 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of js compatible placeholder attribute_javascript skills
Detailed explanation of js compatible placeholder attribute_javascript skills
Detailed explanation of js compatible placeholder attribute_javascript skills
As a .net backend development programmer, most of my blogs are front-end related blog posts. Is it time to consider changing direction and switch to front-end development...
A little rant, I have recently been confused about whether I should change jobs or not. I have difficulty choosing!
Continuing with the front end, this time let’s talk about the placeholder attribute of the input box.
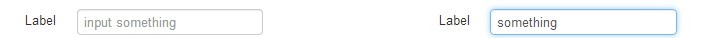
The new attribute of html5 is the prompt text (your own understanding) displayed when no value is entered in the input box, for example:

It seems to be very useful, but it can only be displayed in browser versions that support HTML. For browser versions that cannot support it, it is very uncomfortable for a developer like me who strives for perfection. thing.
I found a lot of information on the Internet, and many experts have already found solutions, but they all have some flaws. Here I will make an integration and modification:
(I forgot how many other people’s codes I read and what the address is. I would like to apologize to the other original authors. If you have any copyright issues, please contact me! -.-)
This kind of extension, in my opinion, is like a beautification of the browser interface function, and I always insist that natural is the most beautiful. So in the browser version that supports this attribute, I won't be too hands-on to make other modifications.
First determine whether the attribute is supported:
if (!('placeholder' in document.createElement( 'input'))) { }
If not supported, here comes the job.
Take out all input:text / input:password / textarea that have placeholder attributes, take out their respective placeholder attribute values, and then imitate the function, add a label label after each label to display the placeholder value. When the input value When , the displayed string is cleared, and when the input value is deleted, the string is displayed.
var $element = $(this), placeholder = $ element.attr('placeholder');
if (placeholder) {
// Text box ID
var elementId = $element.attr('id');
if (!elementId) {
var now = new Date( );
elementId = 'lbl_placeholder' now.getSeconds() now.getMilliseconds();
$element.attr('id', elementId);
}
// Add label label to display the value of placeholder
var $label = $('
// Bind event
var _setPosition = function () {
$label.css({ marginTop: GetStringNumValue($element.css('marginTop')) 8 'px', marginLeft: '- ' (GetStringNumValue($element.css('width')) - 6) 'px' });
}
var _resetPlaceholder = function () {
if ($element.val()) { $label.html(null); }
else {
_setPosition();
$label.html(placeholder);
}
}
_setPosition();
$element.on('focus blur input keyup propertychange resetplaceholder', _resetPlaceholder);
The code is very simple, please note:
1. The margin-top / margin-left of the label. Because our project uses the bootstrap framework, the inner spacing of the input box has been set to "padding: 4px 6px;" so the corresponding pixel value needs to be indented here. .
2. GetStringNumValue() is our own defined method, which uses regular expressions to extract numbers from strings. For example, "123px" returns 123.
3. For versions that are not supported in IE, propertychange is really a good method, a perfect combination! ...
4. The extension method resetplaceholder is used to set the corresponding value of the placeholder when using js to change the value of the input box (assignment, clearing).
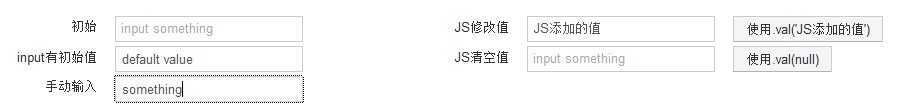
Effect:
——IE8

