Introduction to using JavaScript prototype_javascript skills
Students who have used JavaScript must be familiar with prototype, but beginners are confused about what it is. They only know that functions have a prototype attribute, and functions can be added for instance access. Others are not clear. Well, I recently looked at some advanced JavaScript programming and finally unveiled its mystery.
Each function has a prototype attribute, which is a reference to an object. This object is called a prototype object. The prototype object contains methods and properties shared by function instances, which means that the function is used as a constructor call ( When called using the new operator), the newly created object will inherit properties and methods from the prototype object.
Private variables and functions
Before talking about prototype in detail, let’s talk about a few related things so that we can better understand the design intention of prototype. A previous JavaScript Namespace article mentioned the function scope of JavaScript. If the variables and functions defined within the function do not provide an interface to the outside world, they will not be accessible to the outside world, that is, they will become Private variables and private functions.
function Obj(){
var a=0 ; //Private variable
var fn=function(){ //Private function
}
}
In this way, the variable a and function fn cannot be accessed outside the function object Obj. They become private and can only be used inside Obj. Even instances of function Obj still cannot access these variables and functions
var o=new Obj();
console .log(o.a); //undefined
console.log(o.fn); //undefined
Static variables, functions
When a function is defined and the attributes and functions added by "." are still accessible through the object itself, but its instances cannot be accessed, such variables and functions are called static variables and static functions respectively. , students who have used Java and C# can easily understand the meaning of static.
function Obj(){
Obj.a=0; //Static variable
Obj.fn=function(){ //Static function
}
console.log (Obj.a); / /undefined
console.log(typeof o.fn); //undefined
Instance variables, functions
In object-oriented programming, in addition to some library functions, we still hope to define some properties and methods when the object is defined, which can be accessed after instantiation. JavaScript can also do this
Copy code
function Obj(){
this.a=[]; //Instance variable
this.fn=function(){ //Instance method
}
}
console.log(typeof Obj.a); //undefined
console.log(typeof Obj.fn); //undefined
var o=new Obj();
console.log(typeof o.a); //object
console.log(typeof o.fn); // function
This can achieve the above purpose, however
function Obj(){
this.a= []; //Instance variable
this.fn=function(){ //Instance method
}
}
var o1=new Obj();
o1.a.push(1);
o1.a.push(1); /object
var o2=new Obj();
console.log(o2.a); //[]
console.log(typeof o2.fn); //function
This is not a problem for attributes, but it is a big problem for methods, because the methods are doing exactly the same function, but they are copied twice. If a function object has thousands and instances method, then each instance of it must maintain a copy of thousands of methods, which is obviously unscientific. What can we do? Prototype came into being.
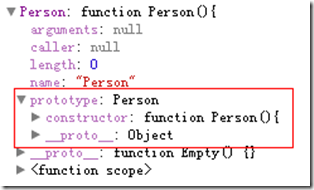
prototypeWhenever a new function is created, a prototype attribute will be created for the function according to a specific set of rules. By default, the prototype attribute will get a constructor attribute by default. This attribute is a The pointer to the function where the prototype attribute is located is a bit convoluted. Write the code and see the picture above!
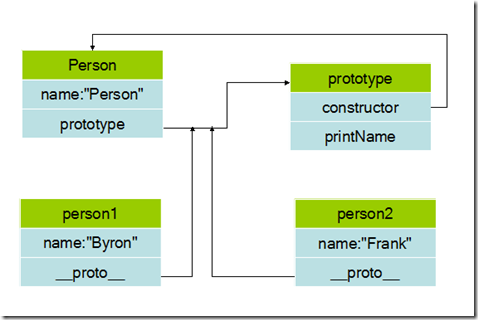
 As can be seen from the above figure, the Person object will automatically obtain the prototype attribute, and prototype is also an object and will automatically obtain a constructor attribute, which points to the Person object.
As can be seen from the above figure, the Person object will automatically obtain the prototype attribute, and prototype is also an object and will automatically obtain a constructor attribute, which points to the Person object.
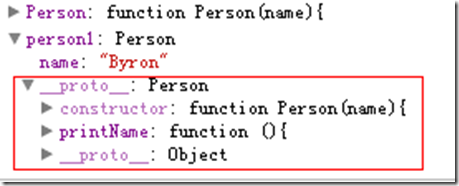
When a constructor is called to create an instance, the instance will contain an internal pointer (the name of this pointer in many browsers is __proto__) pointing to the prototype of the constructor. This connection exists between the instance and the prototype of the constructor. Rather than between the instance and the constructor.
function Person(name){
this.name=name;
}
Person.prototype.printName=function(){
alert( this.name) ;
}
var person1=new Person('Byron');
var person2=new Person('Frank');

Person instance person1 contains the name attribute, and automatically generates a __proto__ attribute, which points to Person's prototype, and can access the printName method defined in the prototype, which looks like this

Write a program to test and see if the attributes and methods in the prototype can be shared
function Person(name){
this.name =name;
}
Person.prototype.share=[];
Person.prototype.printName=function(){
alert(this.name);
}
var person1=new Person('Byron');
var person2=new Person('Frank');
person1.share.push(1);
person2.share.push(2);
As expected! In fact, when the code reads an attribute of an object, it will perform a search. The target is an attribute with a given name. The search first starts from the object instance. If the attribute is found in the instance, it will be returned. If it is not found, it will be searched. prototype, if it is still not found, continue to recurse the prototype object of prototype until it is found. If the object is still not found after recursion, an error will be returned. In the same way, if a property or function with the same name as prototype is defined in an instance, the properties or functions of prototype will be overwritten.
Copy code
Person.prototype.share=[];
var person=new Person('Byron');
person.share=0;
console.log(person.share); //0 instead of []
Constructing simple objects
Of course prototype is not specifically defined to solve the above problems, but it solves the above problems. After understanding this knowledge, you can build a scientific object with high reusability. If you want the properties or functions of the instance object, define them in prototype. If you want each instance to have separate properties or methods, define them in this. Instantiation parameters can be passed through the constructor.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service




