 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Collection and sorting of container size, positioning, distance and other attributes in js_javascript skills
Collection and sorting of container size, positioning, distance and other attributes in js_javascript skills
Collection and sorting of container size, positioning, distance and other attributes in js_javascript skills
element.clientWidth //The actual width of the element, not counting the border
element.clientHeight //The actual height of the element, not counting the border
element.offsetWidth //Element The actual width of the element, plus the border
element.offsetHeight //The actual height of the element, plus the border
element.scrollWidth //There are many opinions about this, I tested it and it should be the element Actual width - width of the scroll bar
element.scrollHeight //There are many opinions about this. I tested it and it should be the actual height of the element - height of the scroll bar
element.offsetLeft // Relative The distance from the parent object, if position is set to relative under ie, it is the distance relative to the window
element.offsetTop // The distance relative to the parent object, if position is set to relative under ie, it is relative Distance from window
window.screenLeft //Distance between the current window and the screen only for IE
window.screenX //Distance between the current window and the screen not for IE
window.innerWidth //Current window size (inner) not for IE
window.outerWidth //Current window size (outer) not for IE
window.screen .width //Current screen resolution
window.screen.availWidth //Current screen available resolution

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1358
1358
 52
52
 C program to calculate distance between three points in 3D space
Aug 29, 2023 pm 12:41 PM
C program to calculate distance between three points in 3D space
Aug 29, 2023 pm 12:41 PM
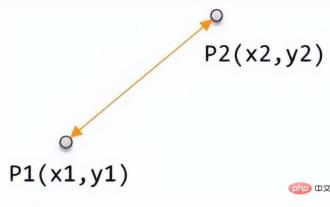
Given a three-dimensional plane and therefore three coordinates, the task is to find the distance between the given points and display the result. On the three-dimensional plane, there are three coordinate axes, the coordinates of the x-axis are (x1, y1, z1), the coordinates of the y-axis are (x2, y2, z2), and the coordinates of the z-axis are (x3, y3, z). There is a direct formula for calculating the distance between them as follows $$\sqrt{\lgroupx2-x1\rgroup^{2}+\lgroupy2-y1\rgroup^{2}+\lgroupz2-z1\rgroup^{2 }}$$The following is an illustration showing three different coordinate axes and their coordinates. The method used below is as follows −Input coordinates (x1,
 Numerical distance based on machine learning: the distance between points in space
Apr 11, 2023 pm 11:40 PM
Numerical distance based on machine learning: the distance between points in space
Apr 11, 2023 pm 11:40 PM
This article is reprinted from the WeChat public account "Living in the Information Age". The author lives in the information age. To reprint this article, please contact the Living in the Information Age public account. In machine learning, a basic concept is how to judge the difference between two samples, so that the similarity and category information between the two samples can be evaluated. The measure to judge this similarity is the distance between two samples in the feature space. There are many measurement methods based on different data characteristics. Generally speaking, for two data samples x, y, define a function d(x, y). If it is defined as the distance between the two samples, then d(x, y) needs to satisfy the following basic properties : Non-negativity: d(x, y)>=0 Identity: d(x, y)=0 ⇔ x=y pair
 How to locate Apple wireless earphones if they are lost_How to locate Apple wireless earphones
Mar 23, 2024 am 08:21 AM
How to locate Apple wireless earphones if they are lost_How to locate Apple wireless earphones
Mar 23, 2024 am 08:21 AM
1. First, we open the [Search] App on the mobile phone and select the device in the list on the device interface. 2. Then, you can check the location and click on the route to navigate there.
 How to use map and location functions in uniapp
Oct 16, 2023 am 08:01 AM
How to use map and location functions in uniapp
Oct 16, 2023 am 08:01 AM
How to use map and positioning functions in uniapp 1. Background introduction With the popularity of mobile applications and the rapid development of positioning technology, map and positioning functions have become an indispensable part of modern mobile applications. uniapp is a cross-platform application development framework developed based on Vue.js, which can facilitate developers to share code on multiple platforms. This article will introduce how to use maps and positioning functions in uniapp and provide specific code examples. 2. Use the uniapp-amap component to implement the map function
 How to use a WordPress plugin to implement instant location functionality
Sep 05, 2023 pm 04:51 PM
How to use a WordPress plugin to implement instant location functionality
Sep 05, 2023 pm 04:51 PM
How to use WordPress plug-ins to achieve instant location functionality With the popularity of mobile devices, more and more websites are beginning to provide geolocation-based services. In WordPress websites, we can use plug-ins to implement instant positioning functions and provide visitors with services related to their geographical location. 1. Choose the right plug-in. There are many plug-ins that provide geolocation services in the WordPress plug-in library to choose from. Depending on the needs and requirements, choosing the right plug-in is the key to achieving instant positioning functionality. Here are a few
 How to enable and use screen distance on iOS 17
Jun 29, 2023 pm 01:37 PM
How to enable and use screen distance on iOS 17
Jun 29, 2023 pm 01:37 PM
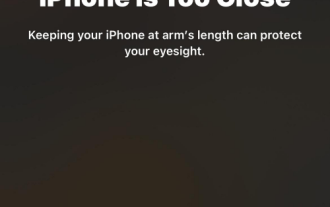
At its annual developers conference, Apple unveiled the next generation of operating systems to power its suite of devices. As usual, iOS 17 is at the center of all the major changes, with features like live voicemail, message transcription, live stickers, standby mode, full-screen live activities, interactive widgets, and more. One of the features that stands out among these new additions is Screen Distance. This is a health-centric feature focused on preventing eye strain and myopia on your iPhone screen. In this article, we will explain what screen distance is and how to enable it in iOS17. What is screen distance on iOS17? As part of the new health features introduced in iOS 17, Apple is offering a screen distance feature to help users anticipate
 iOS 17: How to enable and use screen distance on iPhone
Sep 21, 2023 pm 02:25 PM
iOS 17: How to enable and use screen distance on iPhone
Sep 21, 2023 pm 02:25 PM
What is the screen distance feature in iOS17 update? Apple provides a screen distance function on the iPhone to help users prevent eye fatigue and the risk of myopia. The feature (available on iOS 17 or later) will use the iPhone's TrueDepth camera (the same camera that also helps FaceID) to measure the distance between the face and the phone. If Screen Distance detects that you are holding your iPhone closer than 12 inches or 30 centimeters for an extended period of time, it will prompt you to maintain distance from the iPhone screen. When your device detects that it is less than 12 inches from your face, you will see the "iPhone too close" message on the screen and advise that you should keep your distance to protect your vision. Only if you place the device further
 How to locate the other party's mobile phone location on Amap - How to locate the other party's mobile phone location on Amap
Apr 01, 2024 pm 02:11 PM
How to locate the other party's mobile phone location on Amap - How to locate the other party's mobile phone location on Amap
Apr 01, 2024 pm 02:11 PM
1. Click to enter the Amap map software on your mobile phone. 2. Click My in the lower right corner. 3. Click to enter the family map. 4. Click Create My Family Map. 5. After the creation is successful, an invitation code will appear and can be shared with another mobile phone.



