 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 The perfect solution to copy text with one click, compatible with all browsers_javascript skills
The perfect solution to copy text with one click, compatible with all browsers_javascript skills
The perfect solution to copy text with one click, compatible with all browsers_javascript skills
Click the js to copy the text. I have been looking for it for a long time. Since I have never been in contact with it before, I have no idea that it is compatible with IE and standard DOM browsers. It not only requires js, but also requires the help of flash. clipboard.swf is available for download online.
ie allows access to the clipboard. window.clipboardData has access to
but is standard dom. I read some articles that all use flash settings to hide. But flash10 does not support it.
However, there is another method that is feasible. Just record it. The following method supports standard DOM.
(function () {
window['Util'] = {
CACHE:{},
getText : function(){
return Util. CACHE.CLIPBOARD_TEXT;
},
successHide : function(){
alert("Copy Beihai 365 recruitment email address!");
},
Copy : function (pStr,hasReturn , isdo) {
var html = [];
html.push('');
var yu=document.getElementById('copy').innerHTML;
document.getElementById('copy').innerHTML=yu html.join(' ');
Util.CACHE.CLIPBOARD_TEXT = pStr;
}
}
Util.Copy('zhaopin@beihai365.com ');
})();
If you want to be compatible with IE. You must also add
if (window.clipboardData) {
window.clipboardData.setData("Text",pStr);
Util.successHide();
}
Finally, this can realize single-click copying of text and is compatible with all browsers device. remember. The path of swf must be correct! If it is wrong, the hand shape will not appear. This is a characteristic.
(function () {
window['Util '] = {
CACHE:{},
getText : function(){
return Util.CACHE.CLIPBOARD_TEXT;
},
successHide : function(){
alert( "Copy the Beihai 365 recruitment email address!");
},
Copy : function (pStr,hasReturn, isdo) {
var copy=document.getElementById('copy');
if (window.clipboardData) {
copy.onclick=function(){
window.clipboardData.setData("Text",pStr);
Util.successHide();
}
} else {
var html = [];
html.push('');
var yu=copy.innerHTML;
copy.innerHTML=yu html.join('');
Util.CACHE.CLIPBOARD_TEXT = pStr;
}
}
}
Util.Copy('zhaopin@beihai365.com ');
})();

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
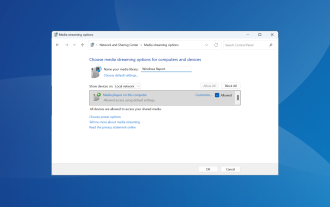
 How to enable or disable DLNA on Windows 11
Sep 28, 2023 pm 11:05 PM
How to enable or disable DLNA on Windows 11
Sep 28, 2023 pm 11:05 PM
DLNA streaming has been around for a long time and is considered one of the more user-friendly options. Given its compatibility with a variety of devices and systems, you shouldn’t have problems connecting to one. So, let us understand how to enable DLNA in Windows 11. There are two methods, use the built-in Windows DLNA (Digital Living Network Alliance) feature or install a third-party application. While the former works well and provides the best experience, you can try the app with its enhanced feature set. We will list both options. What are the benefits of using DLNA? DLNA allows media streaming across devices on the network, provided the streaming device is compatible with the standard. Once set up on a smart TV or other system, you can
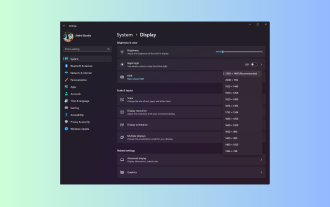
 Windows 11 Guide: How to adjust the display resolution in Hyper-V
Sep 23, 2023 pm 08:25 PM
Windows 11 Guide: How to adjust the display resolution in Hyper-V
Sep 23, 2023 pm 08:25 PM
If you are using Hyper-V to run virtual machines on a Windows 11 machine, you may need to change the display resolution of one or both VMs. In this guide, we will introduce simple methods and step-by-step instructions to adjust and optimize display resolution in Hyper-V environment. How to adjust screen resolution in Hyper-V? Before moving on to the detailed steps to change Hyper-V screen resolution on Windows 11, be sure to complete the following checks for smoother operation: Make sure you are logged in with an administrator account. Make sure graphics drivers are updated. Back up important data in the VM. Make sure Hyper-V is enabled. 1. Setting up using Hyper-V First, we will enable enhanced session mode; for this
 Solution: Your organization requires you to change your PIN
Oct 04, 2023 pm 05:45 PM
Solution: Your organization requires you to change your PIN
Oct 04, 2023 pm 05:45 PM
The message "Your organization has asked you to change your PIN" will appear on the login screen. This happens when the PIN expiration limit is reached on a computer using organization-based account settings, where they have control over personal devices. However, if you set up Windows using a personal account, the error message should ideally not appear. Although this is not always the case. Most users who encounter errors report using their personal accounts. Why does my organization ask me to change my PIN on Windows 11? It's possible that your account is associated with an organization, and your primary approach should be to verify this. Contacting your domain administrator can help! Additionally, misconfigured local policy settings or incorrect registry keys can cause errors. Right now
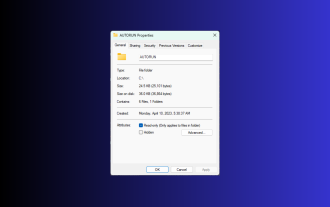
 How to show folder size on Windows 11?
