 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 JavaScript and HTML5 use canvas to build a card guessing game implementation algorithm_javascript skills
JavaScript and HTML5 use canvas to build a card guessing game implementation algorithm_javascript skills
JavaScript and HTML5 use canvas to build a card guessing game implementation algorithm_javascript skills
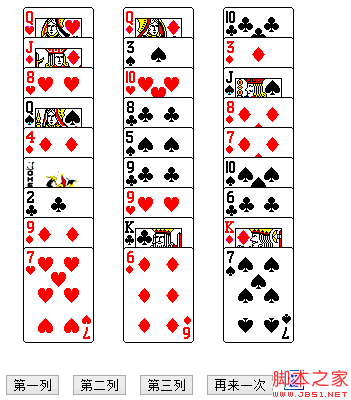
Let me guess the card in your mind. First, randomly generate 27 cards. You cannot list the three columns of cards repeatedly. Then remember one of them, and then click on the column where the card is. You can guess the card you want multiple times.
If there are 9 cards, you only need to guess 2 times, if there are 27 cards, you only need to guess 3 times.
Implementation method (27 cards):
If you click on the third column, that means the cards must be among these 9 cards, then average the 9 cards in the third column Divide 3 cards into each column, assuming the numbers are 123, 456, 789
Click again. If you click on the second column, the guessed card will be in 456, and then divide it into three columns, 4, 5, 6
Click again to know which card it is.
Implementation algorithm:
I use a one-dimensional array to implement it. When guessing the third column for the first time, I add the data in the third column to 0,1,2,3,4 , 5, 6, 7, 8 are replaced,
Then the guessed number is in the front 9. When guessing the second column for the second time, replace the three numbers in the column with 0, 1, 2, then it is in the front. Three already.
The output is output in three columns. However, there is a problem. This way, the subsequent cards will not be messed up, and others will know why you guessed it.
So when outputting, it must be output out of order. You can only Output in up and down order, not left and right order
var random = new Array(5);//Customized two-dimensional disordered table
random[0] = [5, 2, 8, 7, 1, 3 , 4, 6, 0];
random[1] = [2, 5, 8, 0, 4, 6, 3, 7, 1];
random[2] = [6, 7, 2 , 8, 0, 1, 5, 3, 4];
random[3] = [2, 1, 6, 3, 5, 4, 7, 0, 8];
random[4] = [0, 1, 2, 3, 4, 5, 6, 7, 8];
For more information, please check: www.shengshiyouxi.com 
< !DOCTYPE html>
< html xmlns="http://www.w3. org/1999/xhtml">
< head>
< ;title>
< /head>
< body>
Let me guess the card in your heart< br />
First select a card in your mind from the list and remember it, then select the column it is in, click three times and I will guess the card in your mind.
Come and try it, I understand you!
If you encounter a card that cannot be displayed, or is incompletely displayed, please refresh. If your browser does not support HTML5, please change the browser, such as chrome, Firefox, etc.
< ;br />
< /body>
< ; /html>

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



