This code uses jquery to dynamically add a limited amount of text (5 in this case) and clear the text content. The after() method is used to append elements.
<script> <br>$(document).ready(function(){ <br>var spotMax = 5;//Limit the total number of added text elements <br>var afterId = 0;/ /The id of the element to be appended <br>var newId=1;//The id of the newly generated text <br>if($('table#vote').size() >= spotMax) {} <br>$( "#btnAddOption").click(function(){ <br>afterId ; <br>newId=afterId 1; <br>addSpot(this, spotMax,afterId,newId); <br>}); <br>}) ; <br>//Add option method<br>function addSpot(obj, sm,afterId,newId) { <br>if($('tr.spot').size() < sm){ <BR>$ ('#vote_' afterId).after( <BR>'<tr id="vote_' newId '" class="spot"><th>' afterId '</th>' <br>'< ;td><input type="text" id="txtInput_' afterId '" class="input-text" value="" size="40" name="names" /></td> ' <br>'</tr>'); <br>$(":text[id^='txtInput_']").val("Input text...");//Assign initialization to the new text Value<br>} <br>else{ <br>alert("Only 5 votes can be added at most!"); <br>} <br>}; <br>//Reset options<br>$(" input#btnResetOption").click(function(){ <br>$(":text[id^='txtInput_']").val("");//Clear the text content<br>}); <br></script>
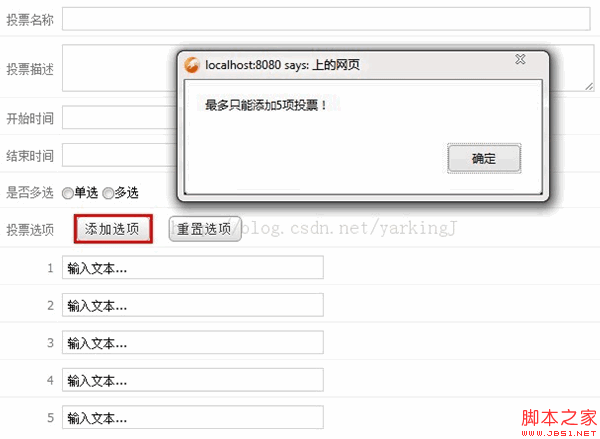
The following is the running effect: