 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 The method of finding the maximum and minimum values of an array is applicable to any array_javascript skills
The method of finding the maximum and minimum values of an array is applicable to any array_javascript skills
The method of finding the maximum and minimum values of an array is applicable to any array_javascript skills
Today I will share with you a method, this method is for arrays. In our daily work, we may have a headache when encountering array problems. In particular, let's find the maximum and minimum values from oddly shaped arrays. Although a method for finding the maximum and minimum values of an array has been introduced before, that method is only used for arrays that contain numbers.
Next, the method I introduce is applicable to any array. This method will pick out the values in the array and compare them.
Html code:
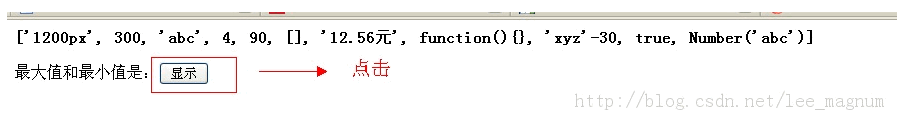
['1200px', 300, 'abc', 4, 90, [], '12.56 yuan', function(){}, 'xyz'-30, true, Number( 'abc')]
The maximum and minimum values are:
html preview:

JavaScript code:
//var arr = [ '1200px', 300, 'abc', 4, 90, [], '12.56 yuan', function( ){}, 'xyz'-30, true, Number('abc') ];
/*
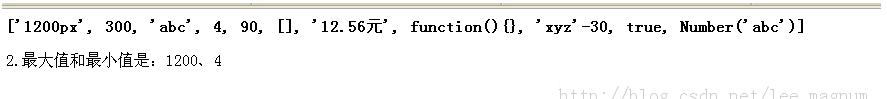
Find the maximum and minimum values: 1200, 4
*/
window.onload = function(){
var arr = ['1200px', 300, 'abc', 4, 90, [], '12.56 yuan', function(){}, 'xyz'-30, true, Number( 'abc')];
/*
getMinMax method to get the maximum and minimum values
arr array Get the array of the maximum and minimum values
num number can pass big or small
return number If the parameter is big, it will return the maximum value, and if small, it will return the minimum value
*/
function getMinMax (arr,num) {
var big = parseInt(arr[0]),
small = parseInt( arr[0]),
i = 0,
al = arr.length;
for( i = 0; i < al; i ) {
if(parseInt(arr [i]) > big) {
big = parseInt(arr[i])
} else if(parseInt(arr[i]) < small) {
small = parseInt( arr[i]);
}
}
if (num=="big") return big;
else if (num=="small") return small;
}
//Click to display, the maximum value 12 or the minimum value 4 will appear
document.getElementById("inpu").onclick = function () {
this.parentNode.innerHTML = "2. Maximum and minimum values The values are: " getMinMax (arr, "big") ", " getMinMax (arr, "small");
}
}
Preview effect:

The above is the maximum and minimum array method I shared. Hope it helps everyone. If you have any suggestions, we can communicate at any time. ~

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to remove duplicate elements from PHP array using foreach loop?
Apr 27, 2024 am 11:33 AM
How to remove duplicate elements from PHP array using foreach loop?
Apr 27, 2024 am 11:33 AM
The method of using a foreach loop to remove duplicate elements from a PHP array is as follows: traverse the array, and if the element already exists and the current position is not the first occurrence, delete it. For example, if there are duplicate records in the database query results, you can use this method to remove them and obtain results without duplicate records.
 The Art of PHP Array Deep Copy: Using Different Methods to Achieve a Perfect Copy
May 01, 2024 pm 12:30 PM
The Art of PHP Array Deep Copy: Using Different Methods to Achieve a Perfect Copy
May 01, 2024 pm 12:30 PM
Methods for deep copying arrays in PHP include: JSON encoding and decoding using json_decode and json_encode. Use array_map and clone to make deep copies of keys and values. Use serialize and unserialize for serialization and deserialization.
 PHP array key value flipping: Comparative performance analysis of different methods
May 03, 2024 pm 09:03 PM
PHP array key value flipping: Comparative performance analysis of different methods
May 03, 2024 pm 09:03 PM
The performance comparison of PHP array key value flipping methods shows that the array_flip() function performs better than the for loop in large arrays (more than 1 million elements) and takes less time. The for loop method of manually flipping key values takes a relatively long time.
 Application of PHP array grouping function in data sorting
May 04, 2024 pm 01:03 PM
Application of PHP array grouping function in data sorting
May 04, 2024 pm 01:03 PM
PHP's array_group_by function can group elements in an array based on keys or closure functions, returning an associative array where the key is the group name and the value is an array of elements belonging to the group.
 Best Practices for Deep Copying PHP Arrays: Discover Efficient Methods
Apr 30, 2024 pm 03:42 PM
Best Practices for Deep Copying PHP Arrays: Discover Efficient Methods
Apr 30, 2024 pm 03:42 PM
The best practice for performing an array deep copy in PHP is to use json_decode(json_encode($arr)) to convert the array to a JSON string and then convert it back to an array. Use unserialize(serialize($arr)) to serialize the array to a string and then deserialize it to a new array. Use the RecursiveIteratorIterator to recursively traverse multidimensional arrays.
 PHP array multi-dimensional sorting practice: from simple to complex scenarios
Apr 29, 2024 pm 09:12 PM
PHP array multi-dimensional sorting practice: from simple to complex scenarios
Apr 29, 2024 pm 09:12 PM
Multidimensional array sorting can be divided into single column sorting and nested sorting. Single column sorting can use the array_multisort() function to sort by columns; nested sorting requires a recursive function to traverse the array and sort it. Practical cases include sorting by product name and compound sorting by sales volume and price.
 The role of PHP array grouping function in finding duplicate elements
May 05, 2024 am 09:21 AM
The role of PHP array grouping function in finding duplicate elements
May 05, 2024 am 09:21 AM
PHP's array_group() function can be used to group an array by a specified key to find duplicate elements. This function works through the following steps: Use key_callback to specify the grouping key. Optionally use value_callback to determine grouping values. Count grouped elements and identify duplicates. Therefore, the array_group() function is very useful for finding and processing duplicate elements.
 PHP array merging and deduplication algorithm: parallel solution
Apr 18, 2024 pm 02:30 PM
PHP array merging and deduplication algorithm: parallel solution
Apr 18, 2024 pm 02:30 PM
The PHP array merging and deduplication algorithm provides a parallel solution, dividing the original array into small blocks for parallel processing, and the main process merges the results of the blocks to deduplicate. Algorithmic steps: Split the original array into equally allocated small blocks. Process each block for deduplication in parallel. Merge block results and deduplicate again.