Sep 23, 2023 pm 06:13 PM
How to show folder size on Windows 11?
Sep 23, 2023 pm 06:13 PM
By default, Windows 11 does not display folder sizes in File Explorer, however, you can make certain changes in Explorer settings to make them visible. In this guide, we will discuss some of the easiest ways to display folder sizes so that you can effectively manage disk space on your PC. How to check the size of a folder on Windows 11? 1. Use the folder's Properties window to open a Windows Explorer window by pressing +. WindowsE Go to the folder whose size you want to check, right-click on it and select "Properties" from the context menu. In the folder properties window, go to the "General" tab and find the "Size" section to find out how much space the folder takes up. 2. Enable "
 How to properly calibrate your Xbox One controller on Windows 11
Sep 21, 2023 pm 09:09 PM
How to properly calibrate your Xbox One controller on Windows 11
Sep 21, 2023 pm 09:09 PM
Since Windows has become the gaming platform of choice, it's even more important to identify its gaming-oriented features. One of them is the ability to calibrate an Xbox One controller on Windows 11. With built-in manual calibration, you can get rid of drift, random movement, or performance issues and effectively align the X, Y, and Z axes. If the available options don't work, you can always use a third-party Xbox One controller calibration tool. Let’s find out! How do I calibrate my Xbox controller on Windows 11? Before proceeding, make sure you connect your controller to your computer and update your Xbox One controller's drivers. While you're at it, also install any available firmware updates. 1. Use Wind
 Fix: Taskbar thumbnail preview disappears too quickly on Windows 11
Sep 14, 2023 pm 03:33 PM
Fix: Taskbar thumbnail preview disappears too quickly on Windows 11
Sep 14, 2023 pm 03:33 PM
While taskbar thumbnail preview is a very useful feature, some users have reported issues with it. In most cases, it is impossible to click on the application icon because the thumbnail preview disappears too quickly. In this guide, we’ll discuss the expert-recommended methods to fix taskbar preview issues right after explaining the causes. Why do taskbar thumbnail previews disappear so quickly? Corrupted system files or other system file errors Outdated Windows versions Third-party security software conflicts Corrupted user profiles How to stop taskbar thumbnail previews from disappearing quickly on Windows 11? Before proceeding with any steps to fix taskbar thumbnail preview not working on Windows 11, do the following preliminary checks: Right-click on the desktop &
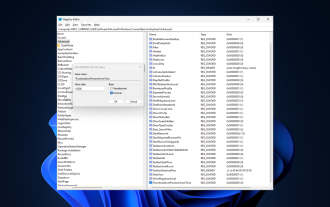
 How to Completely Remove Unwanted Display Languages on Windows 11
Sep 24, 2023 pm 04:25 PM
How to Completely Remove Unwanted Display Languages on Windows 11
Sep 24, 2023 pm 04:25 PM
Work on the same setup for too long or share your PC with others. You may have some language packs installed, which often create conflicts. So, it’s time to remove unwanted display languages in Windows 11. Speaking of conflicts, when there are multiple language packs, inadvertently pressing Ctrl+Shift changes the keyboard layout. If not taken care of, this can be a hindrance to the task at hand. So, let’s jump right into the method! How to remove display language from Windows 11? 1. From Settings press + to open the Settings app, go to Time & Language from the navigation pane and click on Language & Region. WindowsI click the ellipsis next to the display language you want to remove and select Remove from the pop-up menu. Click "
 How to fix device disabled (error code 22) in Windows 10/11
Aug 04, 2023 pm 03:17 PM
How to fix device disabled (error code 22) in Windows 10/11
Aug 04, 2023 pm 03:17 PM
Is the "This device is disabled" code 22 error in Device Manager preventing you from using a new or old device on your PC? Don’t worry because we are here to help you solve this problem. A code 22 error means the device has been manually disabled and sometimes re-enabling it does not help. Whatever the cause, here are 10 ways to fix the “This device is disabled” code 10 error on Windows 22/PC and make that hardware work again. 1. Unplug and replug new hardware New hardware you plug into your PC may start working again after a quick removal and reinstallation. So if it's a device plugged in via USB, go ahead and unplug it. Then, wait a few seconds and plug it back in. Now, check if the device is showing up in device manager





