the situation is as shown in Figure 4:

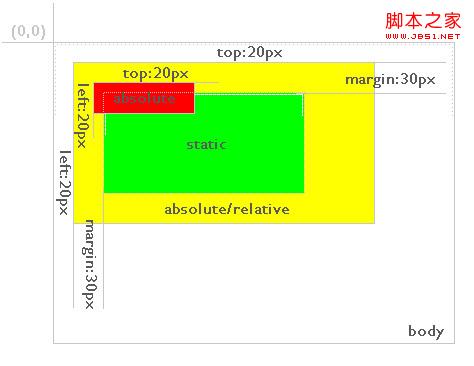
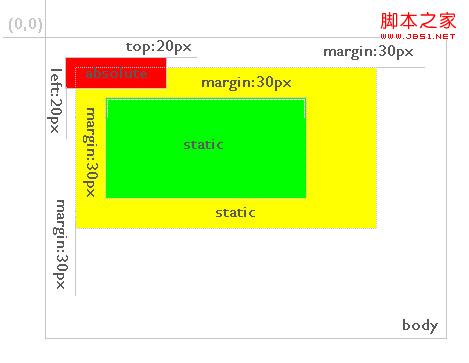
Figure 4
As you can see, the red background layer still defines top:20px; left: 20px; but its relative element becomes a yellow background layer with absolute or relative positioning mode. Therefore, a layer positioned for absolute is always relative to its nearest parent layer defined as absolute or relative, and this parent layer is not necessarily its direct parent layer. If absolute or relative is not defined in its parent layer, it will be positioned relative to the body, as shown in Figure 5:

Figure 5
Except top, left, and right In addition to bottom positioning, the definition of margin attribute value also conforms to the above rules.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 How to adjust the navigation bar at the top of Douyin? Other navigation bar adjustment options
Mar 07, 2024 pm 02:50 PM
How to adjust the navigation bar at the top of Douyin? Other navigation bar adjustment options
Mar 07, 2024 pm 02:50 PM
The navigation bar of the Douyin interface is located at the top and is an important channel for users to quickly access different functions and content. As Douyin continues to update, users may want to be able to customize and adjust the navigation bar according to their personal preferences and needs. 1. How to adjust the navigation bar at the top of Douyin? Usually, the top navigation bar of Douyin displays some popular channels, allowing users to quickly browse and view content of interest. If you want to adjust the settings for your top channel, just follow these steps: Open the TikTok app and log into your account. Find the navigation bar above the main interface, usually in the middle or top of the screen. Click the "+" symbol or similar button above the navigation bar to enter the channel editing interface. In the channel editing interface, you can see the default list of popular channels. You can pass
 Implementation steps of implementing menu navigation bar with shadow effect using pure CSS
Oct 16, 2023 am 08:27 AM
Implementation steps of implementing menu navigation bar with shadow effect using pure CSS
Oct 16, 2023 am 08:27 AM
The steps to implement a menu navigation bar with shadow effect using pure CSS require specific code examples. In web design, the menu navigation bar is a very common element. By adding a shadow effect to the menu navigation bar, you can not only increase its aesthetics, but also improve the user experience. In this article, we will use pure CSS to implement a menu navigation bar with a shadow effect, and provide specific code examples for reference. The implementation steps are as follows: Create HTML structure First, we need to create a basic HTML structure to accommodate the menu navigation bar. by
 How to use PHP to develop simple navigation bar and URL collection functions
Sep 20, 2023 pm 03:14 PM
How to use PHP to develop simple navigation bar and URL collection functions
Sep 20, 2023 pm 03:14 PM
How to use PHP to develop a simple navigation bar and website collection function. The navigation bar and website collection function are one of the common and practical functions in web development. This article will introduce how to use PHP language to develop a simple navigation bar and URL collection function, and provide specific code examples. Create a navigation bar interface First, we need to create a navigation bar interface. The navigation bar usually contains links for quick navigation to other pages. We can use HTML and CSS to design and arrange these links. The following is a simple navigation bar interface
 Personalized Discuz navigation bar makes the forum more unique!
Mar 11, 2024 pm 01:45 PM
Personalized Discuz navigation bar makes the forum more unique!
Mar 11, 2024 pm 01:45 PM
In the Discuz forum, the navigation bar is one of the parts that users often come into contact with when visiting the website. Therefore, customizing the navigation bar can add a unique personalized style to the forum and improve the user experience. Next, we will introduce how to personalize the navigation bar in the Discuz forum and provide specific code examples. First, we need to log in to Discuz's backend management system and enter the "Interface" -> "Navigation Settings" page. On this page, we can perform various settings and customizations on the navigation bar. Here are some
 Steps to implement the drop-down tab menu effect of a responsive navigation bar using pure CSS
Oct 28, 2023 am 09:58 AM
Steps to implement the drop-down tab menu effect of a responsive navigation bar using pure CSS
Oct 28, 2023 am 09:58 AM
Steps to implement the drop-down tab menu effect of a responsive navigation bar using pure CSS. The navigation bar is one of the common elements in web pages, and the drop-down tab menu is an effect often used in the navigation bar, which can provide more navigation. options. This article will introduce how to use pure CSS to implement a responsive navigation bar drop-down tab menu effect. Step 1: Build a basic HTML structure. We first need to build a basic HTML structure for demonstration and add some styles to the navigation bar. Below is a simple HTML structure
 Steps to implement the floating effect of the menu navigation bar using pure CSS
Oct 19, 2023 am 10:13 AM
Steps to implement the floating effect of the menu navigation bar using pure CSS
Oct 19, 2023 am 10:13 AM
Steps to implement the floating effect of the menu navigation bar using pure CSS. With the continuous advancement of web design, users’ demands for websites are getting higher and higher. In order to provide a better user experience, the suspension effect has been widely used in website design. This article will introduce how to use pure CSS to achieve the floating effect of the menu navigation bar to improve the usability and aesthetics of the website. Create the basic menu structure First, we need to create the basic structure of the menu in the HTML document. Here's a simple example: <navclass=&q
 How to use JavaScript to achieve the background color gradient effect of the fixed navigation bar at the bottom of the web page?
Oct 20, 2023 pm 07:36 PM
How to use JavaScript to achieve the background color gradient effect of the fixed navigation bar at the bottom of the web page?
Oct 20, 2023 pm 07:36 PM
How to use JavaScript to achieve the background color gradient effect of the fixed navigation bar at the bottom of the web page? In modern web design, fixed navigation bars have become a common layout method. If you want to add a background color gradient effect to the fixed navigation bar at the bottom of the web page, JavaScript is a very suitable choice. This article will introduce you to how to use JavaScript to achieve this effect, and provide specific code examples. Step 1: HTML Structure First we need to create the HTML
 Vue component practice: navigation bar component development
Nov 24, 2023 am 08:29 AM
Vue component practice: navigation bar component development
Nov 24, 2023 am 08:29 AM
Vue component in action: Navigation bar component development As the scale of web applications grows, the navigation bar becomes an important component. The design and implementation of a navigation bar can impact the user experience and overall application functionality. In this article, we will demonstrate the power of Vue.js and introduce some best practices by developing a practical navigation bar component. Overview The navigation bar is a common web page component, often used to navigate between different pages or access other functionality. A good navigation bar should be easy to use, beautiful and have good visibility



