
artDialog, a jquery dialog plug-in, is very easy to use
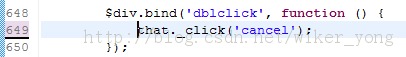
. However, when using it, I found that the dialog box will appear when the mouse is double-clicked. Looking at the source code, I found that there is an event to monitor the mouse double-click as shown below:

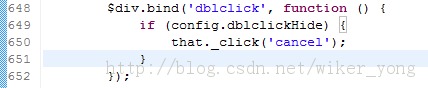
The simple way is to remove this line. For expansion, it can be changed to the following figure: 
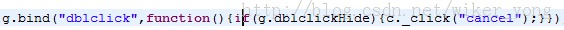
In this way, you can dynamically configure whether this function is needed. The usage method is as follows:

 Advantages and Disadvantages of Free Overseas Website Servers
Advantages and Disadvantages of Free Overseas Website Servers
 What should I do if the secondary web page cannot be opened?
What should I do if the secondary web page cannot be opened?
 app testing tools
app testing tools
 How to configure default gateway
How to configure default gateway
 what is ed
what is ed
 Website source code
Website source code
 Detailed explanation of java displacement operator
Detailed explanation of java displacement operator
 How to use mysql cursor
How to use mysql cursor
 What does the other party show after being blocked on WeChat?
What does the other party show after being blocked on WeChat?