——IE9


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 How to use JS and Baidu Maps to implement map pan function
Nov 21, 2023 am 10:00 AM
How to use JS and Baidu Maps to implement map pan function
Nov 21, 2023 am 10:00 AM
How to use JS and Baidu Map to implement map pan function Baidu Map is a widely used map service platform, which is often used in web development to display geographical information, positioning and other functions. This article will introduce how to use JS and Baidu Map API to implement the map pan function, and provide specific code examples. 1. Preparation Before using Baidu Map API, you first need to apply for a developer account on Baidu Map Open Platform (http://lbsyun.baidu.com/) and create an application. Creation completed
 Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Face detection and recognition technology is already a relatively mature and widely used technology. Currently, the most widely used Internet application language is JS. Implementing face detection and recognition on the Web front-end has advantages and disadvantages compared to back-end face recognition. Advantages include reducing network interaction and real-time recognition, which greatly shortens user waiting time and improves user experience; disadvantages include: being limited by model size, the accuracy is also limited. How to use js to implement face detection on the web? In order to implement face recognition on the Web, you need to be familiar with related programming languages and technologies, such as JavaScript, HTML, CSS, WebRTC, etc. At the same time, you also need to master relevant computer vision and artificial intelligence technologies. It is worth noting that due to the design of the Web side
 Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts in PHP and JS. Specific code examples are required. With the rapid development of the Internet and technology, stock trading has become one of the important ways for many investors. Stock analysis is an important part of investor decision-making, and candle charts are widely used in technical analysis. Learning how to draw candle charts using PHP and JS will provide investors with more intuitive information to help them make better decisions. A candlestick chart is a technical chart that displays stock prices in the form of candlesticks. It shows the stock price
 How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to use PHP and JS to create a stock candle chart. A stock candle chart is a common technical analysis graphic in the stock market. It helps investors understand stocks more intuitively by drawing data such as the opening price, closing price, highest price and lowest price of the stock. price fluctuations. This article will teach you how to create stock candle charts using PHP and JS, with specific code examples. 1. Preparation Before starting, we need to prepare the following environment: 1. A server running PHP 2. A browser that supports HTML5 and Canvas 3
 How to use JS and Baidu Map to implement map click event processing function
Nov 21, 2023 am 11:11 AM
How to use JS and Baidu Map to implement map click event processing function
Nov 21, 2023 am 11:11 AM
Overview of how to use JS and Baidu Maps to implement map click event processing: In web development, it is often necessary to use map functions to display geographical location and geographical information. Click event processing on the map is a commonly used and important part of the map function. This article will introduce how to use JS and Baidu Map API to implement the click event processing function of the map, and give specific code examples. Steps: Import the API file of Baidu Map. First, import the file of Baidu Map API in the HTML file. This can be achieved through the following code:
 How to use JS and Baidu Maps to implement map heat map function
Nov 21, 2023 am 09:33 AM
How to use JS and Baidu Maps to implement map heat map function
Nov 21, 2023 am 09:33 AM
How to use JS and Baidu Maps to implement the map heat map function Introduction: With the rapid development of the Internet and mobile devices, maps have become a common application scenario. As a visual display method, heat maps can help us understand the distribution of data more intuitively. This article will introduce how to use JS and Baidu Map API to implement the map heat map function, and provide specific code examples. Preparation work: Before starting, you need to prepare the following items: a Baidu developer account, create an application, and obtain the corresponding AP
 PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
With the rapid development of Internet finance, stock investment has become the choice of more and more people. In stock trading, candle charts are a commonly used technical analysis method. It can show the changing trend of stock prices and help investors make more accurate decisions. This article will introduce the development skills of PHP and JS, lead readers to understand how to draw stock candle charts, and provide specific code examples. 1. Understanding Stock Candle Charts Before introducing how to draw stock candle charts, we first need to understand what a candle chart is. Candlestick charts were developed by the Japanese
 How to use JS and Baidu Maps to implement map polygon drawing function
Nov 21, 2023 am 10:53 AM
How to use JS and Baidu Maps to implement map polygon drawing function
Nov 21, 2023 am 10:53 AM
How to use JS and Baidu Maps to implement map polygon drawing function. In modern web development, map applications have become one of the common functions. Drawing polygons on the map can help us mark specific areas for users to view and analyze. This article will introduce how to use JS and Baidu Map API to implement map polygon drawing function, and provide specific code examples. First, we need to introduce Baidu Map API. You can use the following code to import the JavaScript of Baidu Map API in an HTML file



