Introduction to using JavaScript scope chain_javascript tips
I have written an article before about What exactly is a JavaScript closure? about understanding closures. I think it is very clear and I can easily understand the reasons for closures. However, I read the comments and they all say that I understand the scope. Only chains and active objects can truly understand closures. I didn't think so at first. Later, when I communicated with colleagues in the company, I found that scope and execution environment are indeed very important and very basic. They are very helpful for understanding JavaScript closures, so I wrote an article about them. Understanding of scope and execution environment.
Scope
Scope is the accessible scope of variables and functions, which controls the visibility and life cycle of variables and functions. In JavaScript, the scope of variables has global scope and local scope.
Pure JavaScript scope is still easy to understand. In some C-like programming languages, each piece of code within curly braces has its own scope, and variables are invisible outside the code segment where they are declared. This is the block-level scope, and this is where JavaScript easily misunderstands beginners. JavaScript does not have block-level scope, only function-level scope: variables are visible within the function body and sub-functions in which they are declared. .
A variable that is not declared within a function or declared without var is a global variable. It has a global scope. All properties of the window object have a global scope; it can be accessed anywhere in the code. It is declared inside the function and decorated with var. The variables are local variables and can only be used within the function body. Although the parameters of the function do not use var, they are still local variables.
var a=3; //Global variable
function fn(b){ //Local variable
var e=d; / /Local variables of the parent function are visible to the child function alert(i);/ /3, Declared within the for loop, it is still visible in the function outside the loop, and there is no block scope
; Global variables
As long as you understand that JavaScript does not have block scope, simple JavaScript scope is easy to understand. Another thing that easily confuses beginners is that JavaScript variables can be functionally parsed or declared in advance. There are many different names. What I’m talking about is one thing. Although JavaScript is interpreted and executed, it is not interpreted and executed step by step. Before it is actually interpreted and executed, the JavaScript interpreter will pre-parse the code and interpret the variable and function declarations in advance. This means We can call function before the function declaration statement. This is common to most people, but the and parsing of variables may look strange at first glance
Copy code
Copy code
var a;
console.log(a); //undefined
a=3;
console.log(a); //3
However
If it were just like this, then the JavaScript scope problem would be very simple. However, the problems caused by function sub-functions make the scope more than simple. The big guy comes on stage - the execution environment or runtime context (good fellow): The execution context defines other data that variables or functions have access to, and determines their respective behaviors. Each execution environment has a variable object (VO) associated with it. All variables and functions defined in the execution environment will be stored in this object. The parser will access this internal object when processing data.
The global execution environment is the outermost execution environment. In the web browser, the global execution environment is the window object, so all global variables and functions are created as attributes and amplifications of the window object. Each function has its own execution environment. When the execution flow enters a function, the function environment will be pushed into a function stack. After the function is executed, the execution environment will be popped out of the stack and destroyed, and all the information stored in it will be pushed. The variable and function definitions are then destroyed, and control is returned to the previous execution environment. The global execution environment will not be destroyed until the application exits (the browser is closed).
Scope chain
When code is executed in an environment, a scope chain (sc) of variable objects will be created to ensure orderly access to variables and functions that the execution environment has access to. The first object in the scope is always the variable object (VO) of the environment where the code is currently executed
function a(x,y){
var b=x y;
return b;
}
When function a is created, its scope chain is filled in the global object, which contains all global variables

If the execution environment is a function, then its activation object (AO) is used as the first object in the scope chain, the second object is the containing environment, and the next one is the containing environment of the containing environment. . . . .
function a(x,y){
var b=x y;
return b;
}
var tatal=a(5,10);
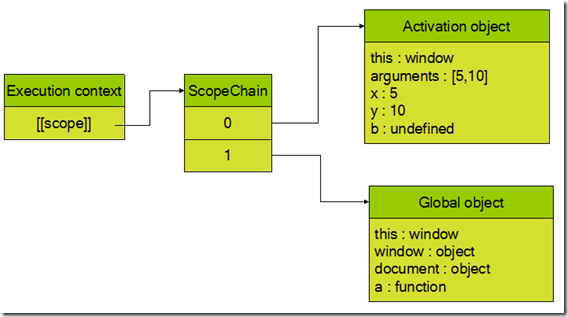
At this time, the statement var total=a(5,10); The scope chain is as follows

During the running of the function, the resolution of identifiers is a process of searching level by level along the scope chain. Starting from the first object, going back step by step until an identifier with the same name is found. Once found, no more Continue to traverse and report an error if it cannot be found.
Let’s look at closures again
A previous blog once concluded: As long as there is the possibility of calling internal functions, JavaScript needs to retain the referenced functions. Moreover, the JavaScript runtime needs to track all variables that reference this internal function until the last variable is discarded before the JavaScript garbage collector can release the corresponding memory space. Looking back, it is easier to understand. The variables defined by the parent function are in the scope chain of the child function. If the child function is not destroyed, all variables and functions in its scope chain will be maintained and will not be destroyed.
for(var i=0;i
alert(i);
}
}
This is a classic mistake mentioned in the previous blog. Every time an element clicks alert, the alert is length. The scope chain of the click event handler bound to element in this code is like this

Due to the internal function (the click event handler may be called at any time), its scope chain cannot be destroyed (not to mention that in this example, i is in the global scope and can only be destroyed when the page is unloaded). The value of i The length value after the for loop is executed is always maintained, so length will be alerted every time onclick is triggered.
for(var i=0;i
elements[n].onclick=function(){
alert(n);
}
})(i);
}
Why does this work? At this time, the variable referenced by onclick becomes n, and due to the immediate execution of the function, each onclick function maintains the corresponding n (0~length-1) in the scope chain. , that’s it at this time.
Finally
In fact, after understanding the execution environment and scope chain, closure becomes obvious, but closure cannot be abused. As can be seen from the above example, closure will make the sub-function maintain its scope chain. All variables, functions and memory consume a lot of memory. Try to destroy variables that are no longer used by the parent function when using them.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
The article explains how to use source maps to debug minified JavaScript by mapping it back to the original code. It discusses enabling source maps, setting breakpoints, and using tools like Chrome DevTools and Webpack.
 Getting Started With Chart.js: Pie, Doughnut, and Bubble Charts
Mar 15, 2025 am 09:19 AM
Getting Started With Chart.js: Pie, Doughnut, and Bubble Charts
Mar 15, 2025 am 09:19 AM
This tutorial will explain how to create pie, ring, and bubble charts using Chart.js. Previously, we have learned four chart types of Chart.js: line chart and bar chart (tutorial 2), as well as radar chart and polar region chart (tutorial 3). Create pie and ring charts Pie charts and ring charts are ideal for showing the proportions of a whole that is divided into different parts. For example, a pie chart can be used to show the percentage of male lions, female lions and young lions in a safari, or the percentage of votes that different candidates receive in the election. Pie charts are only suitable for comparing single parameters or datasets. It should be noted that the pie chart cannot draw entities with zero value because the angle of the fan in the pie chart depends on the numerical size of the data point. This means any entity with zero proportion
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...




