
Today we use jquery ui dialog to create a pop-up window effect. Let’s take a look at the screenshot of the effect first:

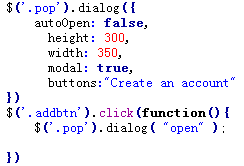
We can see that when clicked, a pop-up window appears, and the pop-up window is centered and can be dragged. . . To achieve all this, just the following code is needed:

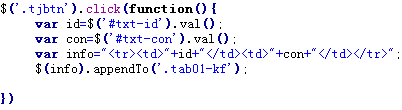
We can see that the way I implement the pop div is to prevent it from autoopening. When clicked, I only need to say "dialog, open" and it is done. With the help of jquery ui, it is so simple for us to make a pop-up window. . . Of course, as you can see, I also have a function for inserting data. For this function, I use jquery’s appendto:

I first get the value through the variable, then create an html tag, and then appendTo it to the table. In this way, everyone can see the data being inserted. Of course, this is not a database. . . Everyone remembers that with the help of juqery ui and a dialog, we can realize a drag-type pop-up window. . .




